
co-meetingでは定期的に社内フロントエンド勉強会をしています
こんにちは、遠藤です。
今回は、半年前くらいからco-meeting社内で定期的に開催しているフロントエンド 勉強会について紹介したいと思います。
毎週水曜日の夕方に勉強会の時間を取っています
co-meetingのエンジニアメンバーは、水曜日に週毎にテーマを変えて勉強会を開き、仕事に関するしないに関わらず技術の共有を行っています。
第1週: プロダクトもくもく会
第2週: ゆるっとSalesforce (公開イベント 前回)
第3週: KPTとリソース調整会
第4週: フロントエンド勉強会
(第3週は勉強会ではないですが、時間のかかる技術調査やゆるっとの発表などを担当する際に他の業務との調整を行っています)
フロントエンド勉強会は毎月第4週目に実施していて、React、Vue.jsなどフロントエンドでUIを構築するためのフレームワークやその周辺で利用するUIコンポーネントライブラリの調査や情報共有などをしています。
取り挙げるテーマとしては以下のようなものです。
Webの標準仕様
フロントエンドフレームワークとUIコンポーネントライブラリ
Typescript、CSSのポスト・プリプロセッサなどWebpack周辺
Linter、フォーマッターの設定とVSCodeプラグインの設定
など
フロントエンド勉強会の目的
co-meetingは、主にSalesforceプラットフォーム向けの製品を開発提供していますが、製品のフロントエンドはSalesforce標準のLightningコンポーネントだけではなく、AngularやReact、Vue.jsで実装しています。
技術スタックとしては、SalesforceをBaaS的なプラットフォームとして利用し、フロントエンドは一般的な技術を適用してアプリケーションを構築しているようなイメージです。
Salesforce標準の技術スタックのみを使用する場合においても、Salesforce DXがリリースされてからは、SFDXのプロジェクトでNode.jsの技術が使用されるようになり、プロジェクトを構成するためにNode.jsの知識があると便利になりました(どちらかというと必須かもしれません)。
また、Lightning Webコンポーネントは以前より一般的なWebの開発が可能になりましたし、Salesforce上でアプリケーションを構築する場合であっても、より良いUIを実装するためには、一般的なWebの知識、スタイルシートやUIのトレンドを抑えておくことは重要です。
そこで、現在進行系のフレームワークのトレンドを追っておき、各メンバーのスキルの底上げをすることを目的として半年前くらいからフロントエンド勉強会を実施することにしました。
あと、これはSalesforceに関わらず自社製品開発ではどのようなプロジェクトであっても課題となると思いますが、プロジェクト立ち上げ時に選定したフレームワークを置き換えることは、使用しているバージョンのメンテナンスが終了した場合などビジネス的な理由もないと困難なため、どうしても古い知識に固定されがちです。
そのため意識的にキャッチアップをして、次の製品や案件に備えると行った意味もあります。
今は様々なフレームワークでTodoistクローンを作成しています
では、フロントエンド勉強会の今行っている内容についても紹介してみます。
現在は、会社の標準とするUI構築フレームワークとUIコンポーネントライブラリなどの組み合わせを選定するということをゴールに、各エンジニアメンバーが異なるフレームワークを使用してTodoistのクローン実装をしています。
はじめは、メンバーそれぞれが調べたことの共有をしていたのですが、Getting Startedをやっただけではフレームワークの癖や課題に直面することができないため選定するほどの知見に至りませんでした。そこで、より実践的な実装をしてみたほうが良いだろうということで検証にちょうどよいサイズのTodoistをコピーすることにしました。
サンプルとなるアプリを決めるにあたって、わたしたちが挙げた検証すべき項目は以下のようなものがあります。
フォームと伴うモーダルの実装がしやすいこと(ステート管理ライブラリの使いやすさの目安)
非同期処理の実装のしやすいこと(これも同じくステート管理ライブラリの使いやすさの目安)
ドラッグ&ドロップの実装がしやすいこと(組み合わせるライブラリの選定も含め)
デザインカンプからもマークアップできるように柔軟な調整ができること
現在もメンテナンスされているライブラリであること
ReactのStyled Componentのようにプリミティブなコンポーネントを作成しなくても良く、ある程度コンポーネントが揃っている
上記を踏まえてサンプル実装の際に盛り込むべき必要最低限の要件を以下のとおりにまとめています。
* 件名だけでタスク追加
* タスク詳細モーダル開く
* タスク削除
* タスク一覧表示
* 一覧でタスクの並び替え
* システム要件
* データはIndexeddbに保存
* typescriptを使う
* リポジトリ名
* techstudy-todoist-<JSフレームワーク名>-<UIフレームワーク名>-<状態管理フレームワーク名>
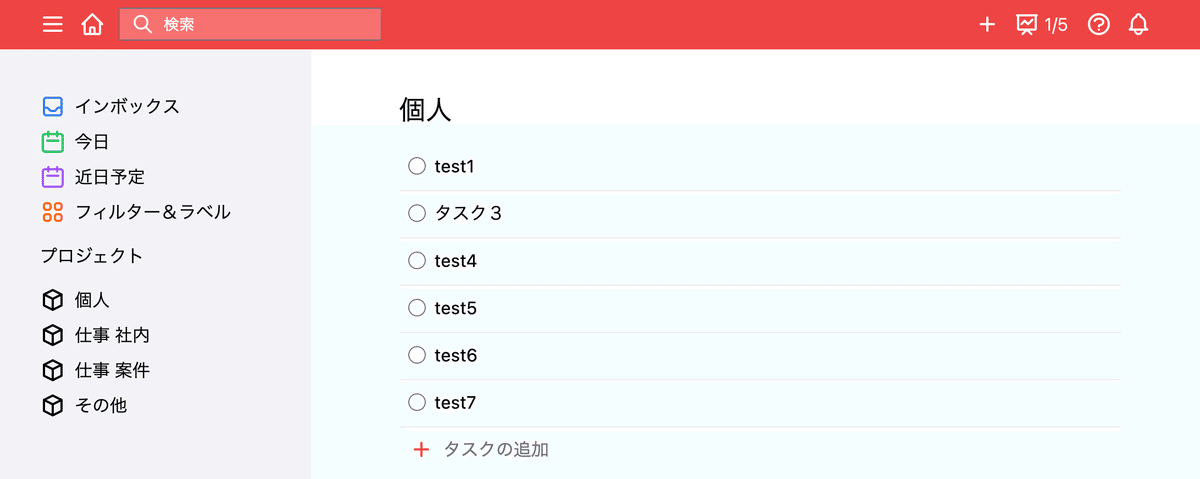
ちなみに私は今AngularとTailwindCSSで実装していますが、現在は以下のような感じです。割と本家とそっくりですw。

これまで、試したフレームワークの組わせは以下のとおり
React + ReduxToolKit + MaterialUI
React + Recoil + ChakraUI
Angular + NGXBootstrapなど (ボツ)
Angular + TailwindCSS
Vue.js + Vuetify (ボツ)
Vue.js + TailwindCSS
すでにボツとなった組み合わせもあり、自分が担当している組み合わせが微妙だったら理由を残して次の組み合わせを試すような感じで進めています。
上記の組み合わせリストでは現時点でAngular、Vue.jsを残していますが、組み合わせるUIコンポーネントライブラリにいまいち良いものがなく、どちらかというと仕方なくTailwindCSSとの組わせとなってしまっています。そのため今のところは、React + Material UI または ChakraUIあたりが有力候補なのではと考えています。
まとめ
以上、co-meetingのエンジニアの取り組みの一つフロントエンド勉強会について紹介しました。
今回は、勉強会の概要について解説しましたが、勉強会で得たわれわれなりの知見やフレームワークの組み合わせが決まった際にはその内容を紹介できればと思います。
また、冒頭で紹介した他の勉強会についても機会があれば紹介していきたいところです。

