
[開発チュートリアル:第一部]コンポーネントを作ってみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜
はじめに
こんにちは、co-meetingにてエンジニアしているハナミズキです。この記事は、「Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう」の第一部です。
[開発チュートリアル:第一部]コンポーネントを作ってみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜
[開発チュートリアル:第二部]入力エリアをカスタマイズしてみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜
[開発チュートリアル:第三部]パッケージ化してみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜
関連するパッケージの紹介:
ここで学習できること
VSCodeを利用して開発する方法
フロー画面コンポーネントの作り方
画面フローの作り方
環境構築
当チュートリアルはVSCode(Visual Studio Code)を利用する前提となっております。それに合わせて必要な開発環境を準備します。すでに開発環境を持っている方は「Salesforce DX プロジェクトの作成」までスキップしてください。
その1: 各種ツールをインストール
お使いのPCに、Node.js、VSCode、Salesforce CLI、VS Code 向け Salesforce 拡張機能、JDKをインストールしておく必要があります。
環境構築の詳細は「ダウンロード | Node.js」や「VS Code 向け Salesforce 拡張機能のインストール」を参照してください。既にインストールしている人はスキップしてください。
※VSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行できる環境を構築する必要があります。
$ node --version
v14.17.0
$ sfdx --version
sfdx-cli/7.130.1 darwin-x64 node-v14.17.0その2: Dev Hub が有効になったSalesforce組織を用意する
開発用として自由に利用できるSalesforce組織を保持していない場合は、http://developer.salesforce.com/signupにアクセスし、Developer Edition アカウントのサインアップの説明に従ってください。Developer Edition アカウントによって、自由にアクセスできるDeveloper Edition 組織を作成することができます。
Trailheadを活用している人は、Trailhead Playgroundでも同様に利用可能です。Playgroundを利用する場合は、事前にパスワードをリセットして、ユーザーIDとログインパスワードを把握するように設定してください。
Salesforce 組織のDev Hubを有効にするには以下の手順に従い有効化してください。
作成したSalesforce 組織 にシステム管理者としてログインします。
[設定] から、[クイック検索] ボックスに「Dev Hub」と入力し、[Dev Hub] を選択します。
Dev Hub を有効にするには、[有効化] をクリックします。
Dev Hub は一度有効化すると、無効化できません。
Salesforce DX プロジェクトの作成
プロジェクト名:flow-component-ouput-field-sample
VSCodeのコマンドパレットを開き(Ctrl+Shift+P/Cmd+Shift+P)、[SFDX: プロジェクトを作成 (Create Project)]-[標準]-[プロジェクト名"flow-component-ouput-field-sample"入力]-[プロジェクトを作成するフォルダを選択]する。もしくは、VSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行してSalesforce DX プロジェクトを作成します。
sfdx force:project:create --projectname flow-component-ouput-field-sampleDev Hub を認証する
スクラッチ組織の作成にはDevHubが有効になったSalesforce組織が必要です。VSCodeのコマンドパレットを開き(Ctrl+Shift+P/Cmd+Shift+P)、[SFDX: Dev Hub を認証]を選択する。もしくは、VSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行してください。
sfdx force:auth:web:login --setdefaultdevhubusername起動してきたログイン画面にてDev Hub が有効になったSalesforce組織へログインするときのユーザーIDとパスワードを指定しログイン成功したらDevHubを認証成功です。スクラッチ組織が作成できるようになります。なお、ここでログインした組織のライセンスに合わせて1日に作成できるスクラッチ組織の回数やパッケージバージョンを作成回数の制限が変わります。詳細は以下に記載した公式サイトを参照してください。
Salesforce DX 開発者ガイド - 組織の Dev Hub 機能の有効化
スクラッチ組織の作成
サンプルデータを含んだスクラッチ組織を作成します。
project-scratch-def.jsonを開き、以下のように"hasSampleData": true,を追加します。
{
"orgName": "hanamizuki company",
"edition": "Developer",
"hasSampleData": true,
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}VSCodeのコマンドパレットを開き(Ctrl+Shift+P/Cmd+Shift+P)、[SFDX: デフォルトのスクラッチ組織を作成]-["project-scratch-def.json"選択]-["flow_component_ouput_field_sample_SCRATCH"エイリアス入力]-[有効期限入力(デフォルト:7)]を選択する。もしくは、VSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行することでスクラッチ組織を作成します。
エイリアス名:flow_component_ouput_field_sample_SCRATCH
sfdx force:org:create -f ./config/project-scratch-def.json -s -a flow_component_ouput_field_sample_SCRATCH -d 7 -w 20詳細は以下に記載した公式サイトを参照してください。
Salesforce DX 開発者ガイド - スクラッチ組織の作成
スクラッチ組織を開く
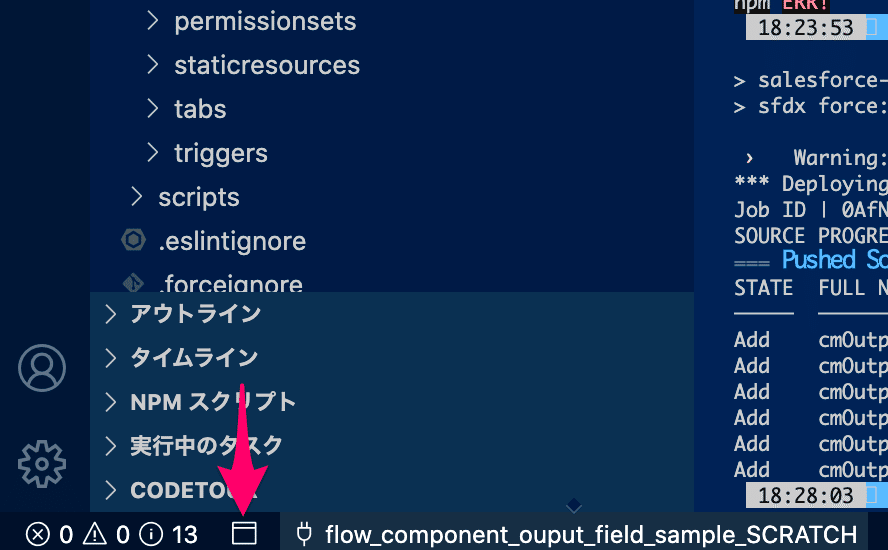
VSCodeのスクラッチ組織のエイリアス名の左側に存在するウィンドウマークをクリックするのもワンクリックでスクラッチ組織を開けて早いです。

そのほか、VSCodeのコマンドパレットを開き(Ctrl+Shift+P/Cmd+Shift+P)、[SFDX: デフォルトの組織を開く]を選択する。もしくは、VSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行することでも作成したスクラッチ組織を開くことができます。
sfdx force:org:open -u flow_component_ouput_field_sample_SCRATCH<補足>
package.jsonのscriptsに以下の行を追加して、コマンド[npm run org:open]実行でスクラッチ組織を開くことができるように対応することも可能です。
"org:open": "sfdx force:org:open -u flow_component_ouput_field_sample_SCRATCH",フロー画面コンポーネントの作成
簡単な画面フロー用のコンポーネントをコーディングしてみましょう。
画面フロー用のLightning Web コンポーネントを作成
ファイル名:cmOutputField
フォルダを入力:force-app/main/default/lwc
VSCodeのコマンドパレットを開き(Ctrl+Shift+P/Cmd+Shift+P)、[SFDX: Lightning Web コンポーネントを作成]-["cmOutputField"ファイル名を入力]-["force-app/main/default/lwc"ディレクトリを選択]を選択する。もしくは、force-app/main/default/lwcを右クリックして[SFDX: Lightning Web コンポーネントを作成]を選択する。もしくはVSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行することで、Lightning Web コンポーネントファイル(.html/.js/.js-meta.xml)が作成されます。
sfdx force:lightning:component:create -n cmOutputField -d force-app/main/default/lwc --type lwc
自動生成されたファイルを開き、以下のように内容を変更してください。
lwc/cmOutputField/cmOutputField.html
<template>
<template if:true={hasData}>
<lightning-record-view-form record-id={record.Id} object-api-name={objectName}>
<lightning-output-field field-name={fieldName}></lightning-output-field>
</lightning-record-view-form>
</template>
</template>LWCのHTML側コードです。lightning-output-fieldを利用したシンプルな内容としております。引数としてレコードID{record.Id} とオブジェクト名{objectName}、表示する項目名{fieldName}の指定が必要です。{hasData}の内容がtrueの時のみ内容が表示されるコンポーネントです。
lwc/cmOutputField/cmOutputField.js
import { LightningElement, api } from 'lwc';
export default class CmOutputField extends LightningElement {
@api record;
@api objectName;
@api fieldName;
// 引数が指定されている場合、trueを返却
get hasData() {
return this.record && this.objectName && this.fieldName;
}
}LWCのJavaScript側コードです。@apiは引数を示しており、この変数名をhtml側にて利用できます。
lwc/cmOutputField/cmOutputField.js-meta.xml
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<masterLabel>CM OutputField</masterLabel>
<description>Lightning風の項目表示ならこれ!レコードと項目を指定するだけで画面フロー上に標準のLightningと同じ形式で簡単に出力できるコンポーネントです!</description>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<propertyType name="T" extends="SObject" label="オブジェクト" />
<property label="レコード" name="record" role="inputOnly" type="{T}" />
<property label="オブジェクト名" name="objectName" type="String" role="inputOnly" />
<property label="項目名(API参照名)" name="fieldName" type="String" role="inputOnly" />
</targetConfig>
</targetConfigs>
</LightningComponentBundle>LWCのメタデータファイルです。コンポーネントの名前や説明、ターゲットや引数を定義しております。こちらにプロパティを記載することで画面フローにコンポーネントを設置した時に必要な情報を入力できるようになります。
デプロイしよう
VSCodeのコマンドパレットを開き(Ctrl+Shift+P/Cmd+Shift+P)、[SFDX: デフォルトのスクラッチ組織へソースをプッシュ]を選択する。もしくは、VSCodeのターミナルを開き(Ctrl+J/Cmd+J)以下のコマンドを実行して、スクラッチ組織にソースをデプロイします。
sfdx force:source:push -u flow_component_ouput_field_sample_SCRATCH<補足>
スクラッチ組織へのデプロイは今後何度も出てくるためは、package.jsonのscriptsに以下の行を追加して、コマンド[npm run src:push]実行でスクラッチ組織にソースをデプロイできるようにするのはおすすめです。
"src:push": "sfdx force:source:push -u flow_component_ouput_field_sample_SCRATCH"また、以下のように記述することでコマンド[npm run setup]や[npm run setupd]実行でスクラッチ組織を作成、再作成する際にソースをデプロイできるようになります。
"setup": "npm run org:create && npm run src:push",
"setupd": "npm run org:delete && npm run setup",
"org:create": "sfdx force:org:create -f ./config/project-scratch-def.json -s -a flow_component_ouput_field_sample_SCRATCH -d 7 -w 20",
"org:delete": "sfdx force:org:delete -u flow_component_ouput_field_sample_SCRATCH -p",
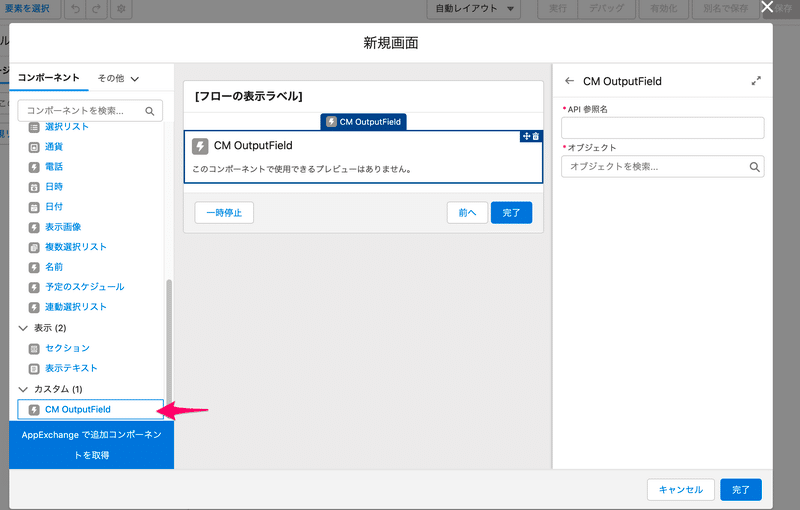
"src:push": "sfdx force:source:push -u flow_component_ouput_field_sample_SCRATCH"ソースをデプロイしたら、要素の追加で[画面]を選んで画面を構築する際に、左側のリストを一番下までスクロールすると、”カスタム”セクションに今回作成した画面フロー用のコンポーネントCM OutputFieldが表示されたらデプロイ成功です。
次の章にて画面フローを作成して確認してみましょう。

検証用の画面フローを作成
スクラッチ組織を開き、[設定] から、[クイック検索] ボックスに「フロー」と入力し、[フロー]を選択します。
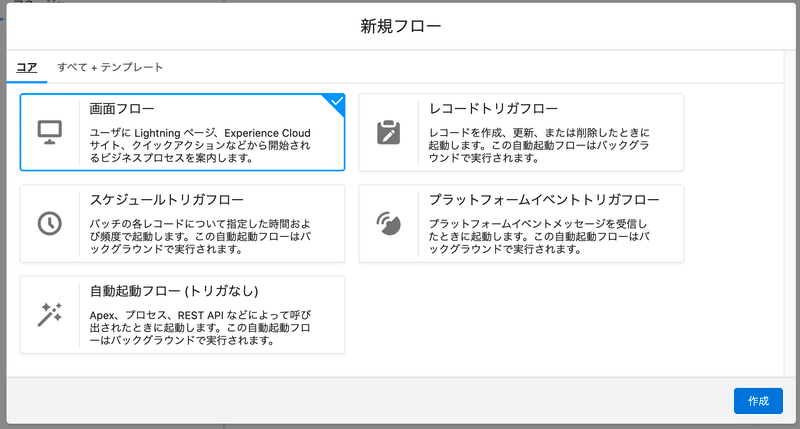
[新規フロー]ボタンを押して、[画面フロー]を選択し、[作成]ボタンをクリックします。

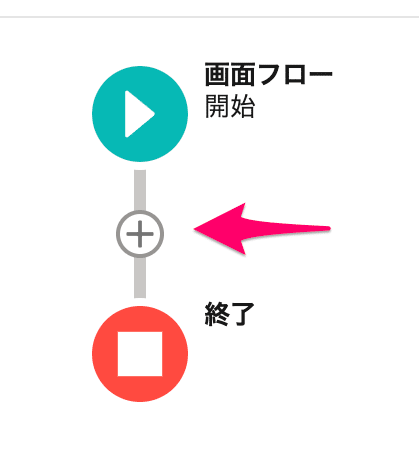
フロー内の[+]ボタンを押すと「要素を追加」メニューが出てきます。

今回は[画面]や[レコードを取得]の要素を利用しながら検証用の画面フローを作成します。

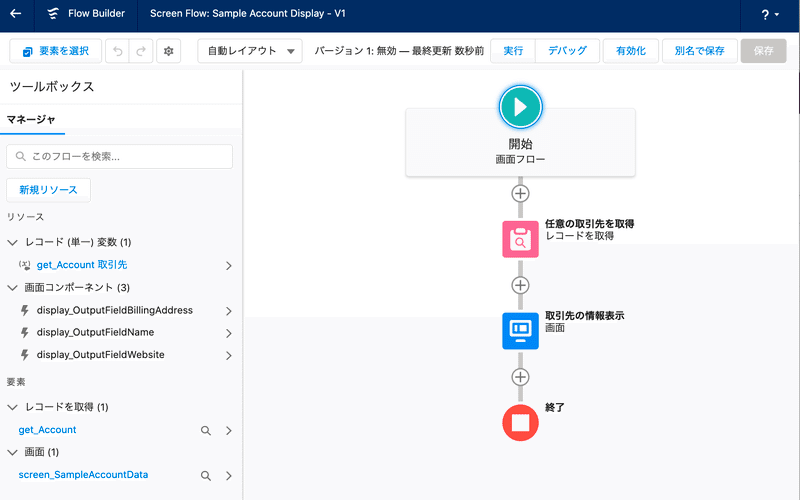
完成形は以下の通りです。あくまでも設定の一例です。今回作成したコンポーネントの動きを検証するために、任意の取引先を取得して内容をCM OutputFieldを使って表示するシンプルな画面フローを作ります。

まず初めに、[+]ボタンを押して、要素の追加より[レコードを取得]を選択します。
表示ラベル:任意の取引先を取得
API 参照名:get_Account
オブジェクト:取引先
条件の要件:なし-すべての取引先レコードを取得
取引先レコードを並び替え:昇順, Name
保存するレコード数:最初のレコードのみ
レコードデータの保存方法:すべての項目を自動的に保存

次に[+]ボタンを押して、要素の追加より[画面]を選択します。
以下のように任意の名前を付けてください。
表示ラベル:サンプル会社の情報表示
API 参照名:screen_SampleAccountData

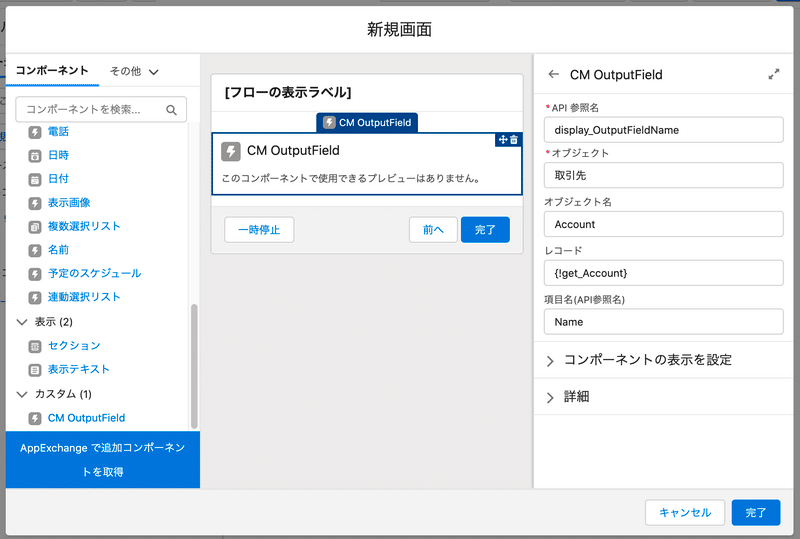
画面の左側のコンポーネントのリストを一番下までスクロールすると、”カスタム”セクションに今回作成した画面フロー用のコンポーネントCM OutputFieldが存在しているのでドラッグアンドドロップしてください。

取引先名を表示したい場合の入力例
API 参照名:display_OutputFieldName
オブジェクト:取引先
オブジェクト名: Account
レコード: {!get_Account}
項目名(API参照名):Name

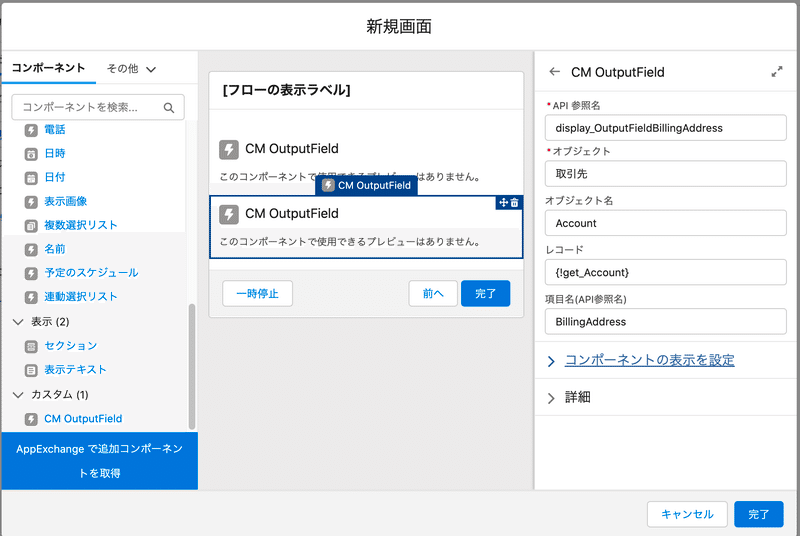
住所(請求先)を表示したい場合の入力例
API 参照名:display_OutputFieldBillingAddress
オブジェクト:取引先
オブジェクト名: Account
レコード: {!get_Account}
項目名(API参照名):BillingAddress

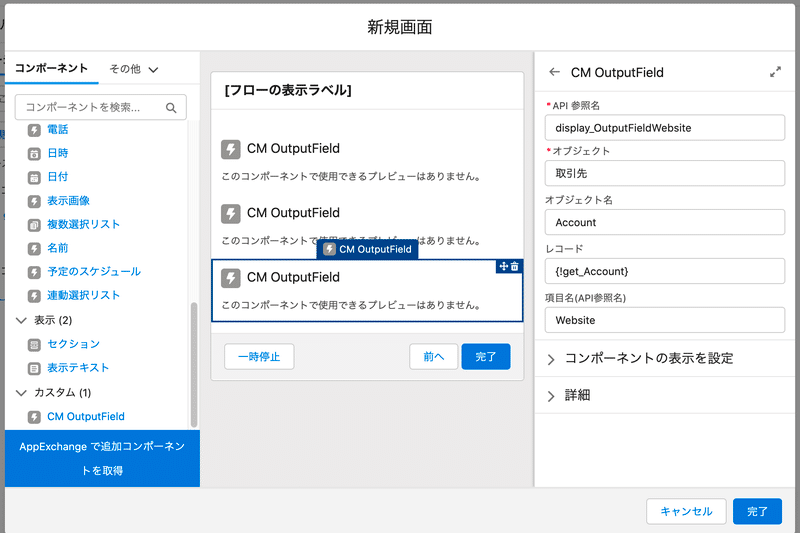
Webサイトを表示したい場合の入力例
API 参照名display_OutputFieldWebsite
オブジェクト:取引先
オブジェクト名: Account
レコード: {!get_Account}
項目名(API参照名):Website

右上メニューの[保存]をクリックして、以下のようにフローの表示ラベル、API参照名を入力して保存します。
フローの表示ラベル:Screen Flow: Sample Account Display
フローの API 参照名:Screen_Flow_Sample_Account_Display

右上メニューの[デバッグ]をクリックすると、デバッグできるようになり、以下のように作成したLWCコンポーネントの実行結果を確認できるようになります。

<補足>
標準で提供されているコンポーネント「表示テキスト」では、住所(請求先)のような住所型項目をそのまま表示することはできず、一つずつ郵便番号、都道府県、・・・と展開して表示しなければ対応できません。
またクリック時にGoogleMapが別ダブで表示される事もありません。
Webサイトについても「表示テキスト」を使うと画面遷移可能なリンク形式になりませんが、今回作成したコンポーネントを使えば、項目名とセットでLightning Experience風に項目表示できるようになったことが確認できます。
Next
次はカスタムプロパティエディタを作っていきましょう。

