
GitHub CodespacesでSalesforce開発環境を作ってみた。
こんにちは、co-meetingの町田です。
端末を選ばないポータブルな開発環境を作れるCodespaces | GitHubを使ってSalesforce開発をしてみました。
結果としては、SFDX開発に使えました!実用に際しては、従量課金制なのでお財布事情次第と言ったところです。
使用するモチベーション
GitHub Codespaces を使うことで得られる最大のメリットは、ブラウザのみで開発環境構築が完結することだと感じています。Mac, WindowsなどPCのOSやスペックに強く依存せず、ブラウザが快適に動くPCであれば、即座に開発に入ることができます。
GitHub Codespacesについて
まずは、公式ドキュメントのGitHub Codespaces の概要を見てどのようなものか確認してみます。
codespace とは
codespace は、クラウドでホストされている開発環境です。 構成ファイルをリポジトリにコミットすることで、GitHub Codespaces のプロジェクトをカスタマイズできます (コードとしての構成とよく呼ばれます)。これにより、プロジェクトのすべてのユーザーに対して繰り返し可能な codespace 構成が作成されます。
概要にある通り、GitHub CodespacesはGitHubリポジトリのソースを元にしてクラウドに開発環境が立ち上がります。開発環境の設定もGitHubリポジトリに含めることができるので、開発メンバー毎に同じ環境を作ることができ
ます(開発環境の設定は後ほど解説します)。
料金
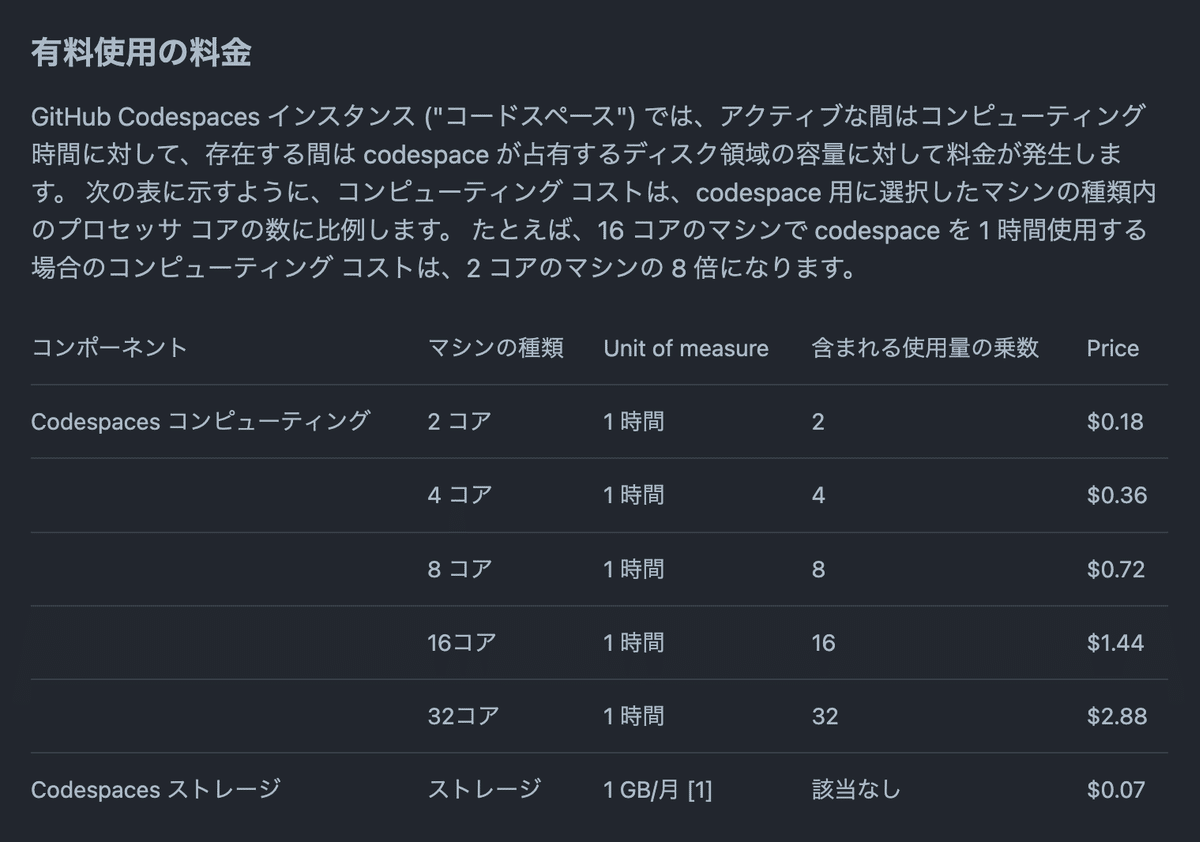
従量課金制のサービスではありますが、各ユーザ毎に無料使用枠が設けられています。無料使用枠を超えた場合の料金は以下となっています。

拡張機能30個、ソースサイズ12MBのSFDXプロジェクトを快適に動かすためには8コアのマシンを選択する必要がありました。
週5日、1日5時間使用、8コアで試算してみると、1週間で18$かかるようです。
それでは早速、SFDX開発に向けて動かしてみます。
GitHub Codespacesの有効化
すべてのユーザに無料枠が設けられているため、特に何もせず使えますが、GitHub組織のオーナーが支払いを行う場合は、Organization での GitHub Codespaces の有効化 - GitHub Docsに沿って、有効化する必要があります。
リポジトリを用意
既存のSFDXプロジェクトがない場合は、通常のリポジトリと同様にCreate a New Repositoryなどからリポジトリの作成を行ってください。詳細な手順については割愛します。
Codespaceを作成
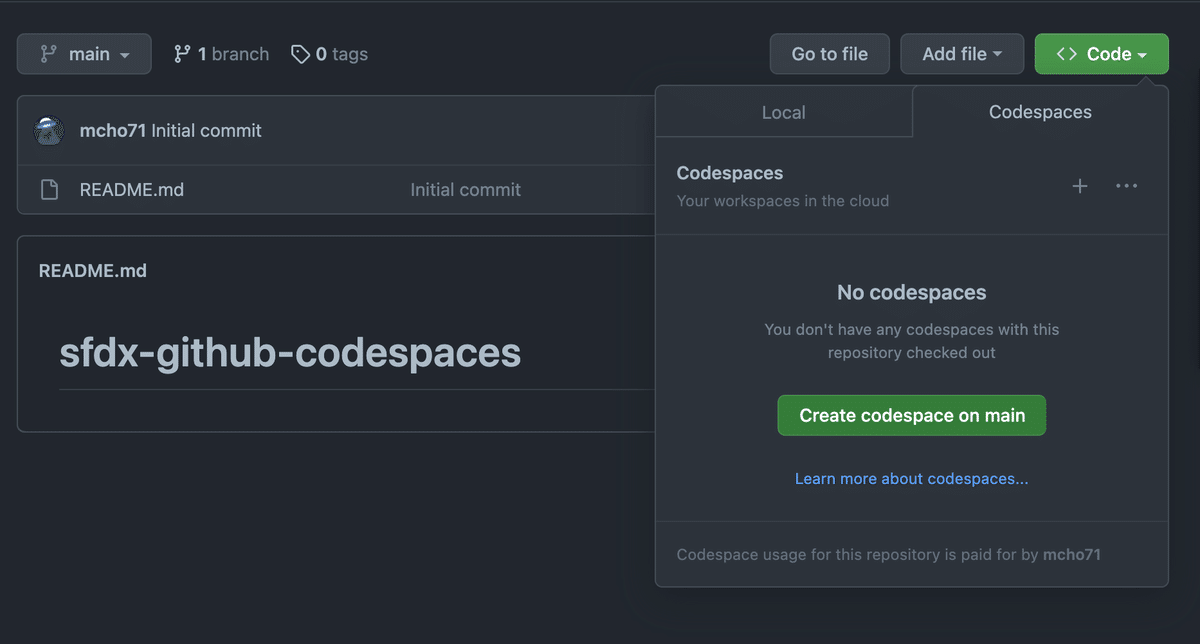
リポジトリを開き、ファイルリスト右上のCodeからダイアログを開き、Create codespace on mainからCodespaceを作成します。

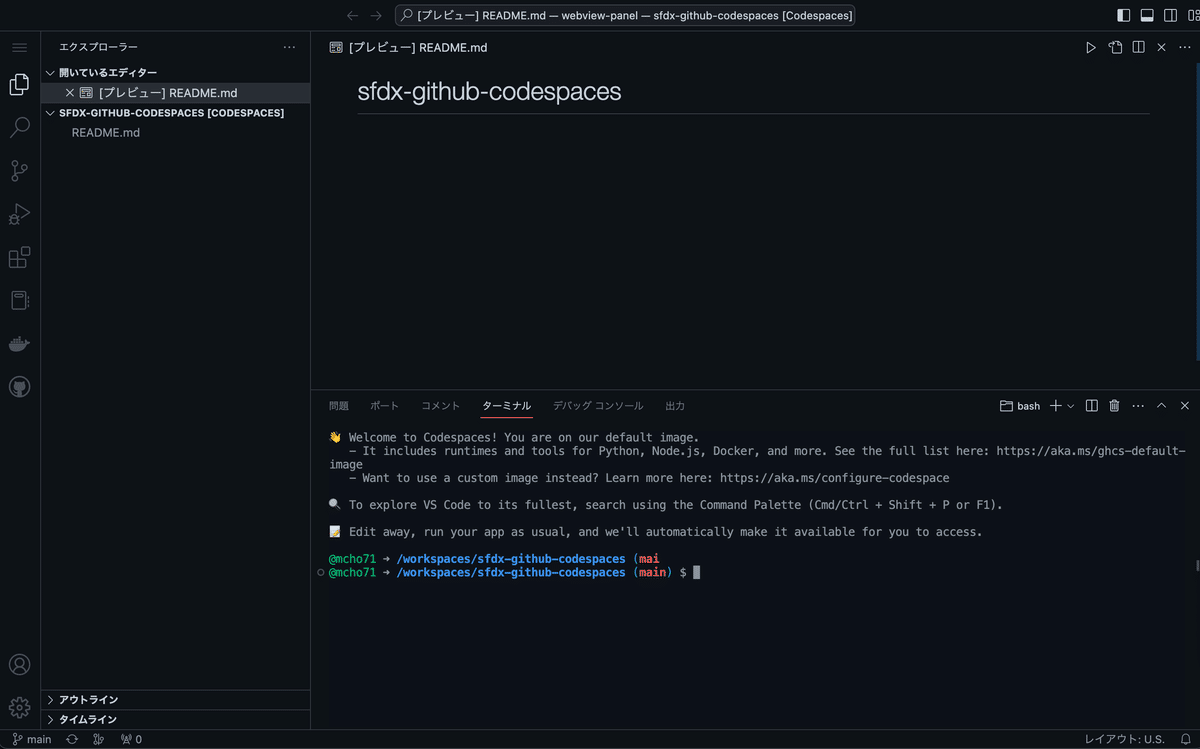
Codespaceが作成され、ブラウザ版VSCodeに接続されます。

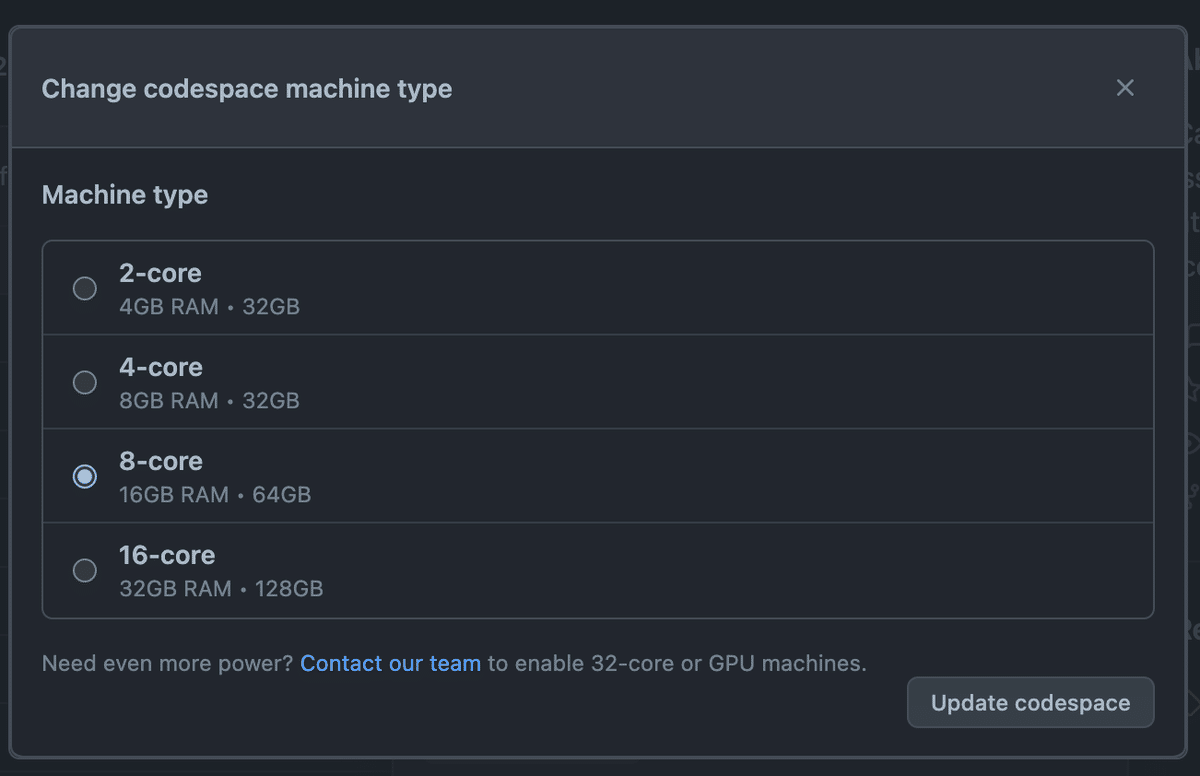
マシンタイプの変更
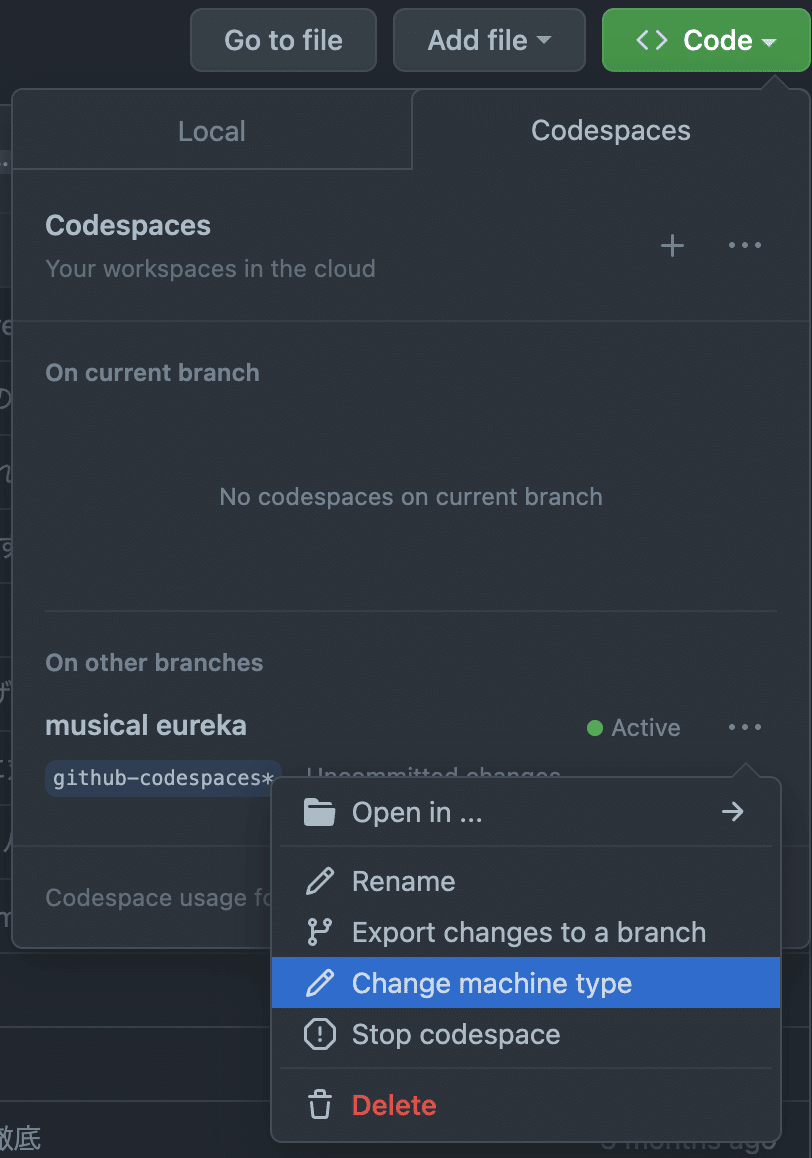
Codespaceを作成後、作成されたコードスペースの三点リーダからマシンタイプを変更できます。
デフォルトで選択されている2コアでは、sfdxコマンドが快適に動作しないため、4コア以上のマシンを選択することを推奨します。


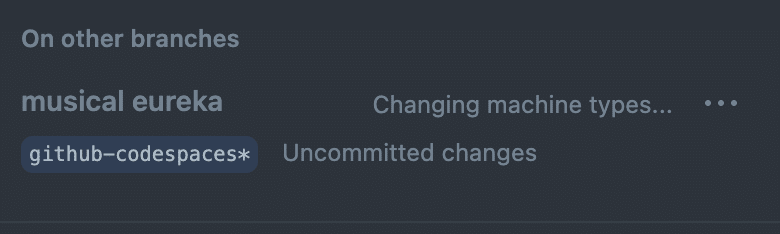
update codespaceボタンを押すと、ステータスが切り替わります。

開発環境の設定を追加
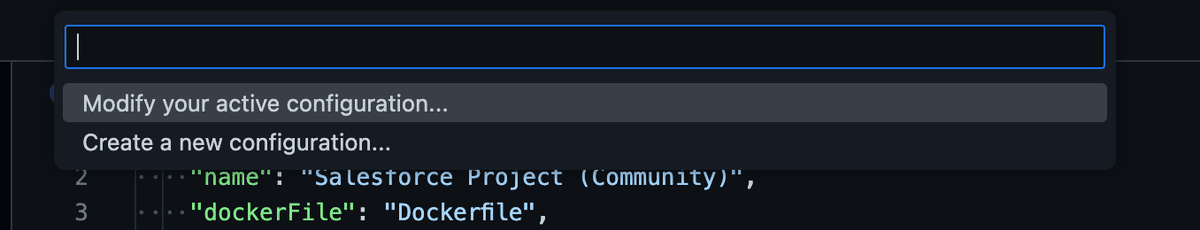
VSCodeのコマンドパレットから、 Codespaces: Add Devcontainer Configuration Files… を実行することで、インタラクティブに設定ファイルを作成できます。
新しく作る場合は下を、既存のものに変更を加えたい場合は上を選択します。今回は新しく作るので下を選択します。

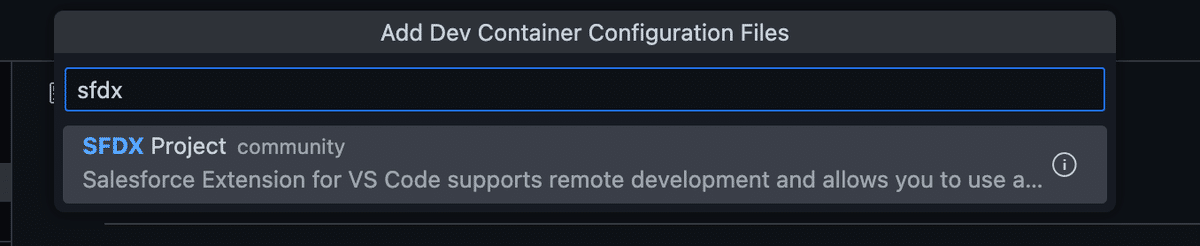
ベースとなるイメージを決めます。今回はSFDX開発環境を作るので SFDX Project を選びます。

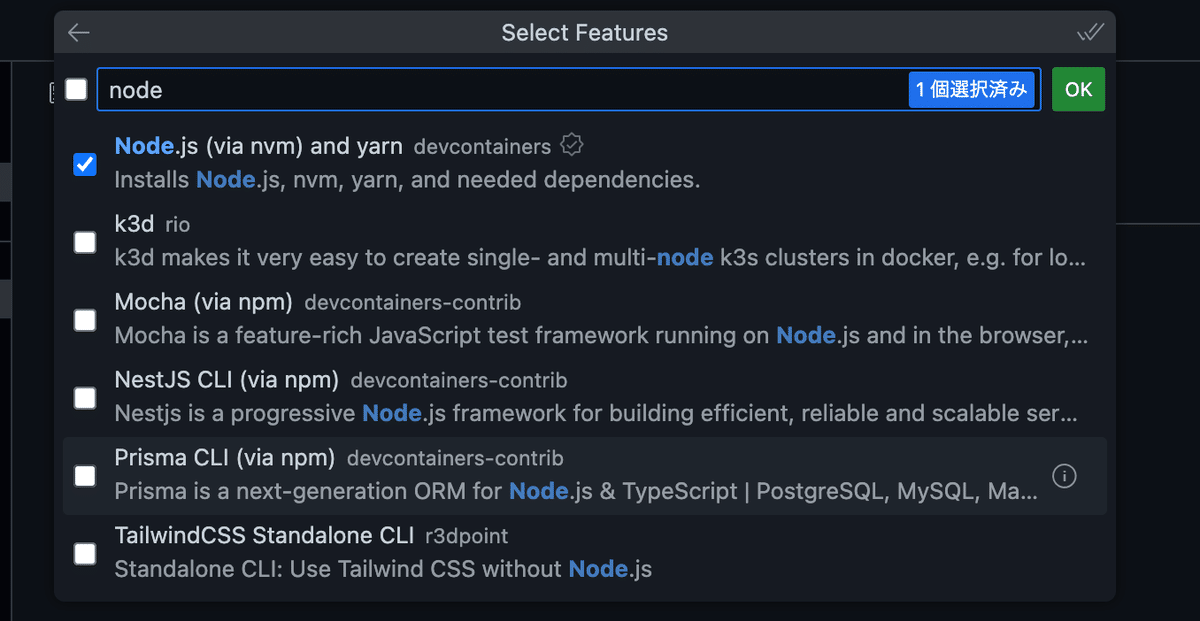
必要なライブラリを選択します。

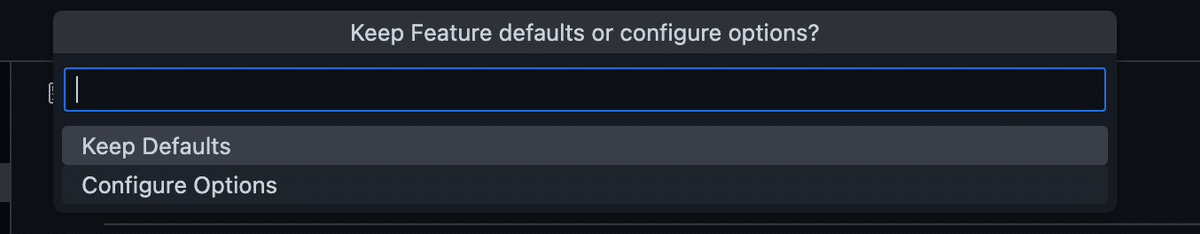
Keep Defaultsはそのままの設定で使用。Configure Optionsは、ユーザでバージョンを指定できます。

ここまで来たら、Codespaces: Rebuild Containerを実行してリビルドしま
す。
SFDXプロジェクトの準備
以下の手順に沿って準備します。
1. SFDX: プロジェクトを作成 を実行してSFDXプロジェクトをリポジトリに追加。
2. コマンドパレットから SFDX: Dev Hubを認証 でDevHub組織と接続。
3. SFDX: デフォルトのスクラッチ組織を作成 でスクラッチ組織を作成。
4. SFDX: デフォルトの組織を開くで組織を開けるか確認。
コマンドラインでは以下のようになります。末尾の数字コメントは上記の箇条書きと対応してます。
sfdx project generate -d // 1
sfdx force:auth:device:login -a {OrgAlias} -d // 2
sfdx force:org:create -f config/project-scratch-def.json -d // 3
sfdx force:org:open // 4ここまでできたら、GitHub Codespaces上でSFDX開発を行う準備は完了です。
その他確認したこと
ここからは社内プロジェクトを動かすために確認したことです。
ローカルサーバーの公開
特に何もせず公開されていました。
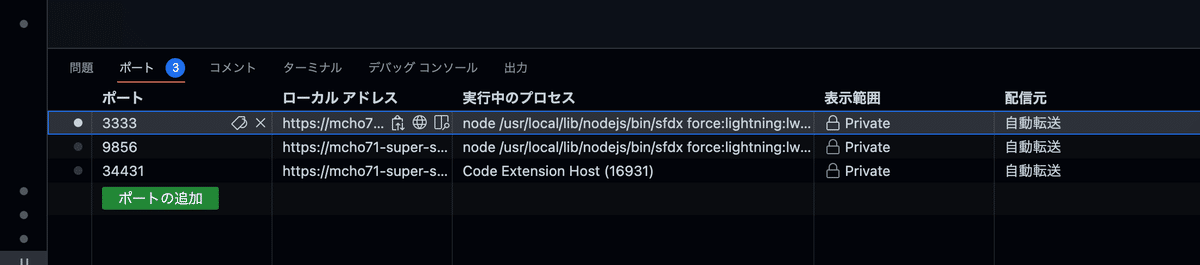
ローカルサーバーをGitHub Codespacesで立ち上げると、ポートパネルに表示され、ローカルアドレスを開くことでローカルサーバーにアクセスできます。また、HTTPSとして公開することも可能でした。
Forwarding ports in your codespace - GitHub Docs

Nodeなどのバージョン指定方法
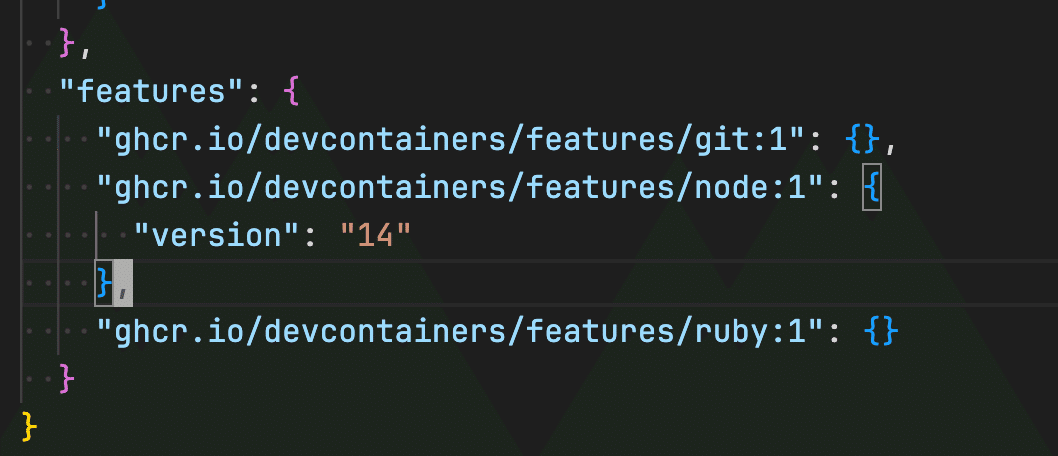
devcontainer.json の features にオプション指定することでコンテナビルド時に指定されたバージョンがインストールされます。

VSCode設定・拡張機能の管理
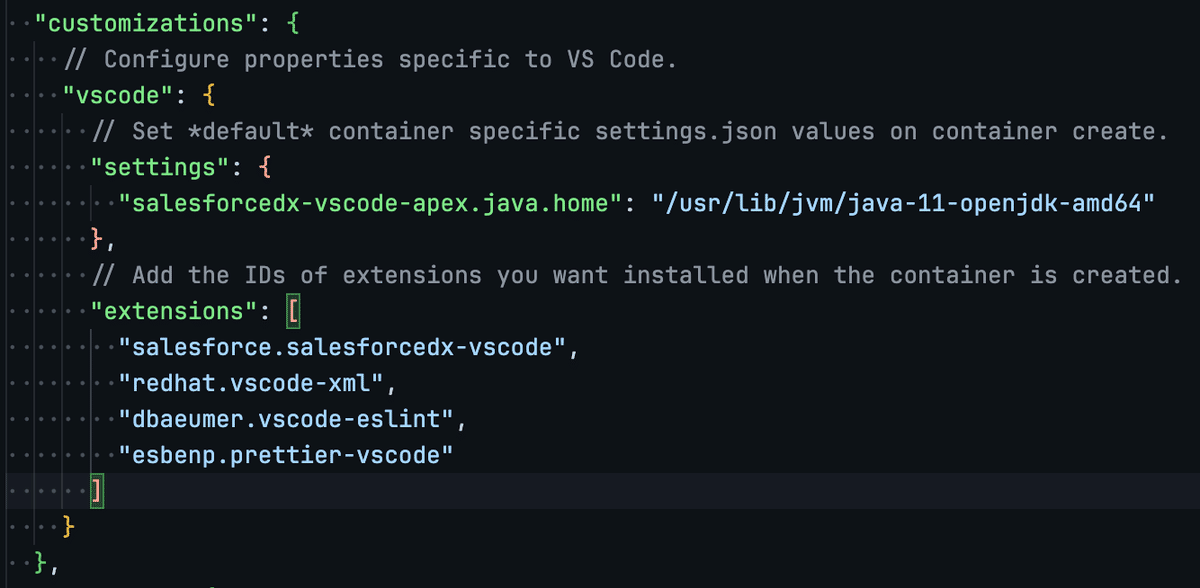
VSCode設定は、.vscode/settings.json, devcontainer.jsonのcustomizations.vscode.settings, VSCode Setting Syncのユーザ設定が適用されます。
VSCode拡張機能は、devcontainer.jsonのcustomizations.vscode.extensions、VSCode Setting Syncのプロファイルで設定されているものが、Codespaceを立ち上げた際にインストールされます。

また、拡張機能は拡張機能の歯車アイコンから Add to devcontainer.json で追加できます。

マシンパワーの節約
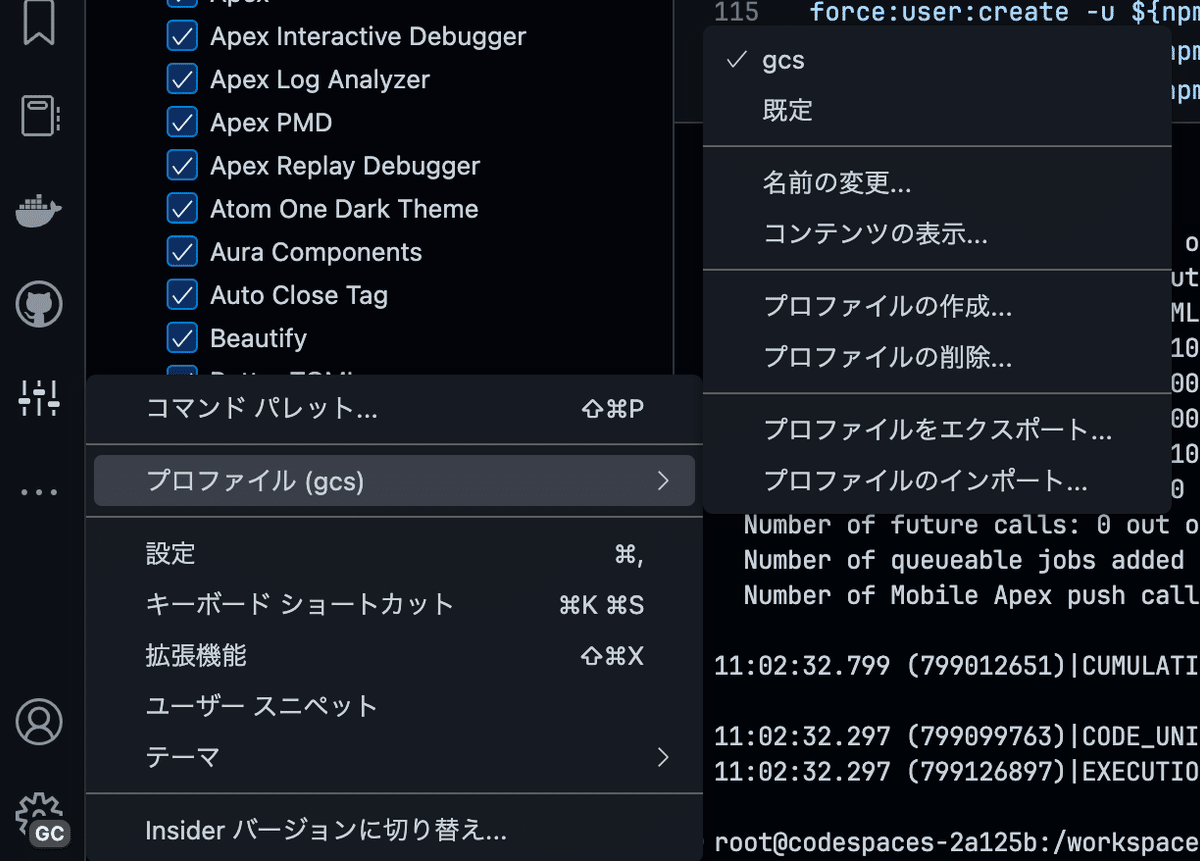
不要な拡張機能はなるべく減らすことでマシンパワーの節約ができそうです。VSCode Setting Syncのプロファイルを分けることで、個人でインストールしていた拡張機能の同期を減らすことができます。

おわりに
ポータブルな環境を持てると、端末トラブルでもすぐに復帰ができたり、気軽に環境を生成/破棄できるので、自由さがあるなーと思いました。
また、今回の開発環境の設定は、VSCodeのDevContainerという拡張機能でも使用することができますので、試してみてください。

