
LWCのデバッグ方法について調べてみた
はじめに
こんにちは。荒武です。今回の記事ではLWC(Lighitning Web Component)のデバッグ方法について紹介していきたいと思います。
実行モードについて
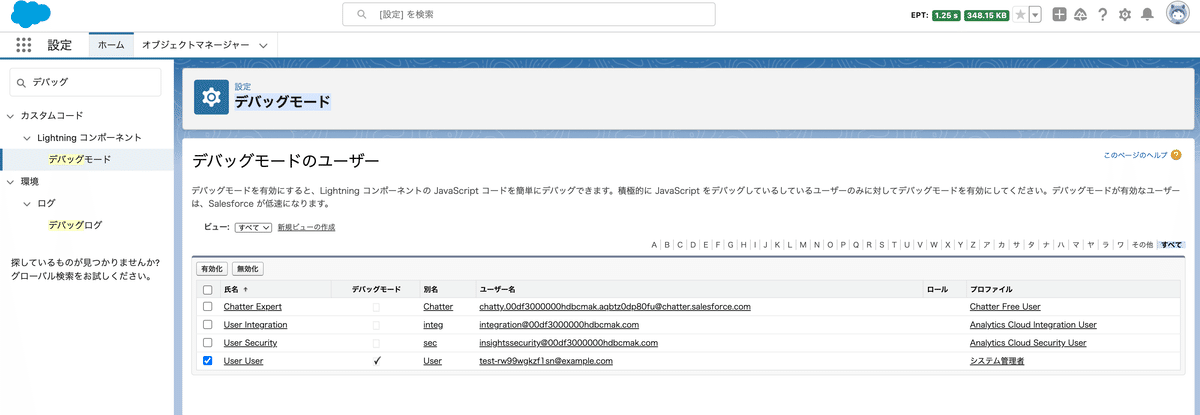
はじめに、 LWCの実行モードは本番・デバッグの2種類があります。デバッグモードの方がデバッグに最適化されているので可能であればデバッグを行う際はデバッグモードで行うことをおすすめします。デバッグモードの有効化は設定>デバッグモードからデバッグを行うユーザーに対して行うことができます。

本番モード
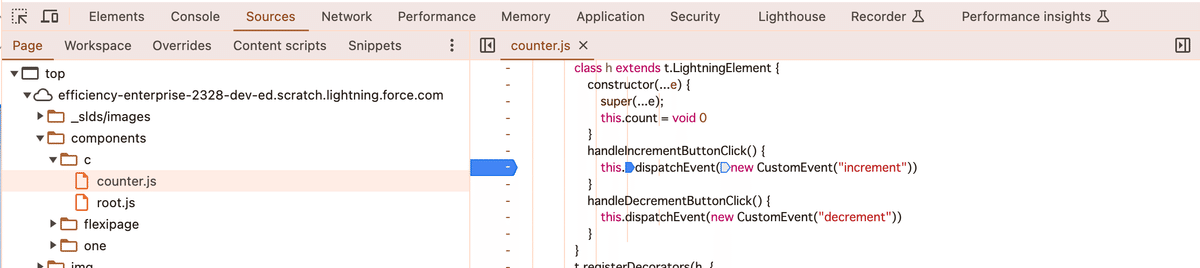
LWCデフォルトの実行モードです。パフォーマンス向上の為コードがminifyされています。コードが見づらいですがchromeのDevツールからbreakポイントを設定したりすることでデバッグができます。


デバッグモード
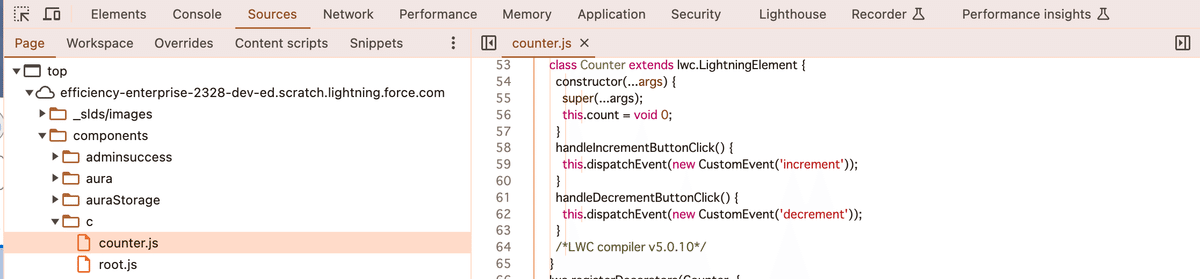
デバッグモードではコードがコンパイル前のものに近く、本番モードよりもデバッグが容易になります。また、一部のデバッグ機能はデバッグモードを有効にした場合のみ動作します。

キャッシュについて
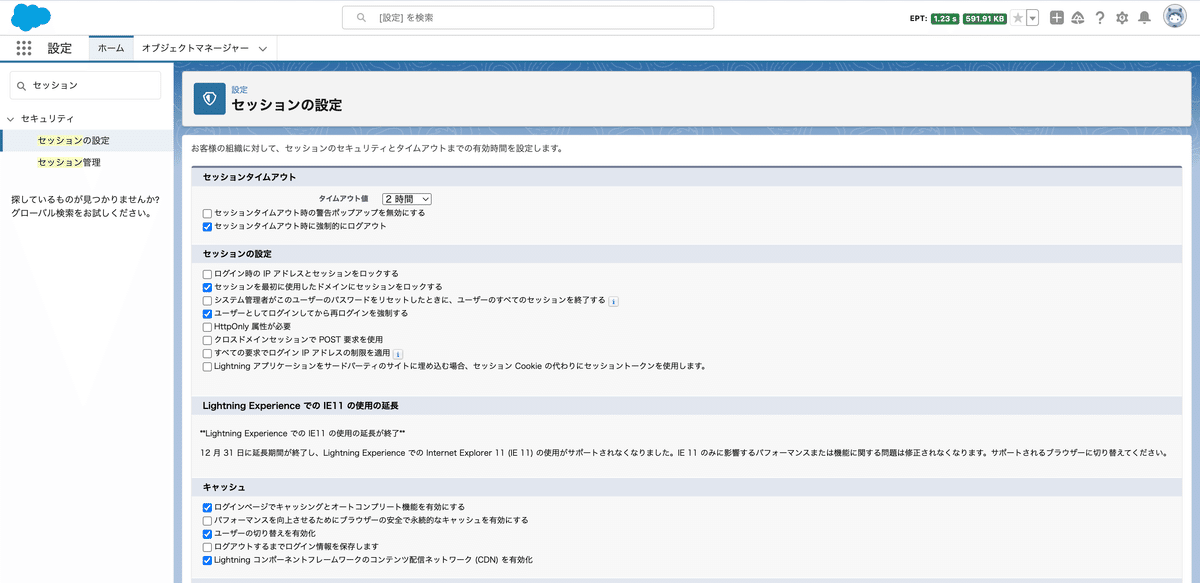
デフォルトではパフォーマンス向上のためキャッシュが有効にされています。開発中にデバッグを行う際はコードの変更を行うことが想定されるので、無効にすることをおすすめします。設定>セッションの設定>キャッシュの「パフォーマンスを向上させるためにブラウザーの安全で永続的なキャッシュを有効にする」のチェックを外すことでキャッシュを無効にできます。

デバッグ方法
console.logを使う
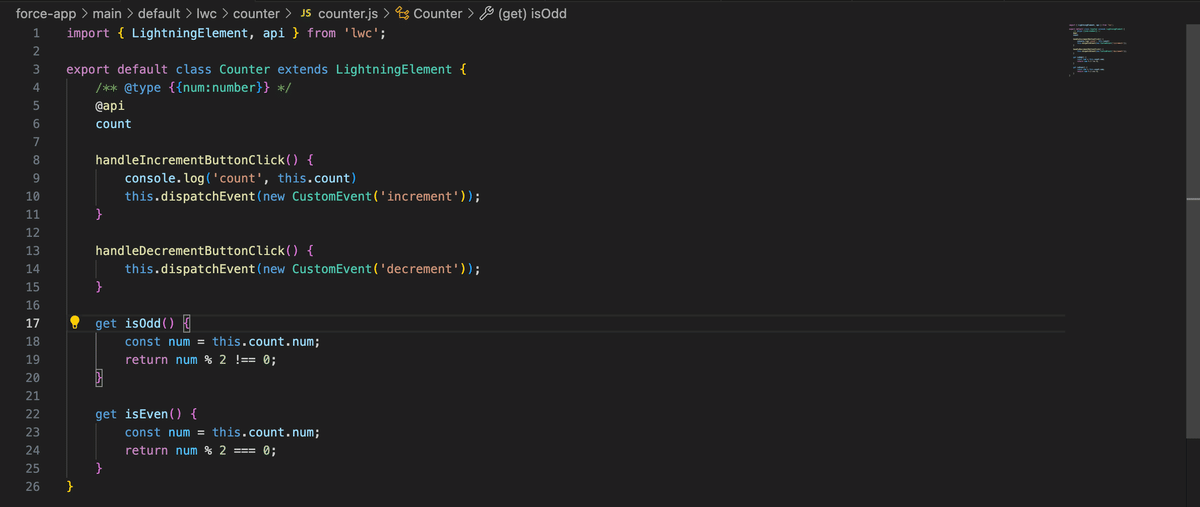
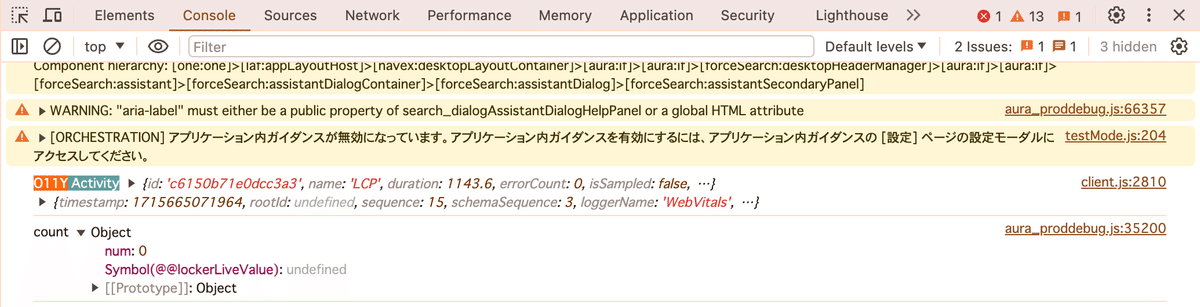
一番手っ取り早いのは皆さんおなじみconsole.logを使うことです。出力したい値をjsファイルでconsole.logの引数に与えてデプロイし、開発者ツールで値を確認します。


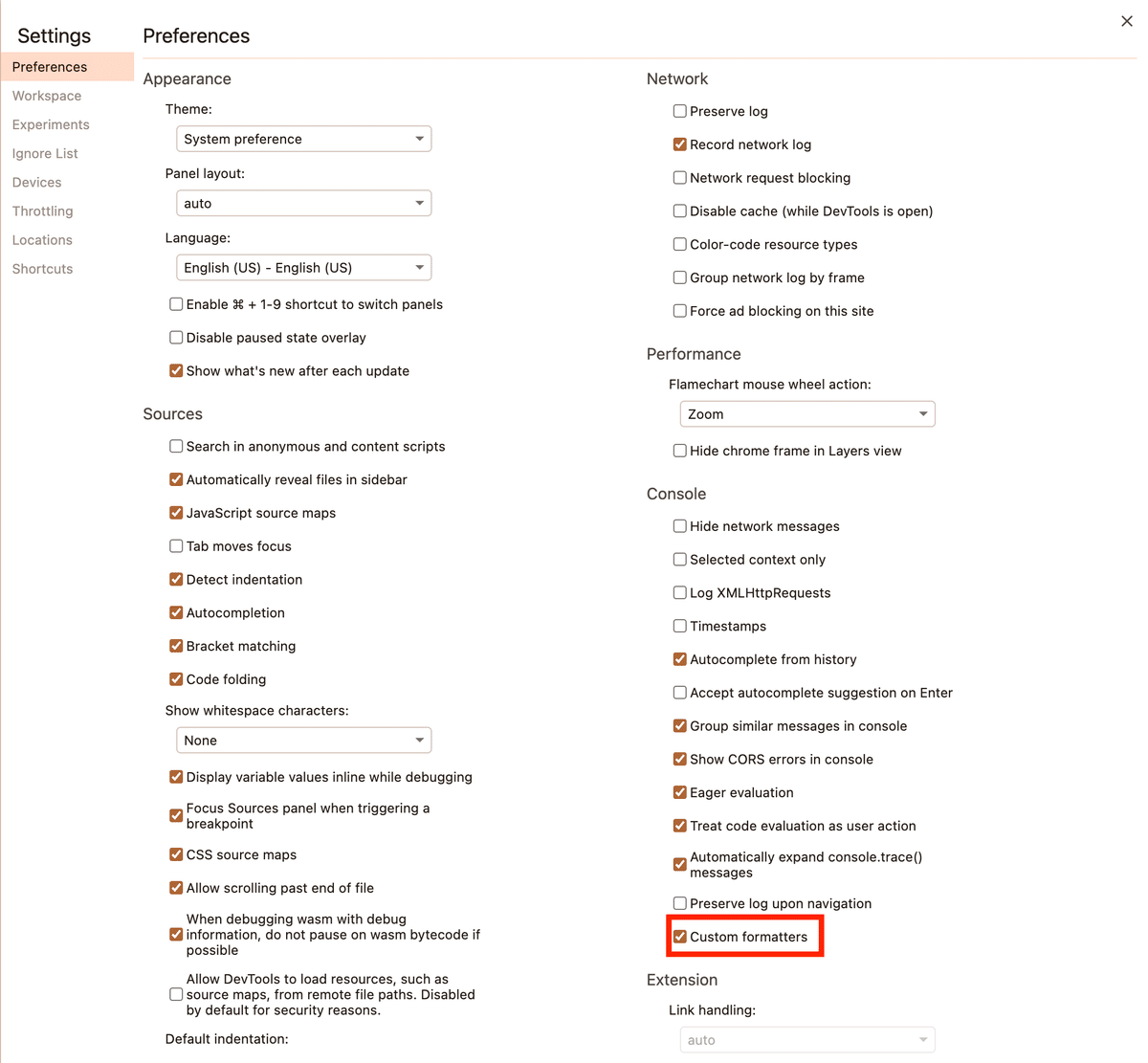
この際開発者ツールの設定からCustom Formetterを有効にしているとProxyオブジェクト化されている値の(@apiな値等)の素の値が確認できるようになるので有効にすることをおすすめします。

ブレイクポイントを設定する
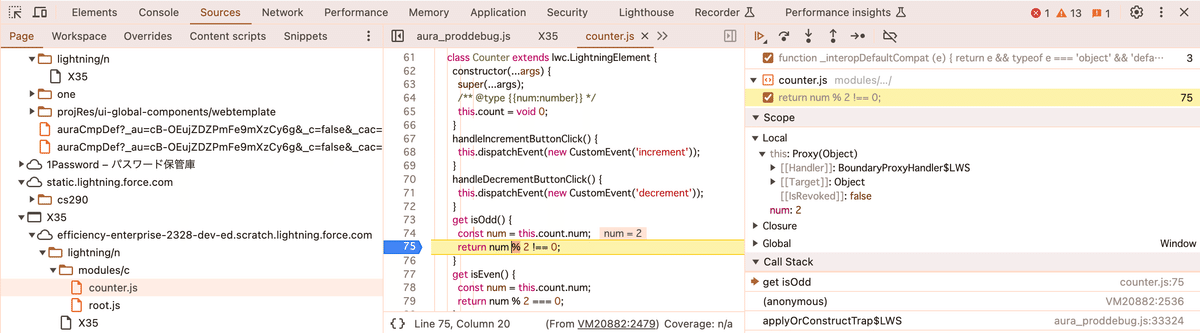
Chromeの開発者ツールを開き、任意の行にブレイクポイントを設定することで停止した時点での変数の値等を確認することができます。
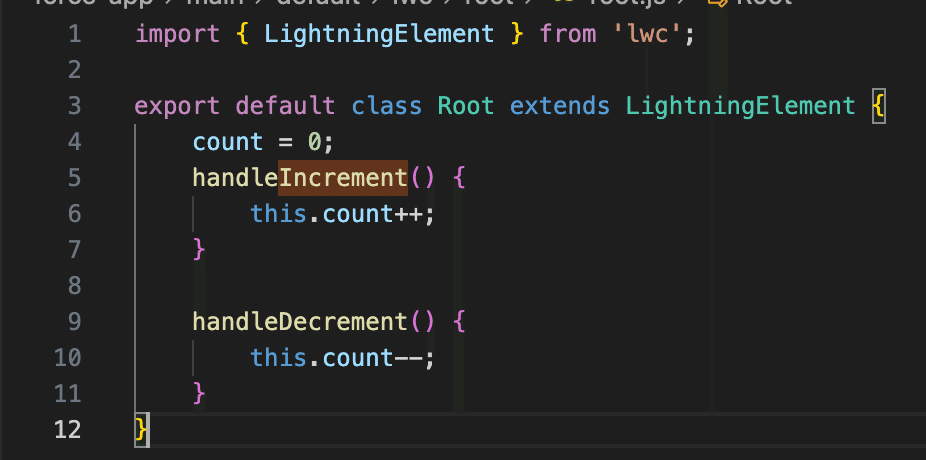
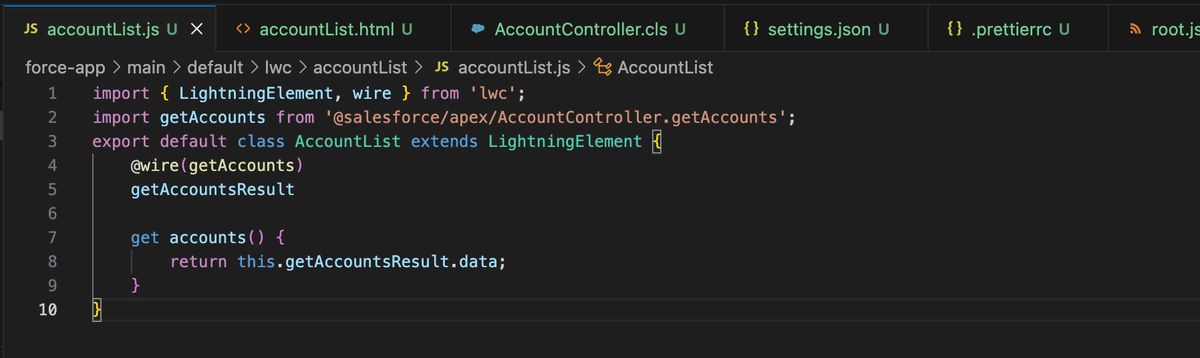
コードはlightning/n/modules配下にあります。

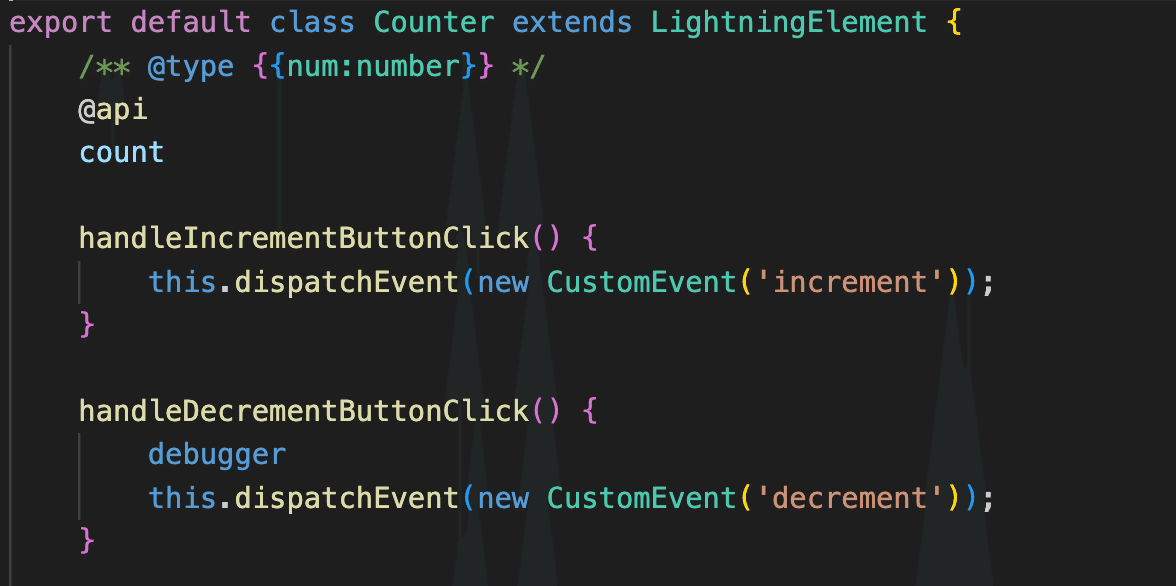
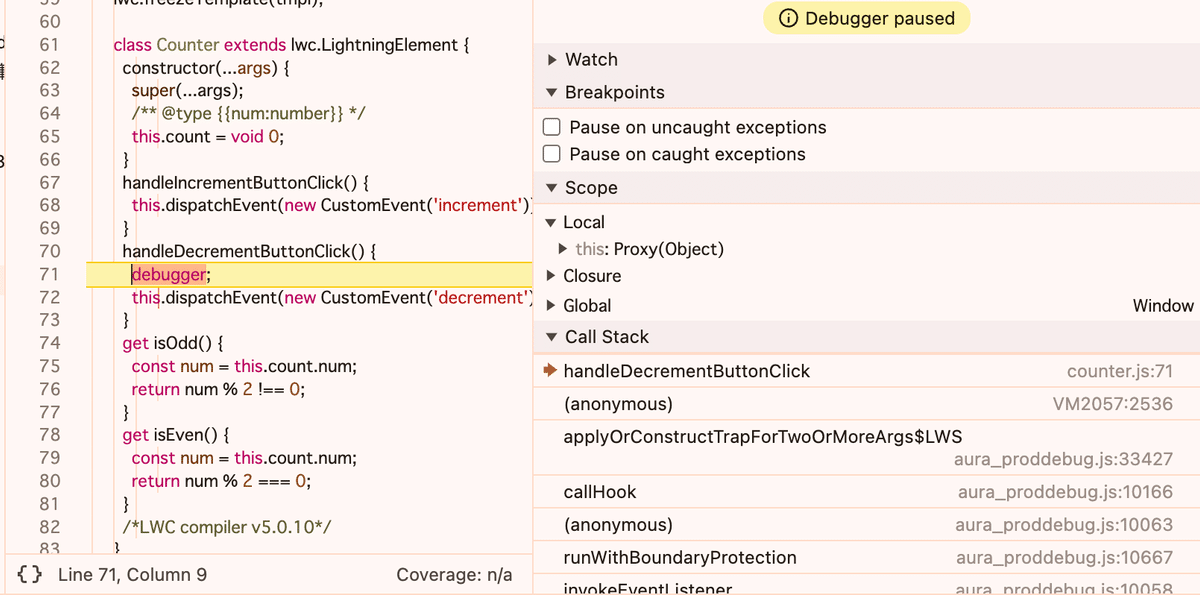
ブレイクポイントはコードにdebugger入れてコードをプッシュすることでも設定できます。chromeのソースからブレイクポイントを設定する箇所を探すのが大変な場合はdebuggerを入れるのがよいかもしれないです。


watcherを追加する
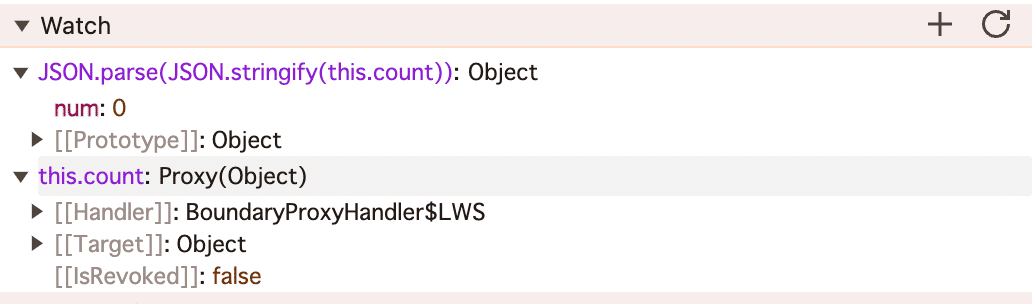
開発者ツールのwatch欄からwatcherを追加することでブレイクポイントで止まった時点でのwatcherで指定している値が確認できます。ブレイクポイントからの値の確認ではProxyオブジェクト化された値はCustom formettersを有効にしていてもProxyオブジェクトのままなのでJSON.stringifyしてparseするwatcherを追加しておくとそのままの値が見れて便利です。

@wireプロパティのデバッグ
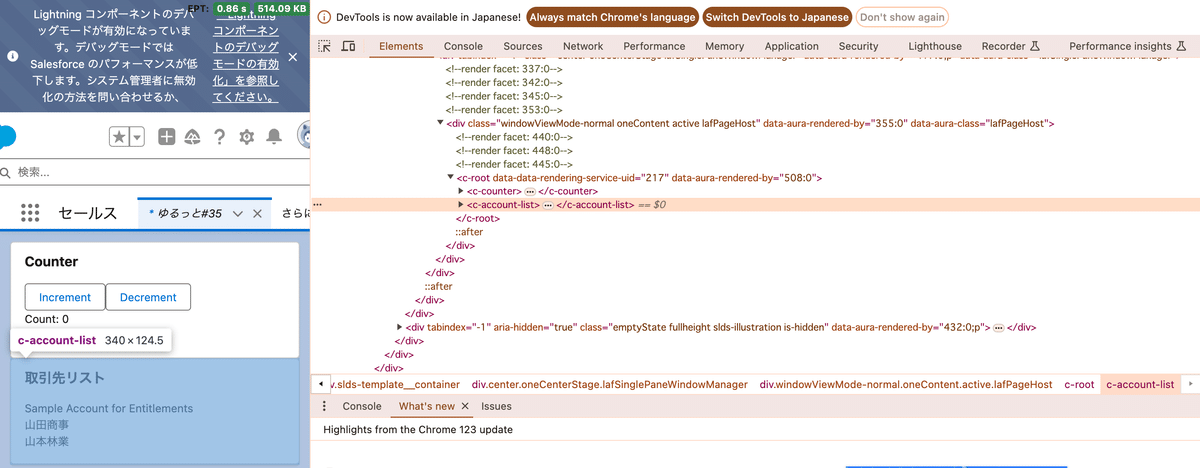
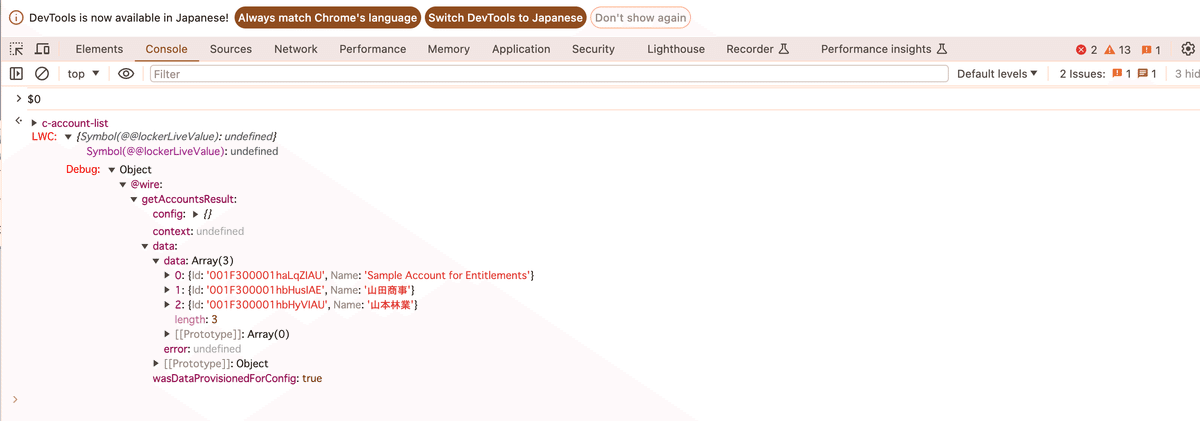
デバッグモードを有効にした後、デバッグしたい@wireなプロパティが存在するコンポーネントを開発者ツールでクリックしてからconsoleで$0と入力するとデバッグ情報が確認できます。



おわりに
今回の記事でざっくりとしたLWCのデバッグ方法の理解の助けになれば幸いです。個人的にはwatcherを今まで使えてなかったのでこれから使っていこうと思いました。

