
Salesforceの画面フローを軽くカスタマイズしよう!Flow Component Samplesパッケージの紹介
はじめに
こんにちは、co-meetingにてエンジニアしているハナミズキです。ちょうど社内で『フロー画面コンポーネント集のニーズがあるのではないか?』という話をしていたので、ロック解除済みパッケージの勉強を兼ねてゼロから自分がほしい画面コンポーネントを作ってみました。標準では提供されていない、あると便利なフロー画面コンポーネントをいくつか入れ、「Flow Component Samples」という名前でパッケージを公開します。
画面フローの標準コンポーネントは主に表示形が弱く、「セクション」と「表示テキスト」の2つしか存在しません。たとえば、Salesforce標準のレコード詳細画面に近い見た目でレコードの項目の値を表示しようとしても「表示テキスト」コンポーネントを使って、それっぽく表示できるように頑張るしかありません。他にも区切り線を表示したいケースやレコード一覧を表示したいケースには対応できません。
今回のパッケージには、区切り線を表示するコンポーネントCM Border。レコードの項目の値を、項目のラベルやデータ型を考慮して表示するコンポーネント CM OutputField。複数のレコードを表形式で一覧表示するコンポーネントCM Tableの3つが含まれています。この記事ではそれぞれのコンポーネントの使い方を紹介していきます。
別途、調査で得たフロー画面コンポーネントの開発方法とロック解除済みパッケージの作り方をチュートリアルとして公開しておりますので、開発の仕方に興味がある人は参考にしてください。
このパッケージをインストールすると何が変わるのか。
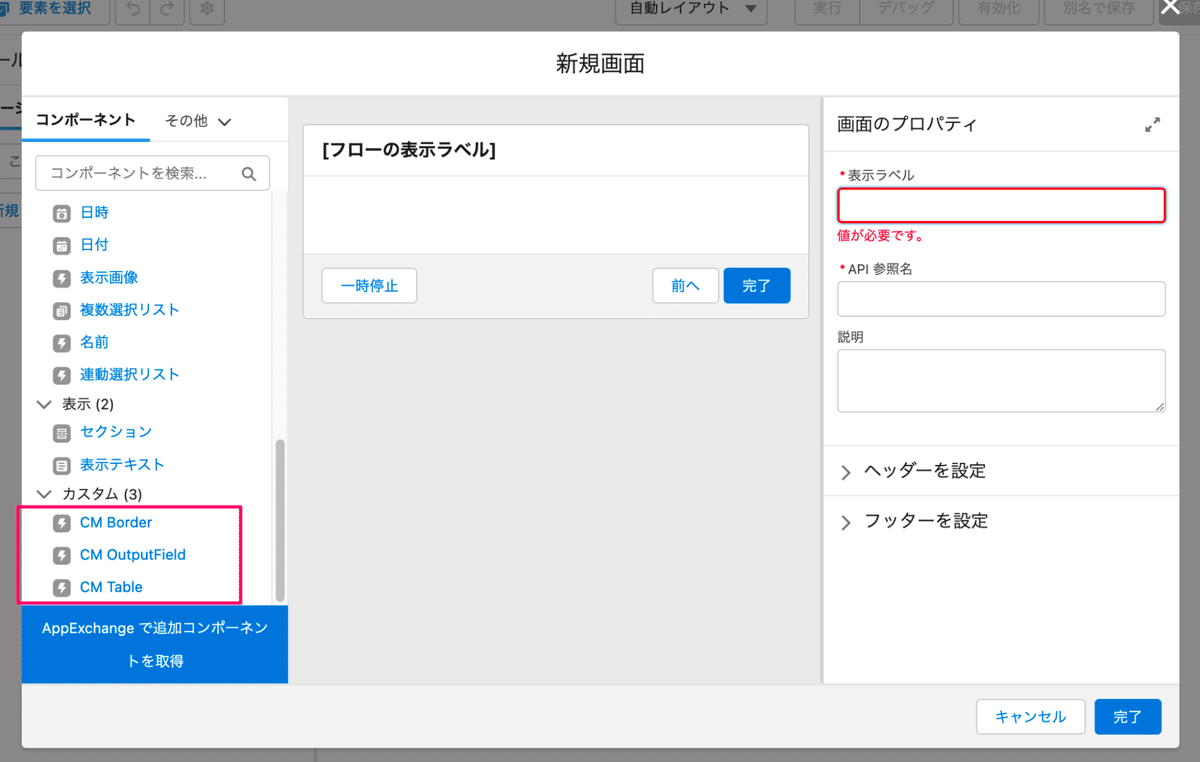
このパッケージをインストールすることで、画面フローにて画面を追加するとき、左側のコンポーネントリストに「CM Border」「CM OutputField」「CM Table」の3つのカスタムコンポーネントが追加されます。

CM Border
区切り線を表示するコンポーネントです。画面を装飾したい場合にも利用できます。

CM OutputField
レコードの項目の値を、項目のラベルやデータ型を考慮して表示するためのコンポーネントです。
例えば、取引先オブジェクトの住所(請求先)のような住所型項目を、下図のようにまとめて表示させることができます。これが表示テキストコンポーネントを利用して表現しようとすると、「郵便番号」や「都道府県」を個別で指定する必要があります。

CM Table
複数レコードを表形式で一覧表示するコンポーネントです。一覧表示したレコードを選択して次の画面で利用するチェックボックスを表示することもできます。
オブジェクトに登録しているラベルを列名として表示するようにしており、一部のデータ型を考慮して表にうまく表示されるように整形しています。

情報を一覧表示するだけに利用することもできます。

考慮された項目のデータ型は以下の通りです。
URL
チェックボックス
テキスト
テキストエリア
メール
数値
選択リスト
通貨
電話
日付
日付/時間
住所型(*1)
名前(*2)
上記以外のデータ型は、内部データをそのままテキスト文字列で表示します。
(*1)
住所型は国、郵便番号、都道府県、市区郡、町内・番地の複合型です。それぞれを半角スペースで連結して表示します。
(*2)
オブジェクトの名前は、レコード詳細ページへ遷移可能なハイパーリンク形式で表示します。ケースオブジェクトのように、名前が存在せずIdだけのようなオブジェクトの場合は、Idに対してレコード詳細ページに遷移可能なハイパーリンクをつけて表示します。
パッケージのインストールにおける注意事項
このパッケージは、UnofficialSFが公開している2022年4月時点のソースコードを利用して開発しています。よって、UnofficialSFが公開しているロック解除済みパッケージ「FlowScreenComponentsBasePack」がインストールされている組織ではインストールに失敗して利用できません。ご了承ください。
パッケージのインストール方法
1.以下のインストールURLをブラウザのアドレスバーに貼り付けてください。
本番組織にインストールする場合https://login.salesforce.com/packaging/installPackage.apexp?p0=04t5F000000NPzpQAG
Sandbox組織にインストールする場合https://test.salesforce.com/packaging/installPackage.apexp?p0=04t5F000000NPzpQAG
2.インストールする組織のユーザ名・パスワードを入力して認証してください。
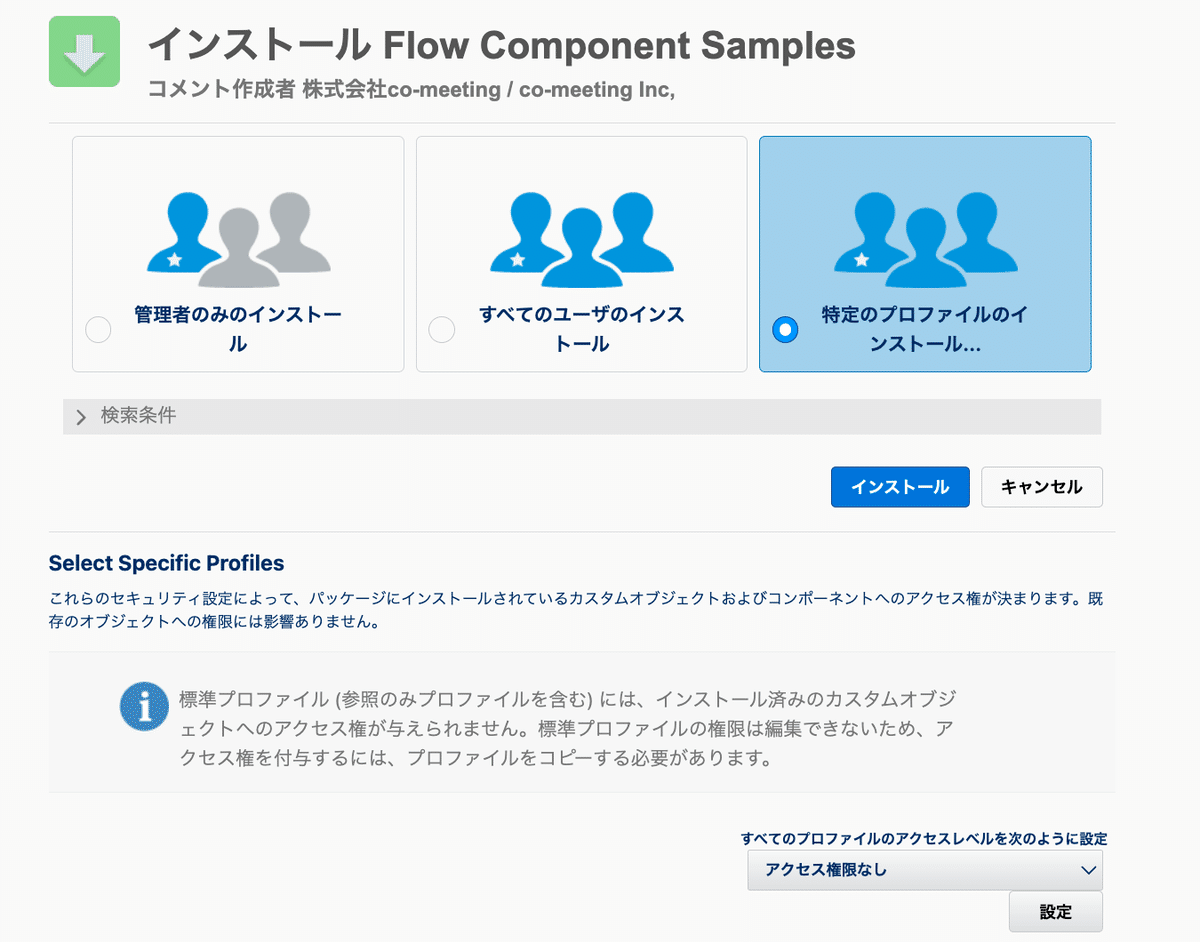
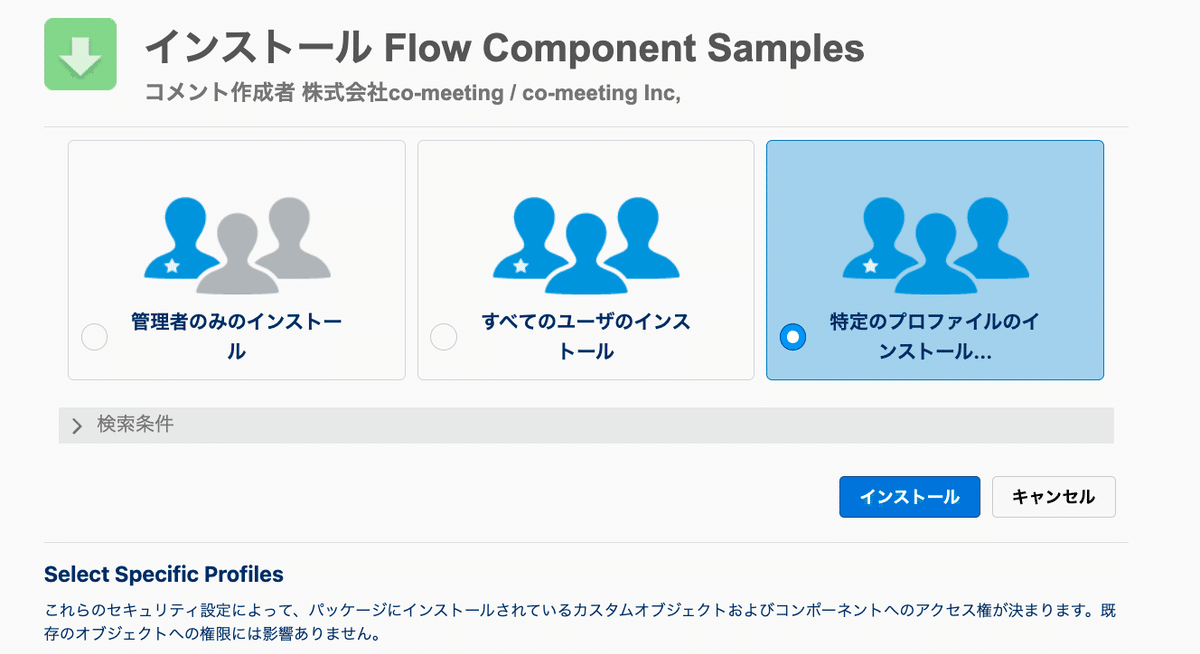
3.必要に応じて、以下を選択してください。

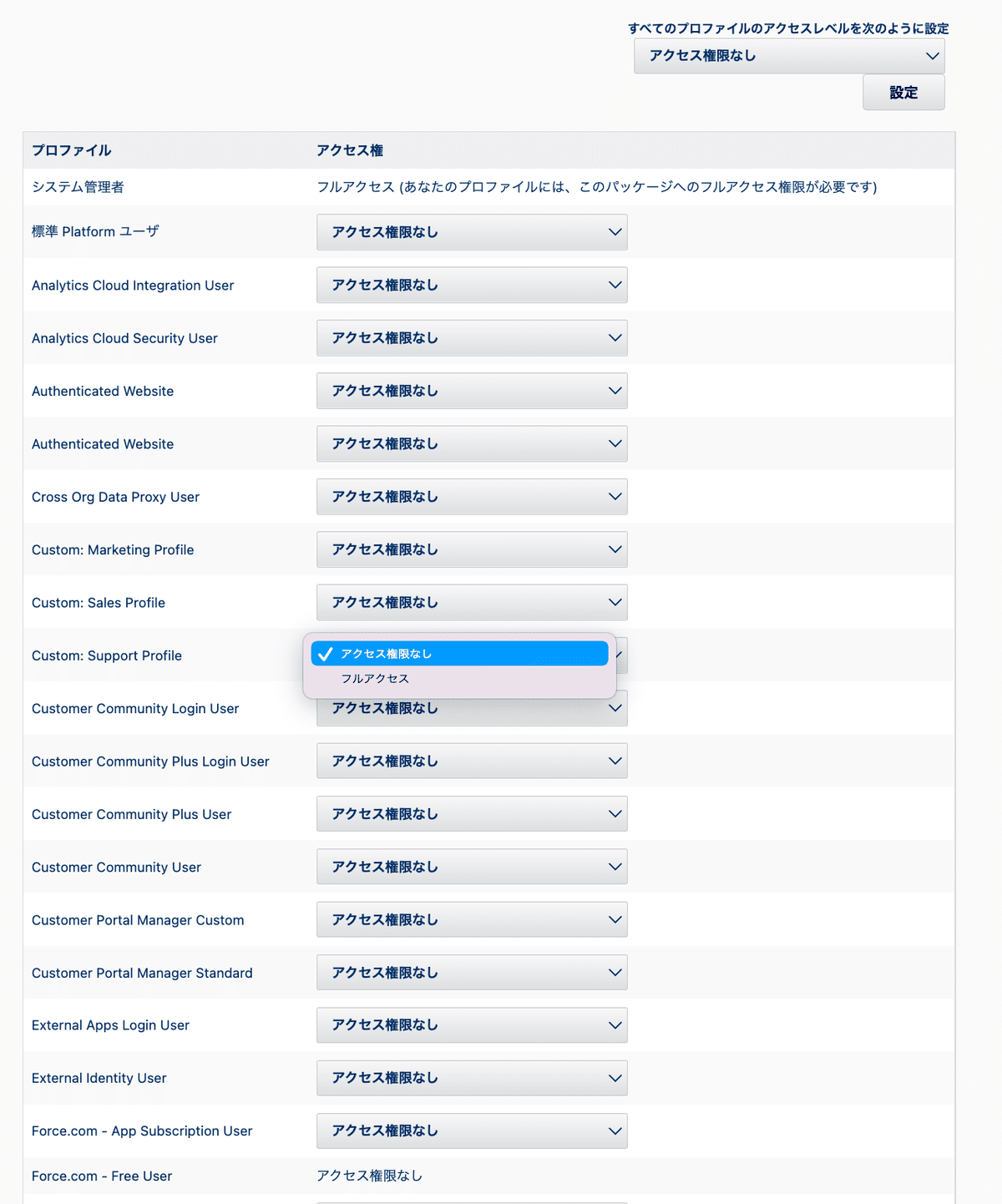
4.「特定のプロファイルのインストール」を選択した場合は、画面フローを作成するユーザのプロファイルのアクセス権を「フルアクセス」に変更してください。

5.インストールを押してください。

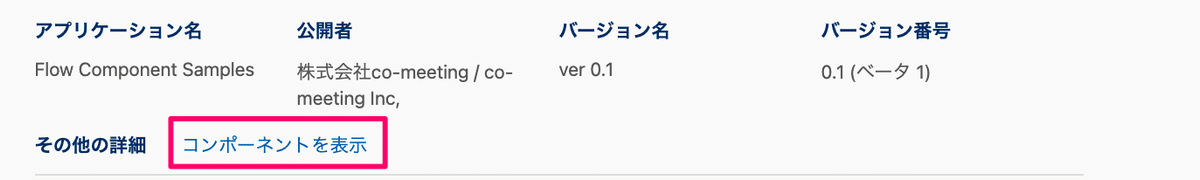
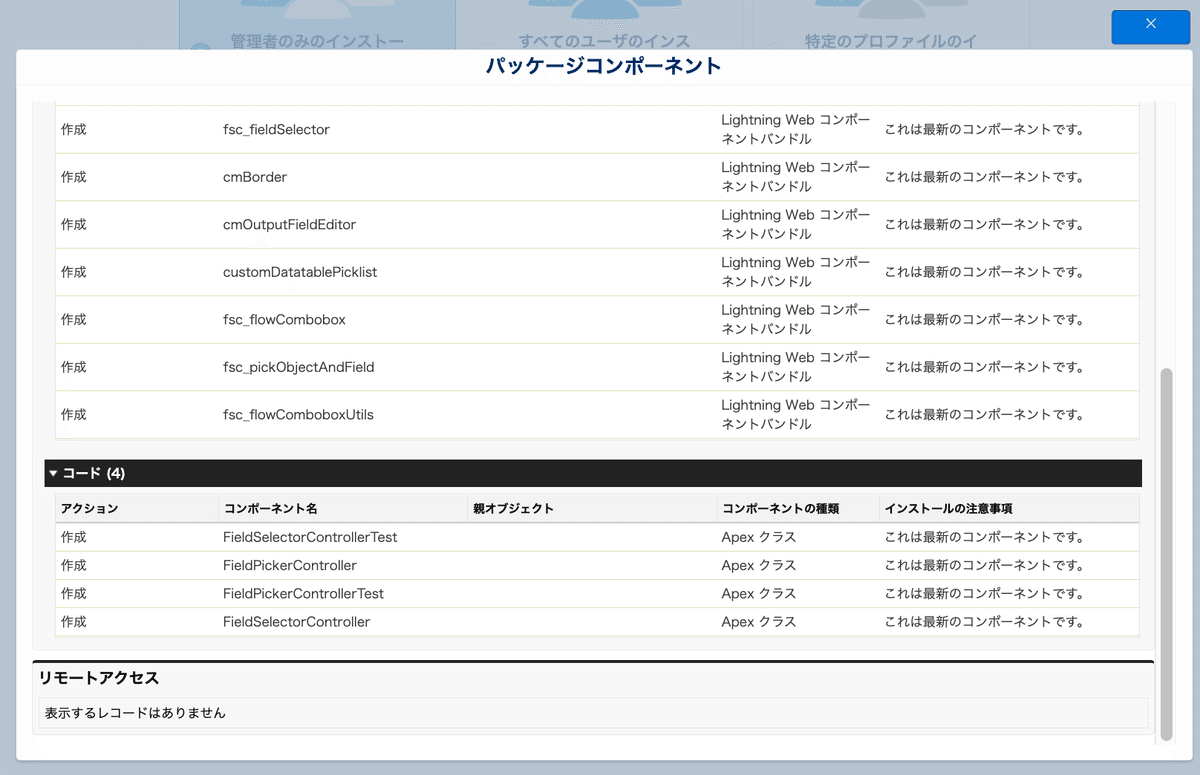
その他の詳細をクリックするとパッケージ内に含まれたコンポーネントの詳細が確認できます。


基本的な権限について
Salseforceユーザがフローを実行するには、各ユーザの設定にて「フローユーザ」にチェックが入っている必要があります。
同時にプロファイルもしくは権限セットにて、フローを作成・編集させたいユーザがいる場合は「フローの管理」権限を有効に、フローを実行させたいユーザがいる場合は「フローの実行」権限を有効にする必要があります。
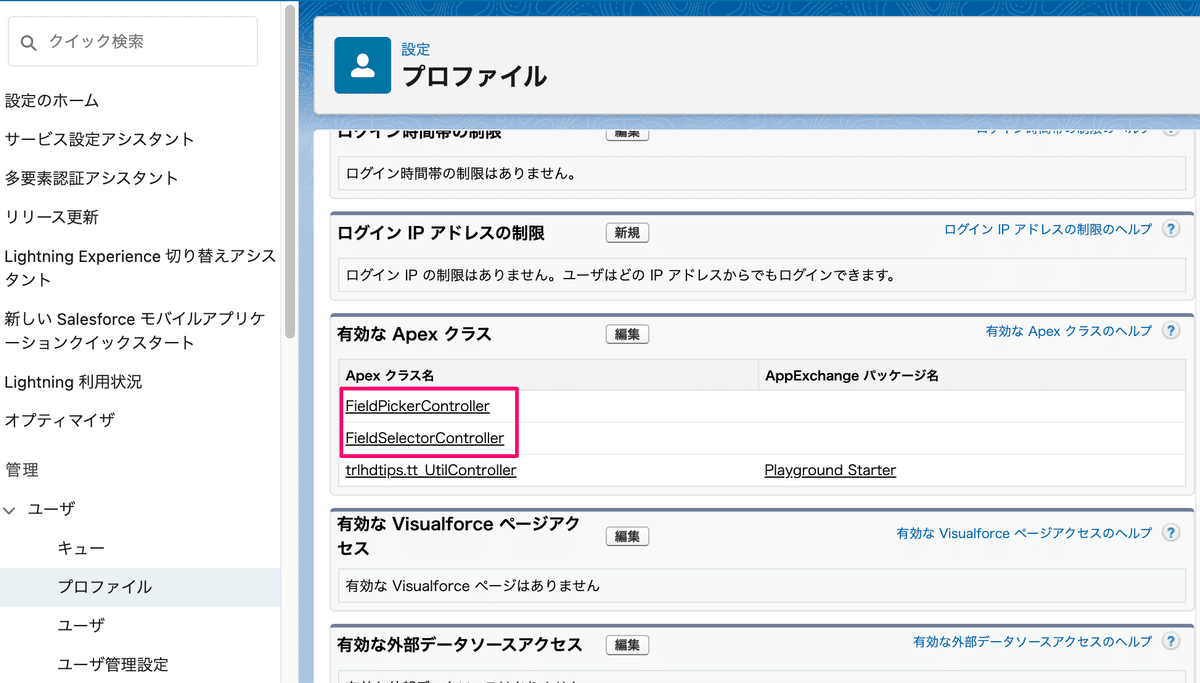
なお、パッケージインストール後に追加した新規プロファイルにて「フローの管理」権限を有効にした場合、手動で有効なApexクラスに「FieldPickerController」「FieldSelectorController」を追加してください。これらは「CM OutputField」コンポーネントの設定にて利用されています。

CM Borderの使い方紹介
区切り線を表示するコンポーネントです。画面を装飾したい場合にも利用できます。標準で用意されているコンポーネントには線を追加したり、区切り線をひいたりなど装飾することができませんので少し便利です。

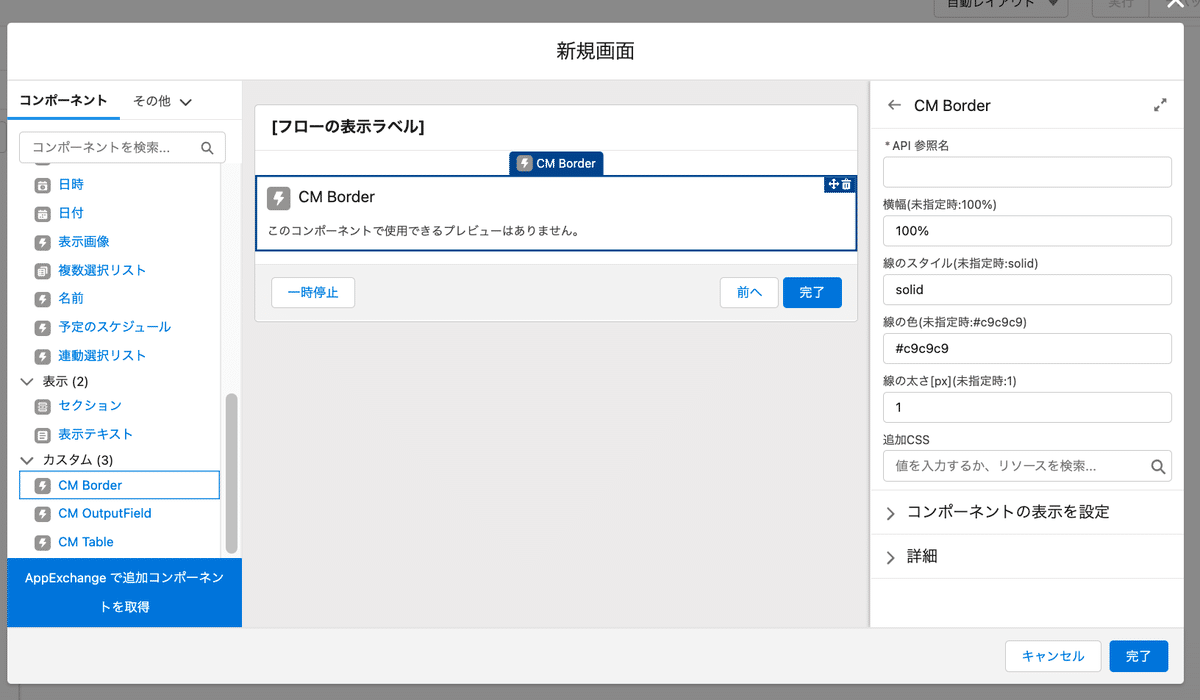
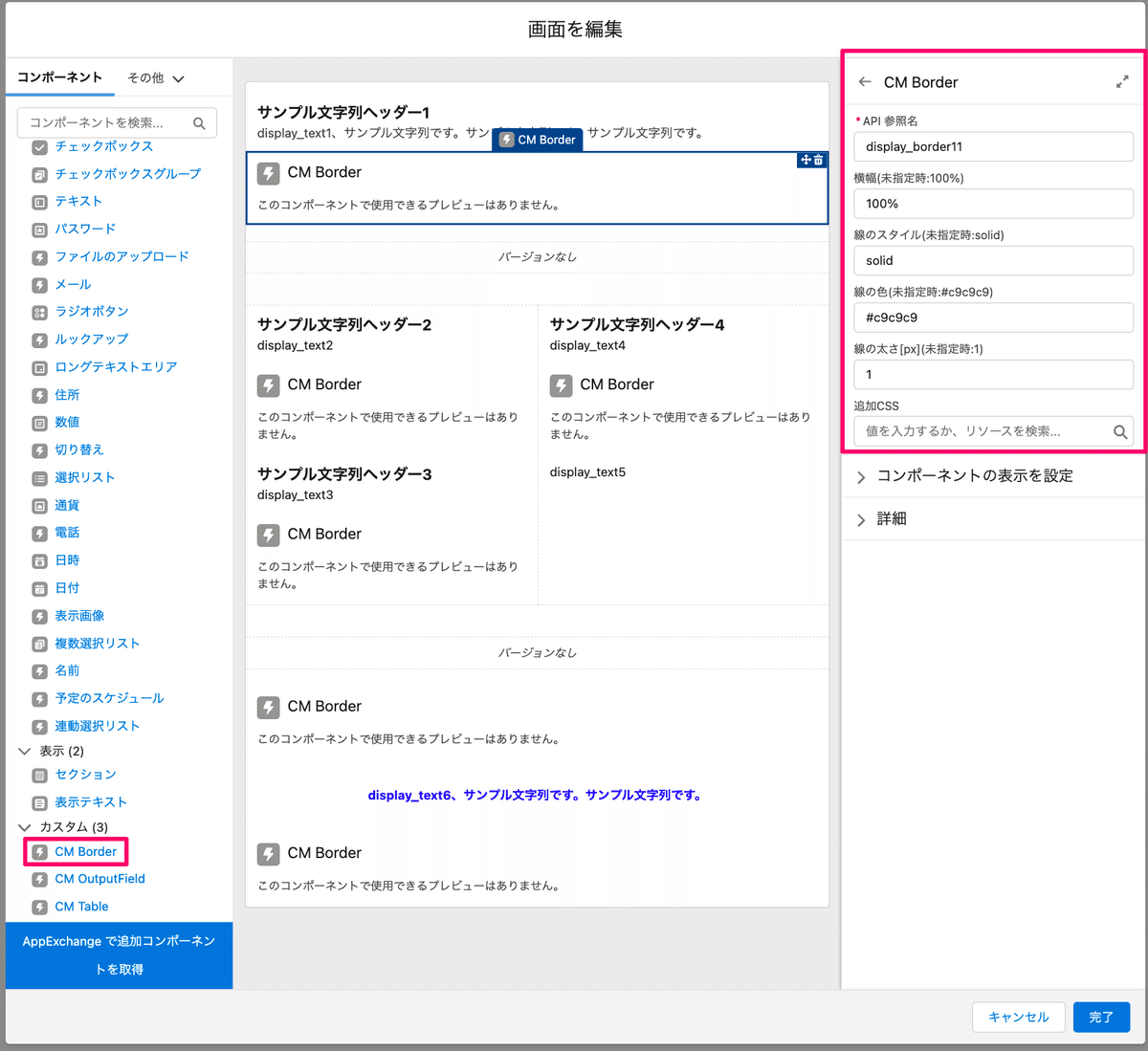
入力パラメータの解説

基本的にこのコンポーネントは単品で利用できます。内容としてdivタグのCSSプロパティである`border-top`を指定するような仕組みです。
API参照名
任意の名前を入力してください。
横幅
コンポーネントの横幅を入力してください。未指定時は”100%”となります。基本的にCSSプロパティ「width 」に影響します。CSSプロパティの詳細は以下の参考URLをご確認ください。
参考リンク:width - CSS: カスケーディングスタイルシート | MDN
線のスタイル
線のスタイルを入力してください。未指定時は”solid”となります。利用できるスタイルは以下の通りです。
› dotted ….. 点線
› dashed … 破線
› solid …… 1本線
› double … 2本線
› groove … 立体的に窪んだ線
› ridge …… 立体的に隆起した線
基本的にCSSプロパティ「border-top-style 」に影響します。CSSプロパティの詳細は以下の参考URLをご確認ください。insetやoutsetは指定できますが、topだけの表記になるためあまり価値がありません。
参考リンク:border-top-style - CSS: カスケーディングスタイルシート | MDN
線の色
線の色を入力してください。未指定時は”#c9c9c9”となります。基本的にCSSプロパティ「border-top-color 」に影響します。CSSプロパティの詳細は以下の参考URLをご確認ください。
参考リンク:border-top-color - CSS: カスケーディングスタイルシート | MDN
線の太さ[px]
線の太さを入力してください。未指定時は”1”となります。基本的にpx表示しかできません。基本的にCSSプロパティ「border-top-width 」に影響します。CSSプロパティの詳細は以下の参考URLをご確認ください。
参考リンク:border-top-width - CSS: カスケーディングスタイルシート | MDN
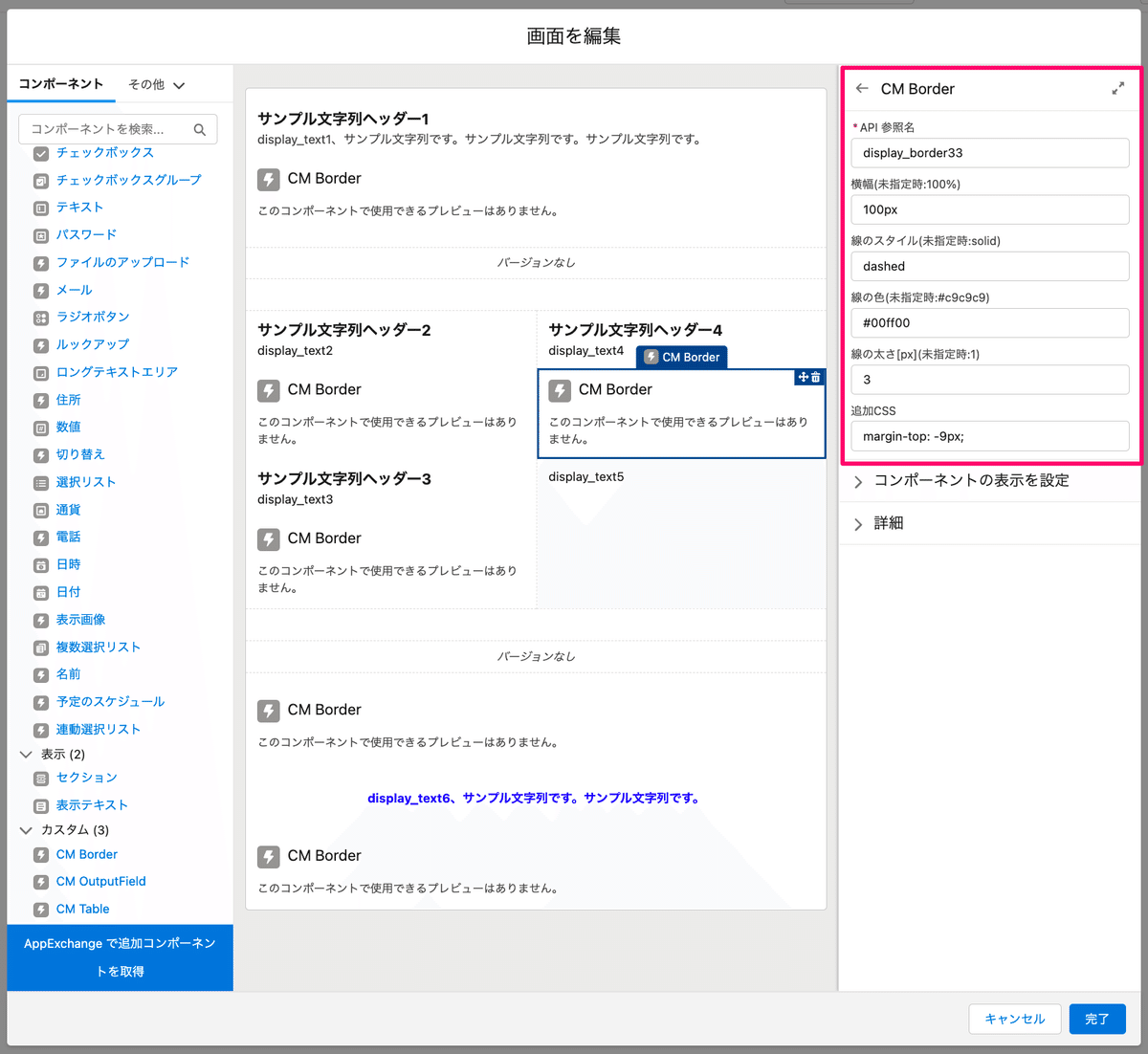
追加CSS
追加したいCSSが存在すれば入力してください。例えば、線の位置を変更するなど追加で調整もしくは装飾したい時に活用できます。具体的な使い方は後述の『具体的な利用ケース②:メッセージを強調する際の装飾に利用する』を参照してください。
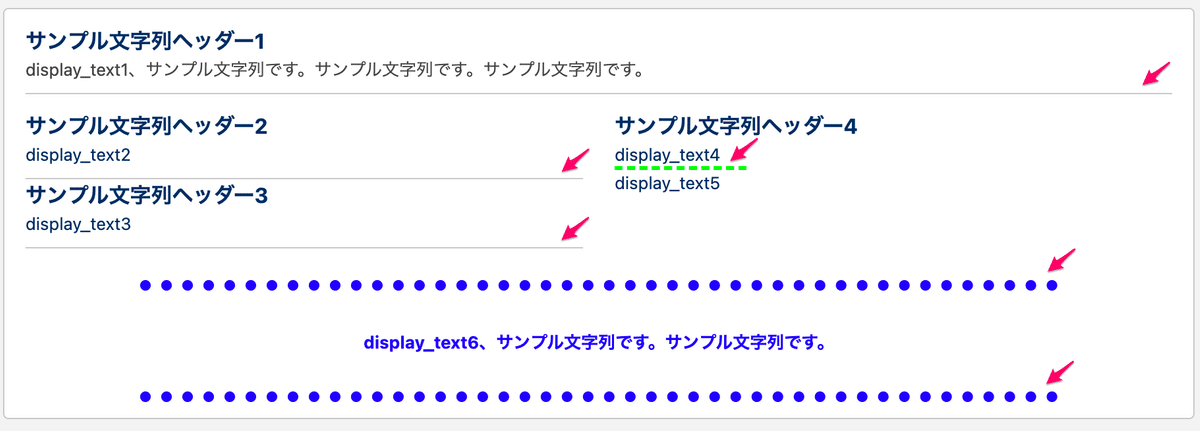
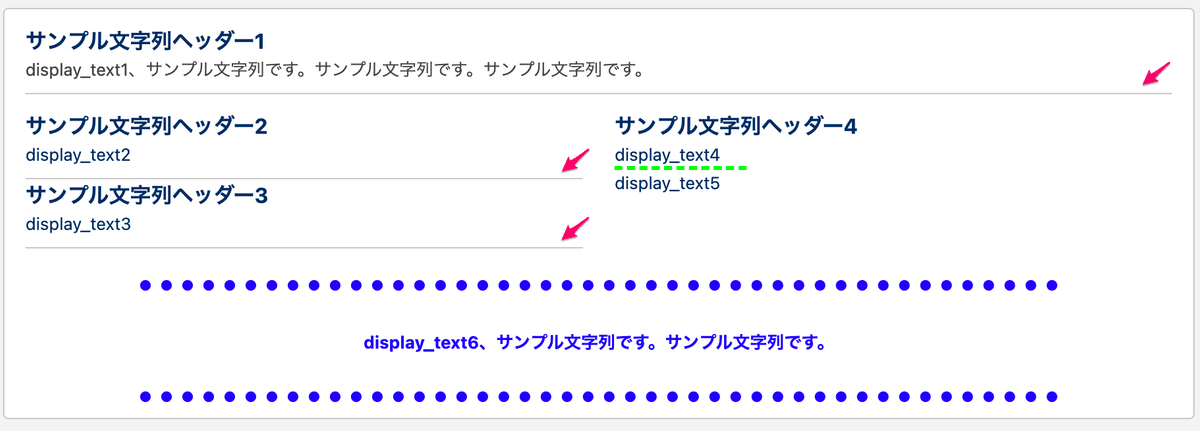
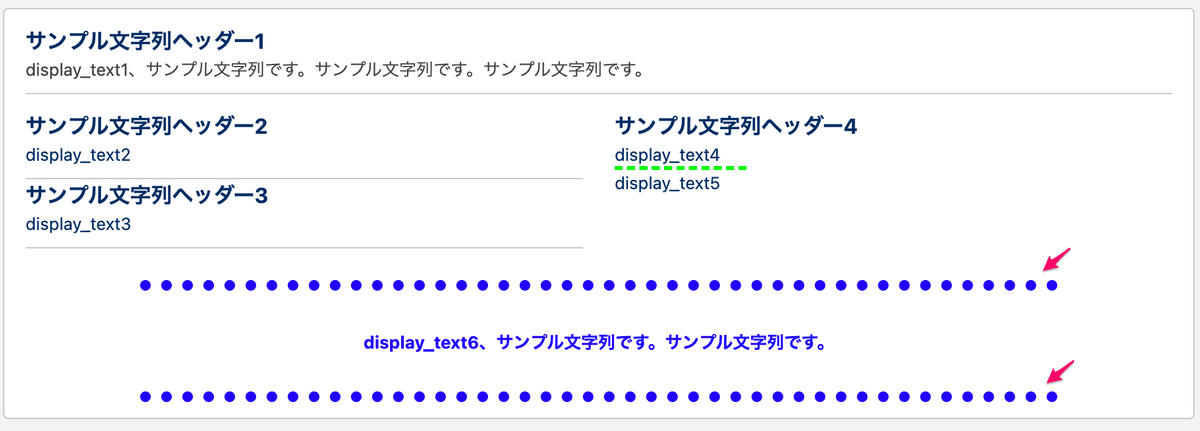
具体的な利用ケース①:表示テキストで設置した文字列の下に線を引いて装飾する。
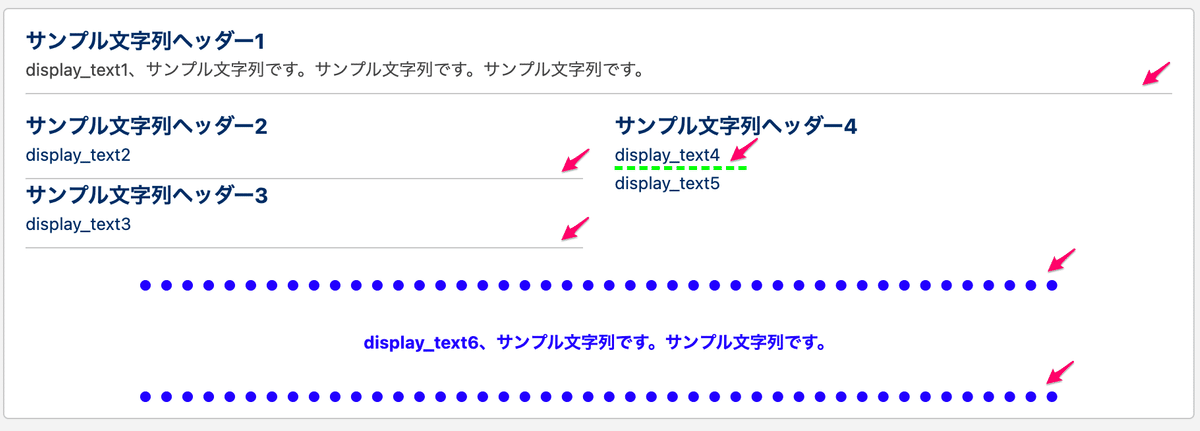
表示テキストに下線を引いて装飾することができます。表示用のコンポーネント「セクション」と「表示テキスト」の下に灰色の線を引きたい時に利用可能です。線があるだけで区画整理されて見やすい画面を構築できるようになります。

こちらの線は以下のように横幅を「100%」線のスタイル「solid」線の色「#c9c9c9」線の太さを「1px」と指定することで実現しております。

具体的な利用ケース②:ちょっとした区切り装飾に利用する
カラフルな短い線を表示することができます。

こちらの線は以下のように横幅を「100px」線のスタイル「dashed」線の色を「#00ff00」線の太さ「3px」と指定して、さらに追加CSSにて「margin-top: -9px;」を指定することで余白を調整して実現しております。

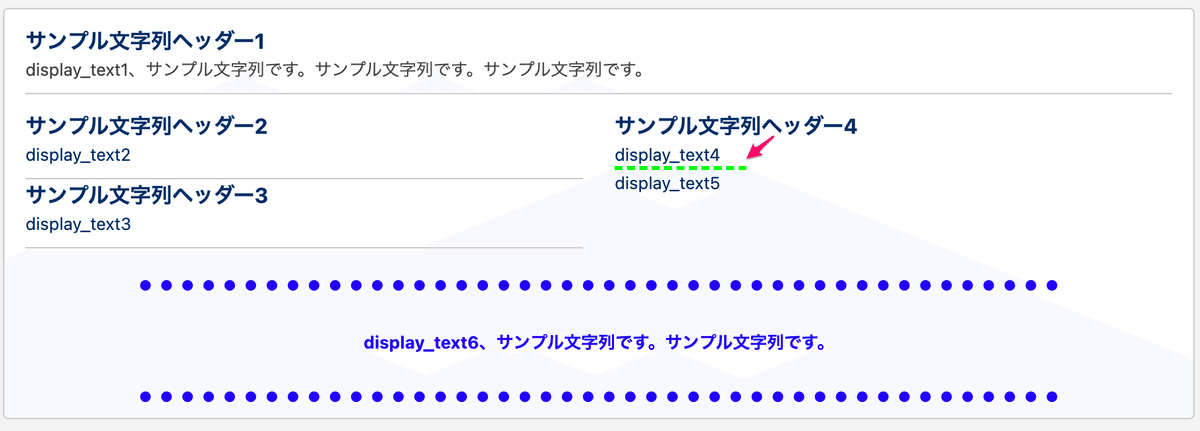
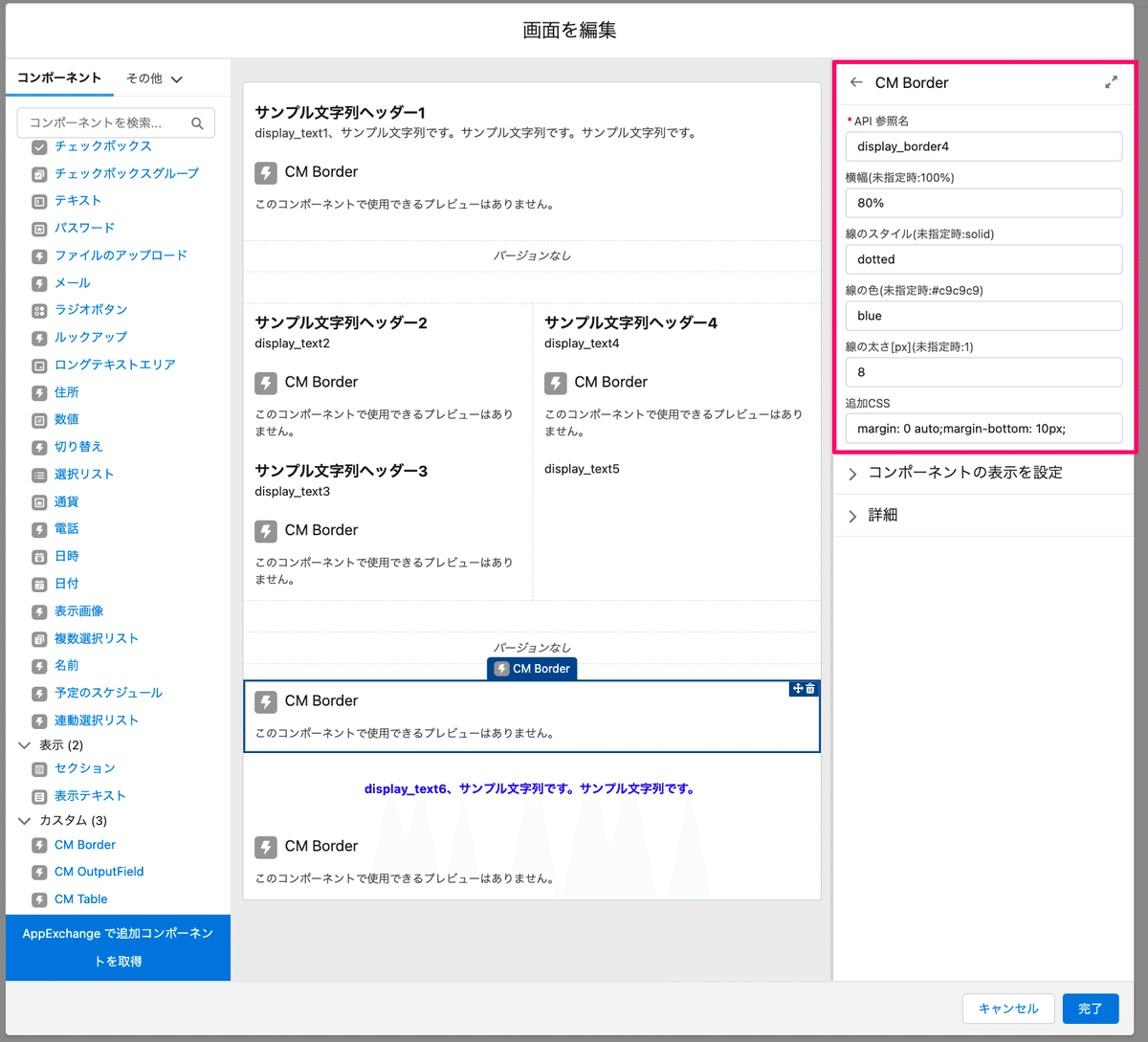
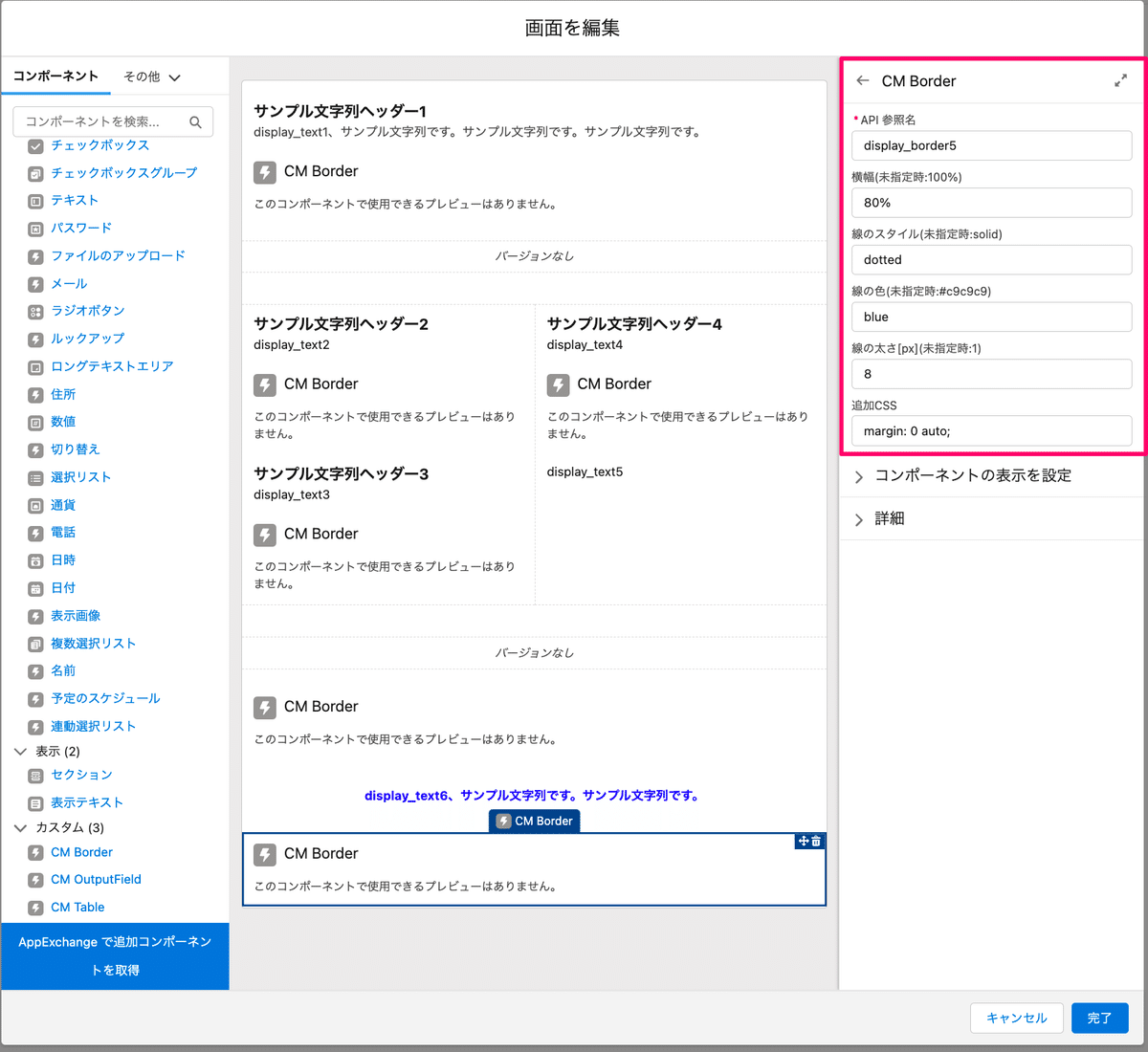
具体的な利用ケース③:メッセージを強調する際の装飾に利用する
「表示テキスト」のメッセージを強調するような装飾に利用することができます。

こちらの線は以下のように横幅を「80%」線のスタイル「dotted」線の色を「blue」線の太さ「8px」と指定して、さらに追加CSS追加CSSを上のボーダーに「margin: 0 auto;margin-bottom: 10px;」下のボーダーに「margin: 0 auto;」を指定することで実現しております。


CM OutputFieldの使い方紹介
レコードの項目の値を、項目のラベルやデータ型を考慮して表示するためのコンポーネントです。
事前にCM OutptFieldに表示させたいレコードを取得をする必要があります。

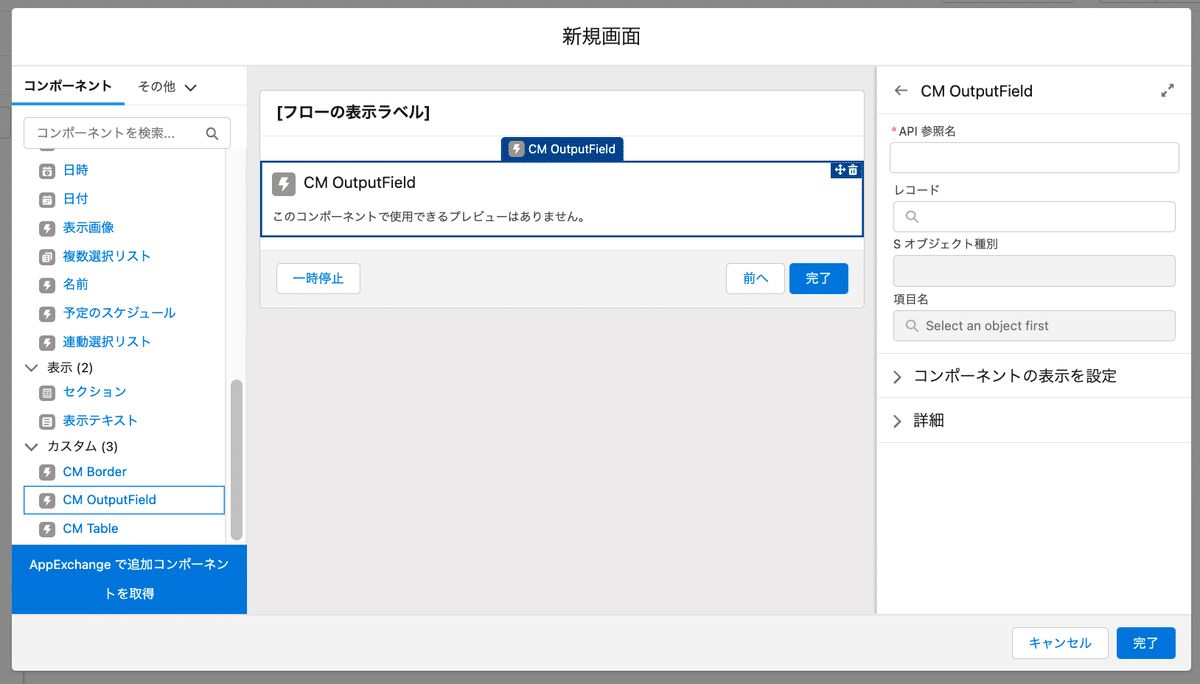
入力パラメータの解説

API参照名
任意の名前を入力してください。
レコード
項目を表示したいレコードを指定してください。「レコードの取得」要素で取得した任意のレコードを指定します。
S オブジェクト種別
指定したレコードの「オブジェクト名」のAPI参照名を指定します。(例:取引先の時はAccount)しかし、入力はできないパラメータです。レコードを指定すると自動的に更新されます。
項目名
表示したいレコード項目のAPI参照名を指定してください。レコードを指定すると入力できるようになります。表示したい項目名をコンボボックスから指定してください。
具体的な利用ケース
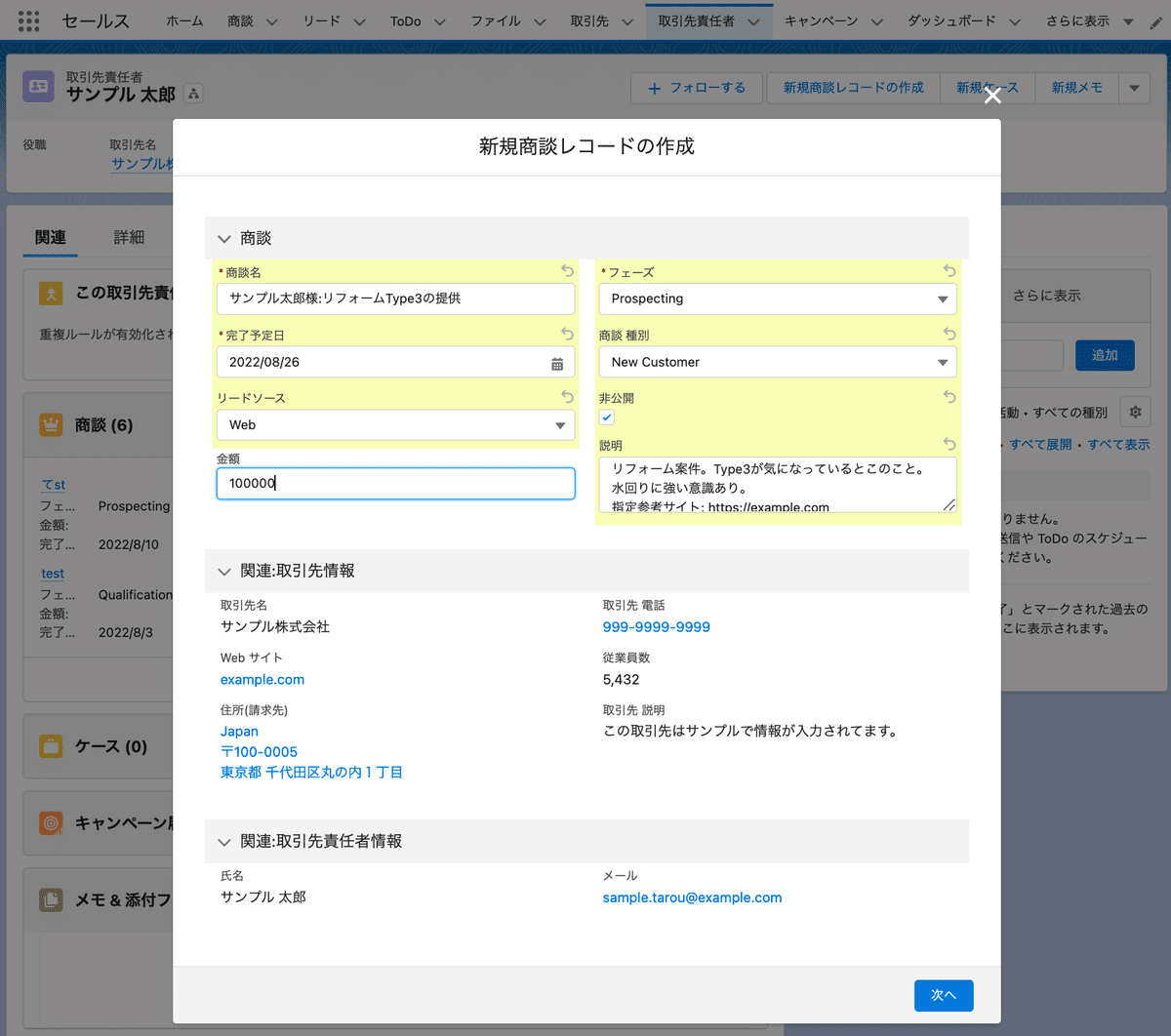
特定のオブジェクトの一部データと連携してレコードを作成するような画面フローを作る(例:取引先責任者を起点として商談レコードを作成するなど)するときに活用できます。

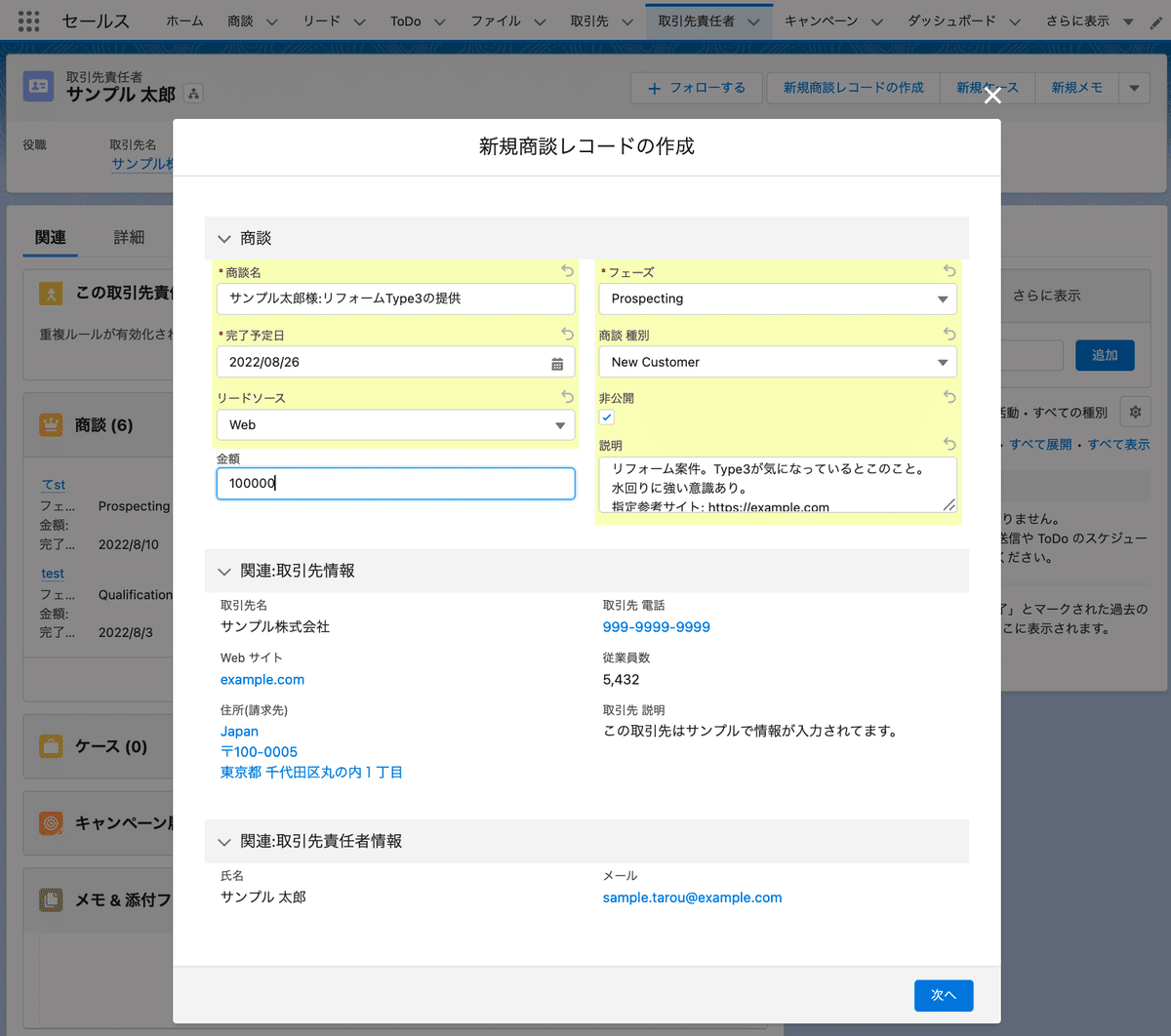
フローの実行例:入力画面
こちらは「関連:取引先情報」と「関連:取引先責任者情報」のセクションにてCM OutputFieldを利用している例です。

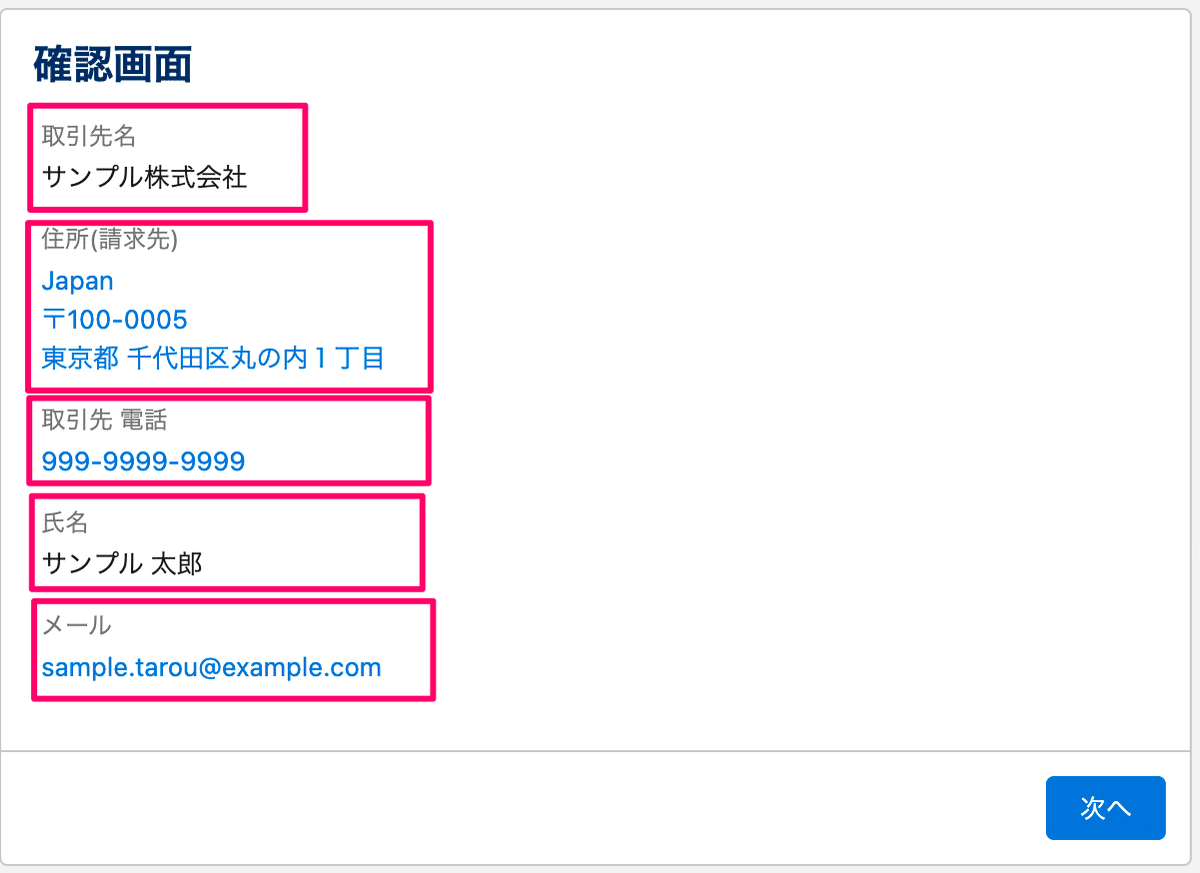
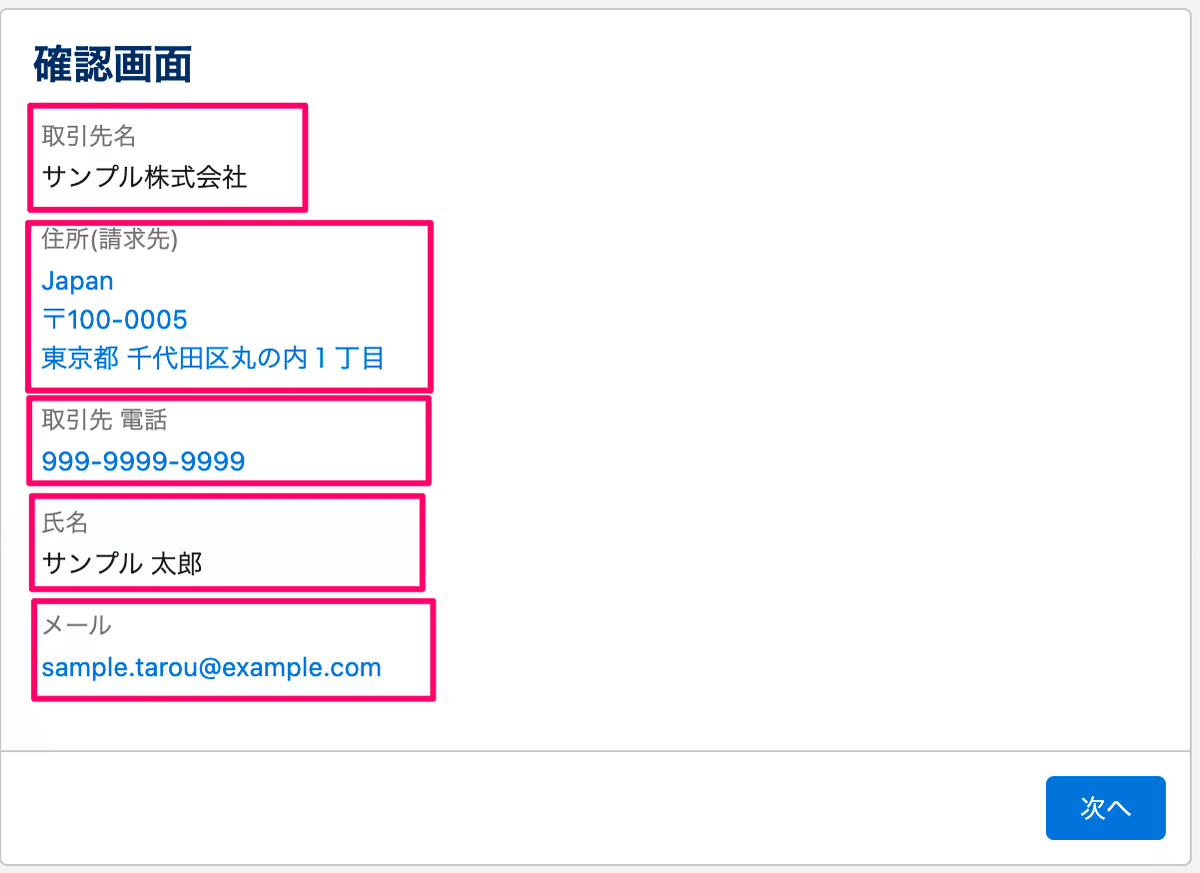
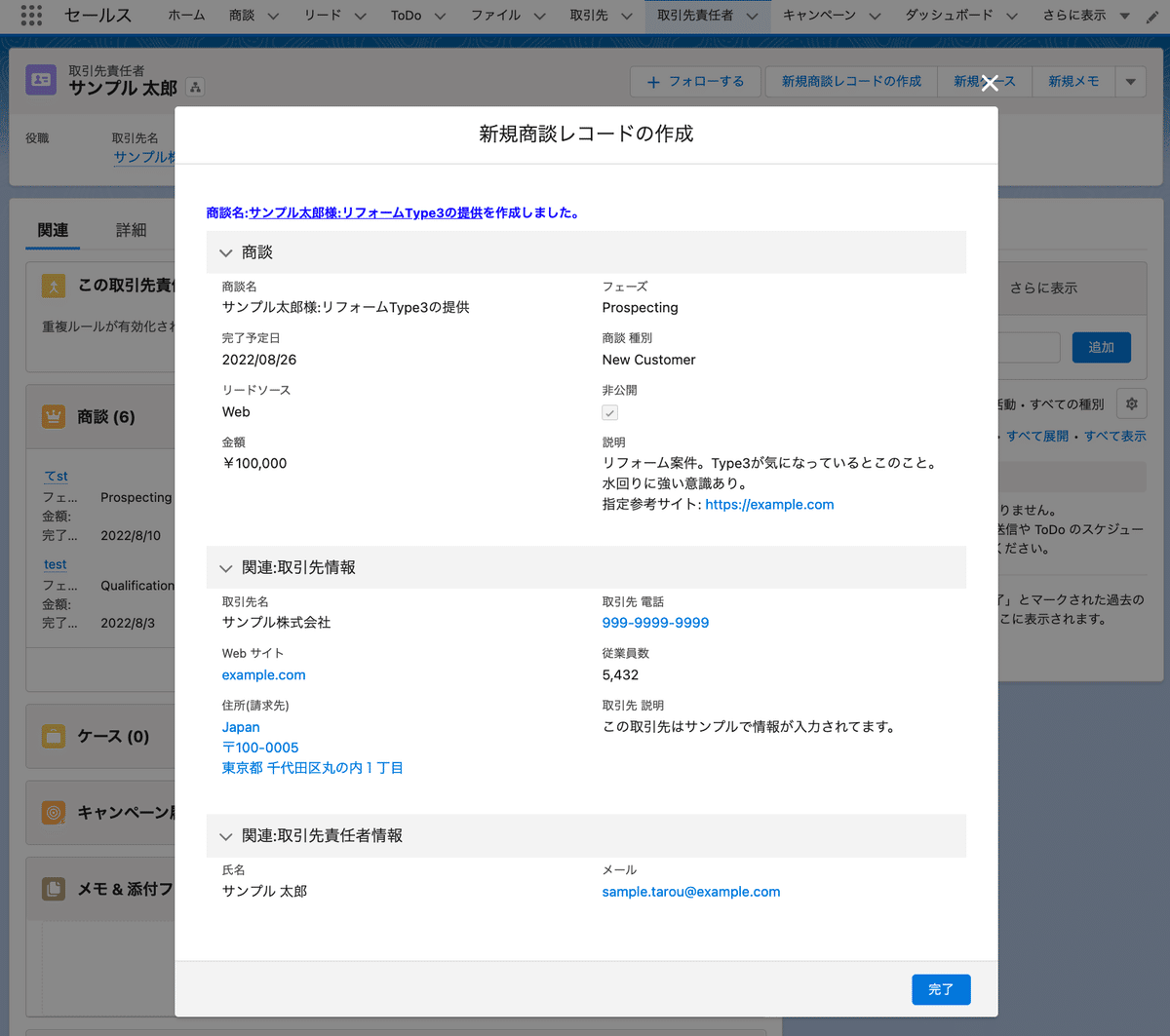
フローの実行例:完了画面
こちらは項目表示の全てにCM OutputFieldを利用している例です。

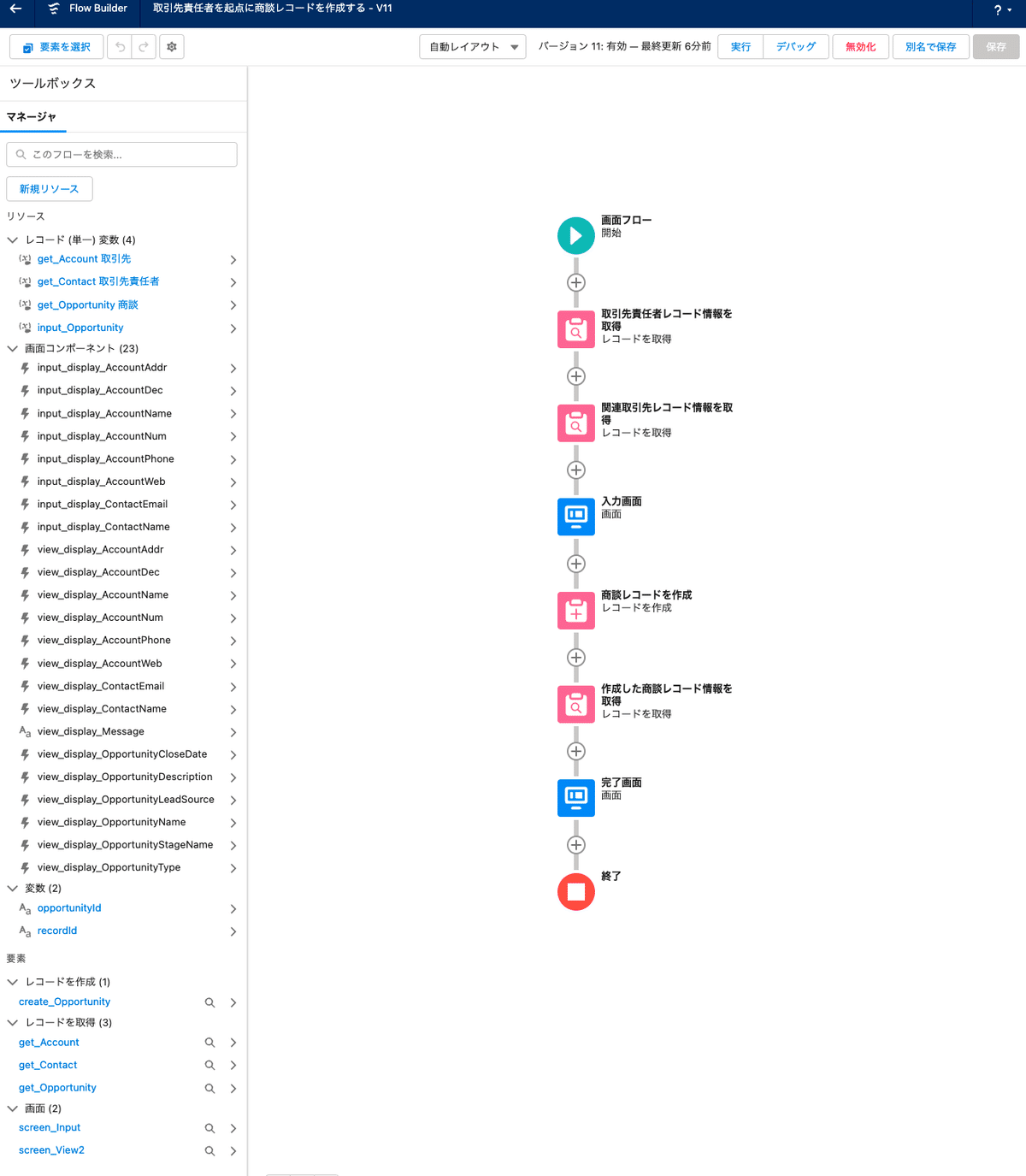
抜粋しながら解説していきます。
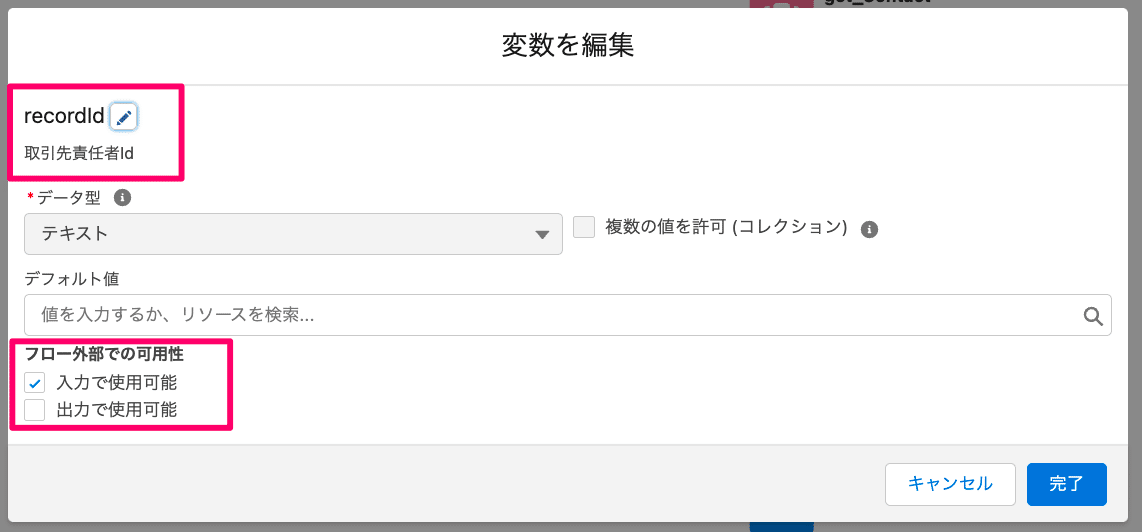
こちらの画面フローは取引先責任者の詳細ページに埋め込まれる前提で考えているため、事前に取引先責任者Idが引き渡される前提で変数を定義します。

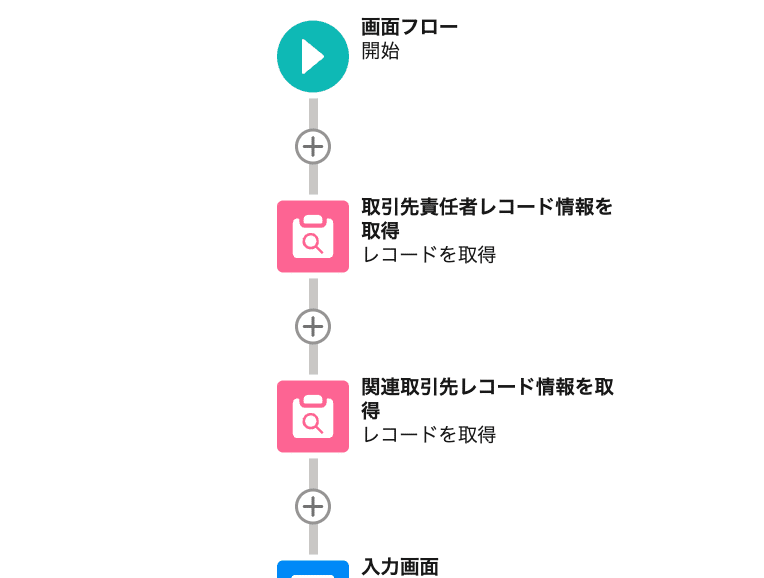
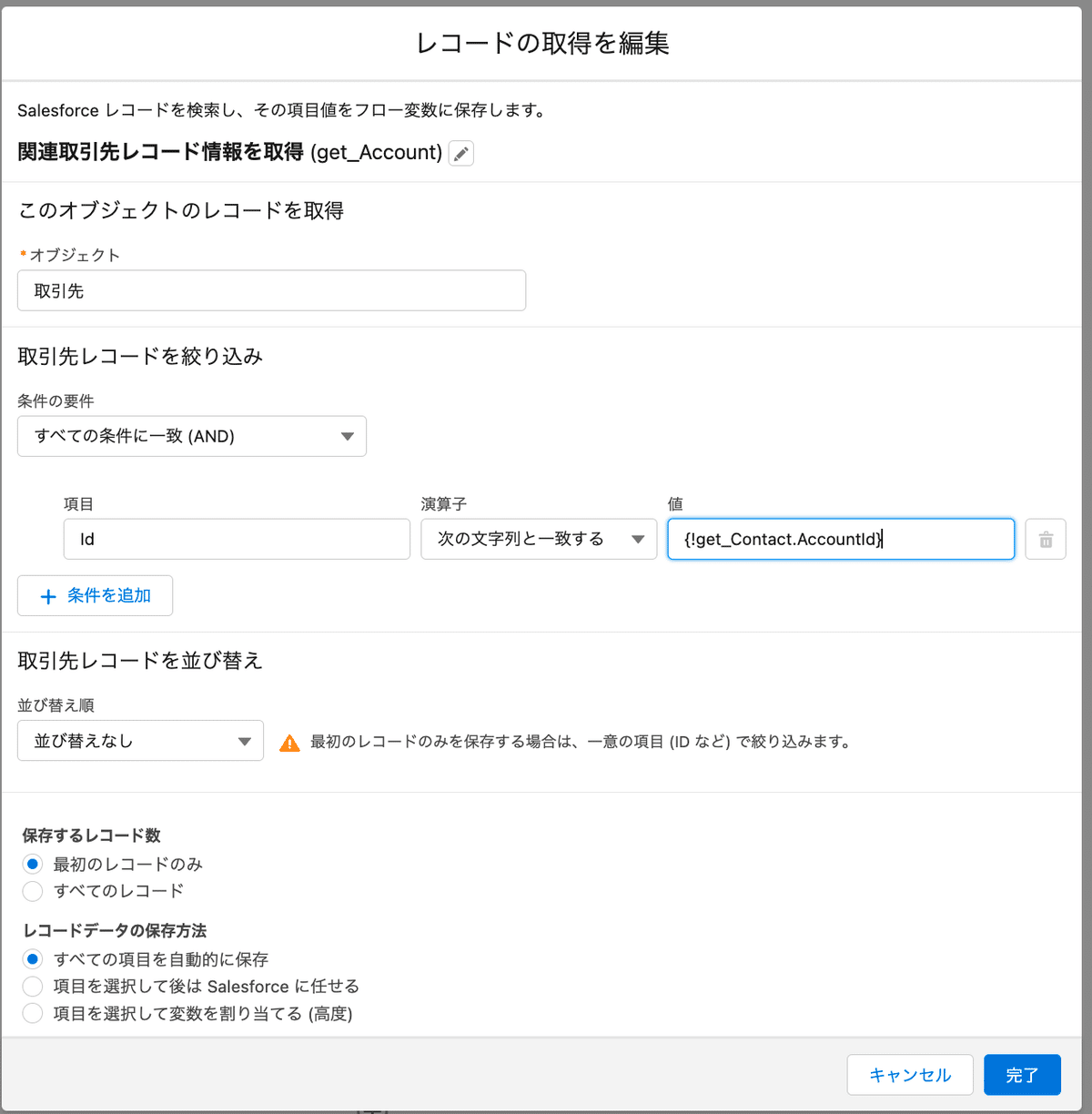
要素「レコードを取得」を利用して必要な情報を取得します。

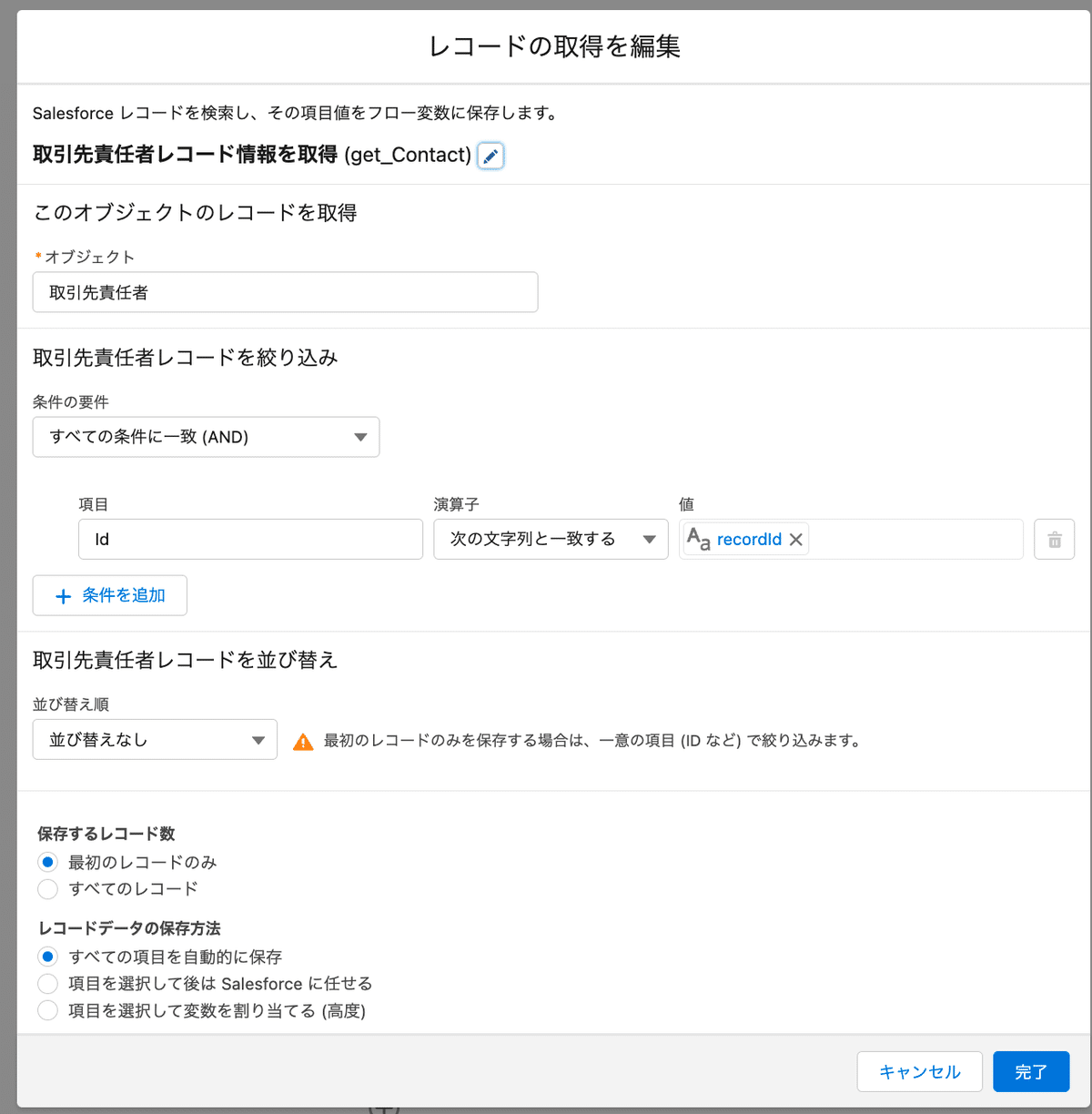
画面フローの引数(recordId=取引先責任者Id)を利用して取引先責任者の情報を取得します。

取引先責任者の参照項目取引先Idを利用して取引先の情報を取得します。

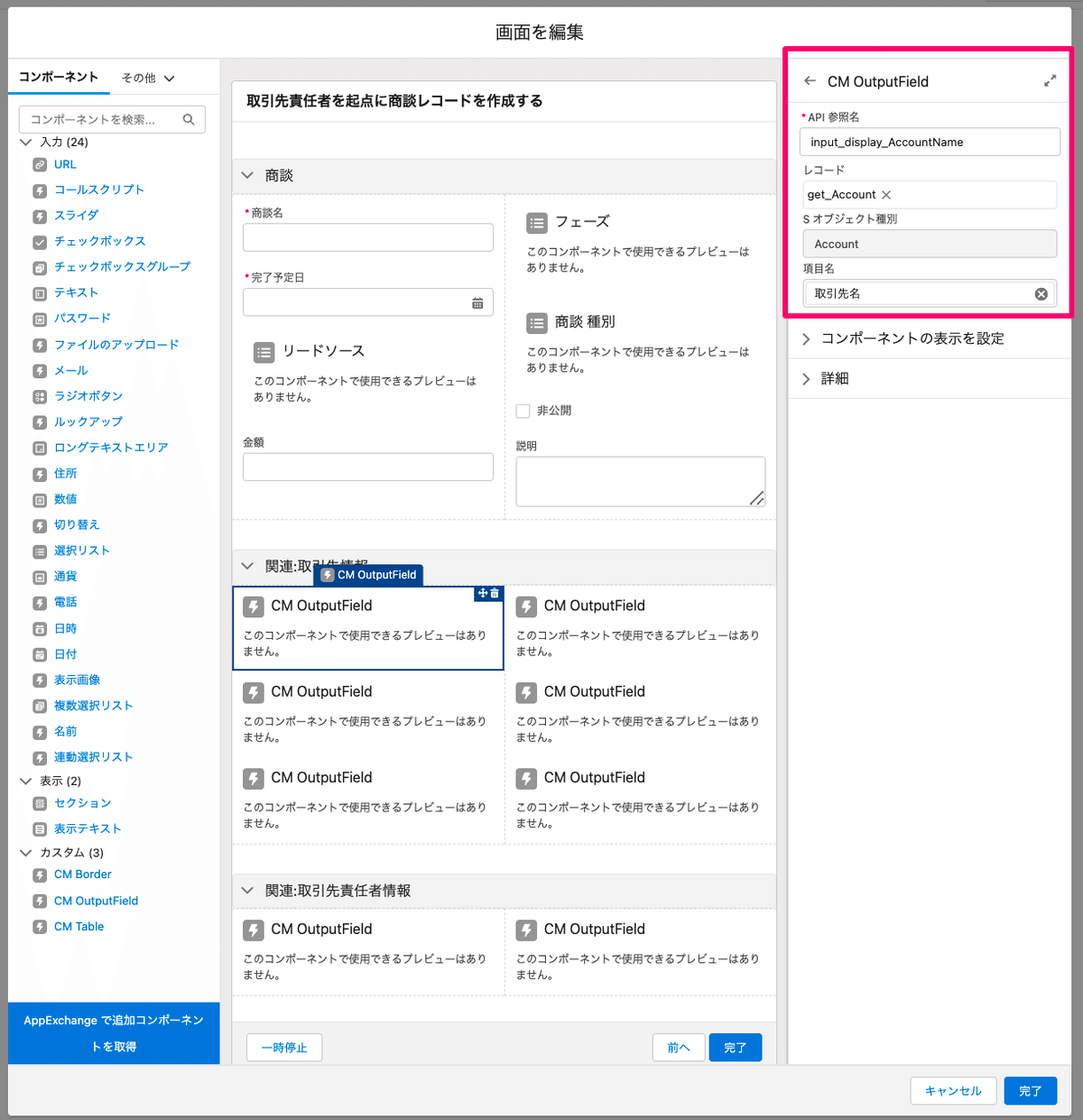
次は入力画面についてです。

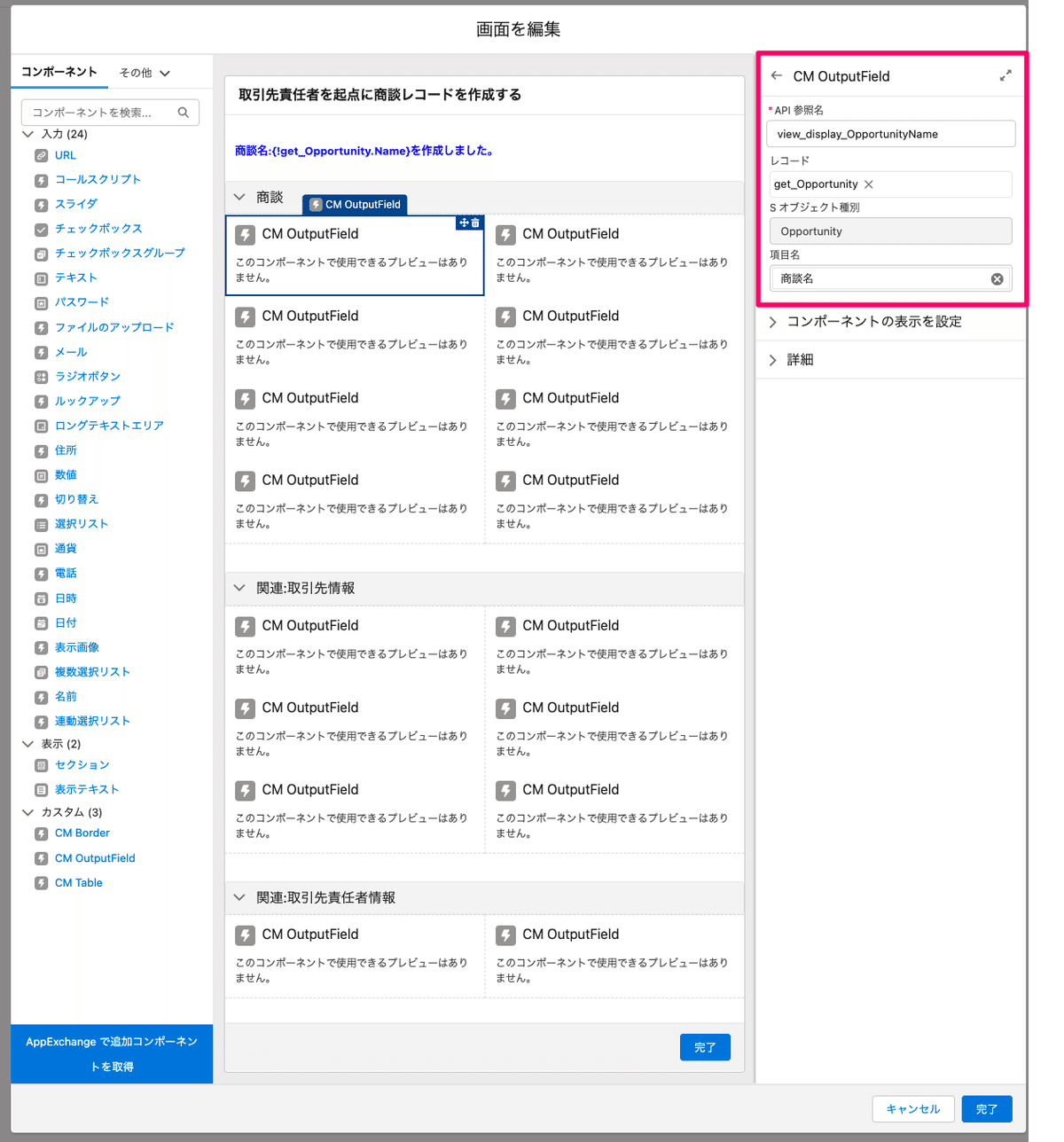
入力画面におけるCM OutputFieldの設定例です。以下のように取得したレコードと表示したい項目を指定するだけで簡単に項目を表示できます。

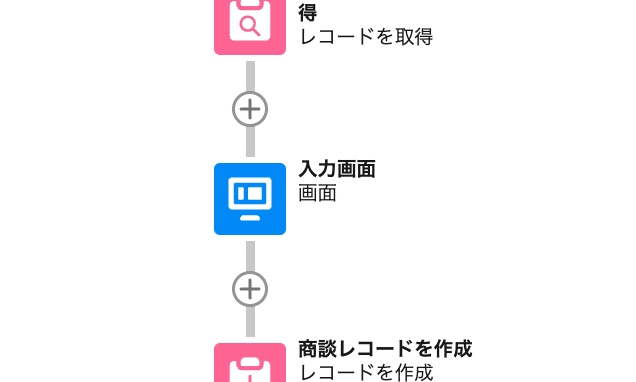
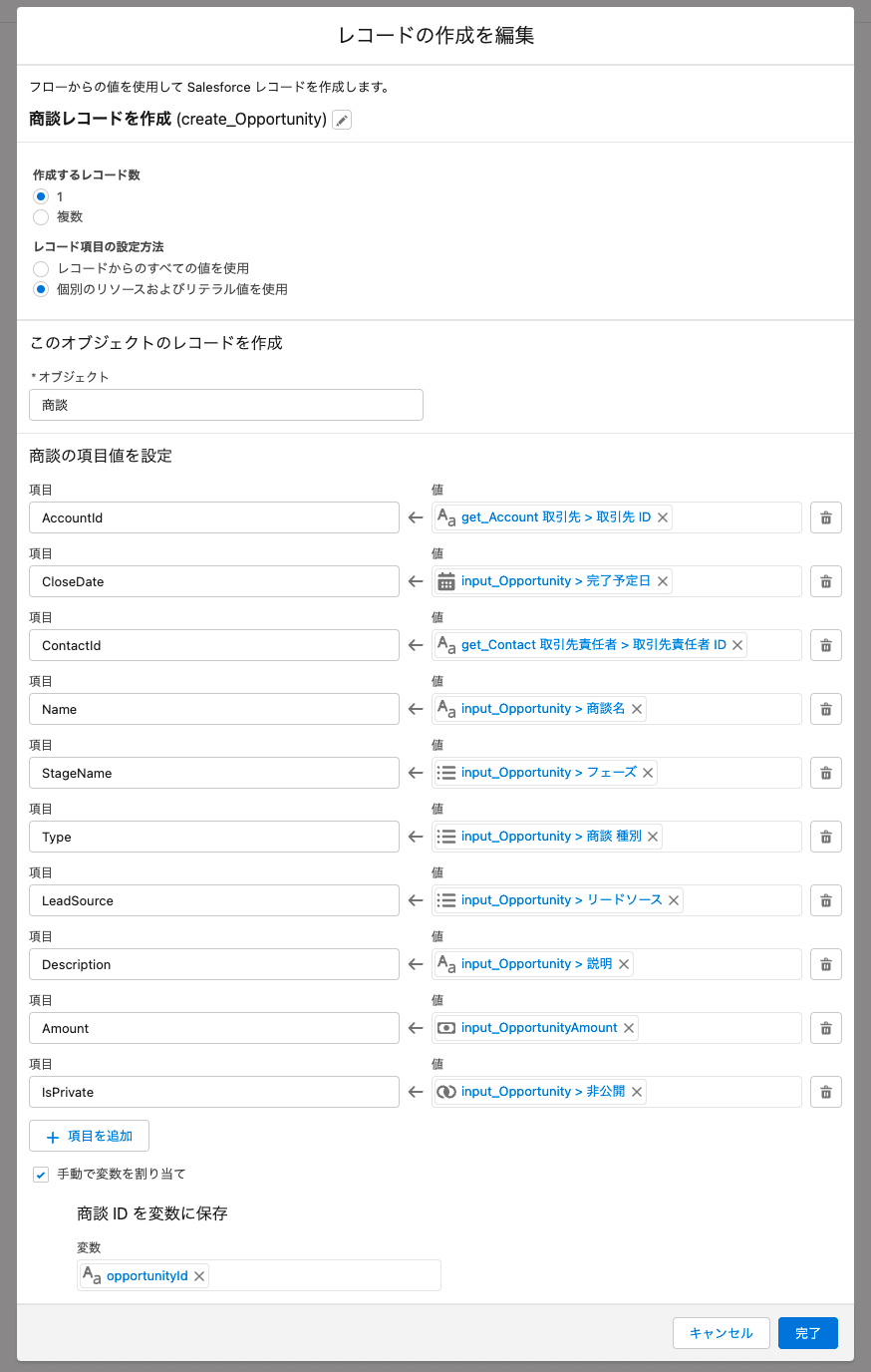
次に、入力した内容をもとに商談レコードを作成します。

以下のように入力した値と関連する参照項目を合わせて指定します。次の完了画面にて今回作成された商談レコードの情報を表示したいので手動で商談IDを変数に割り当てます。

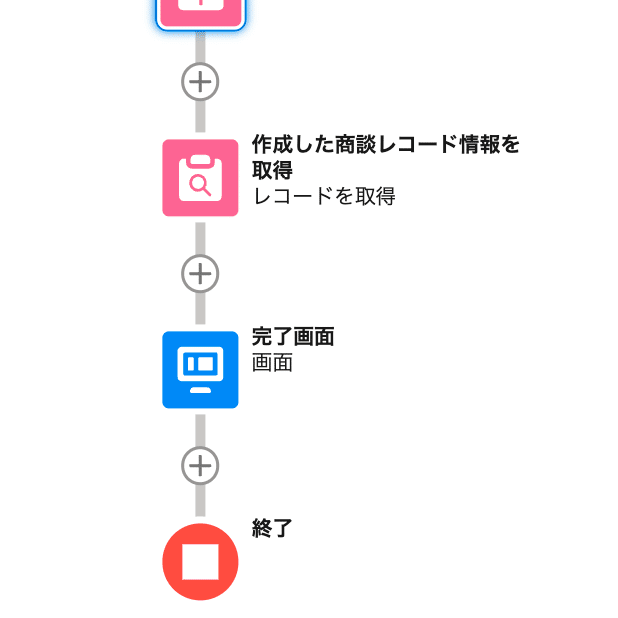
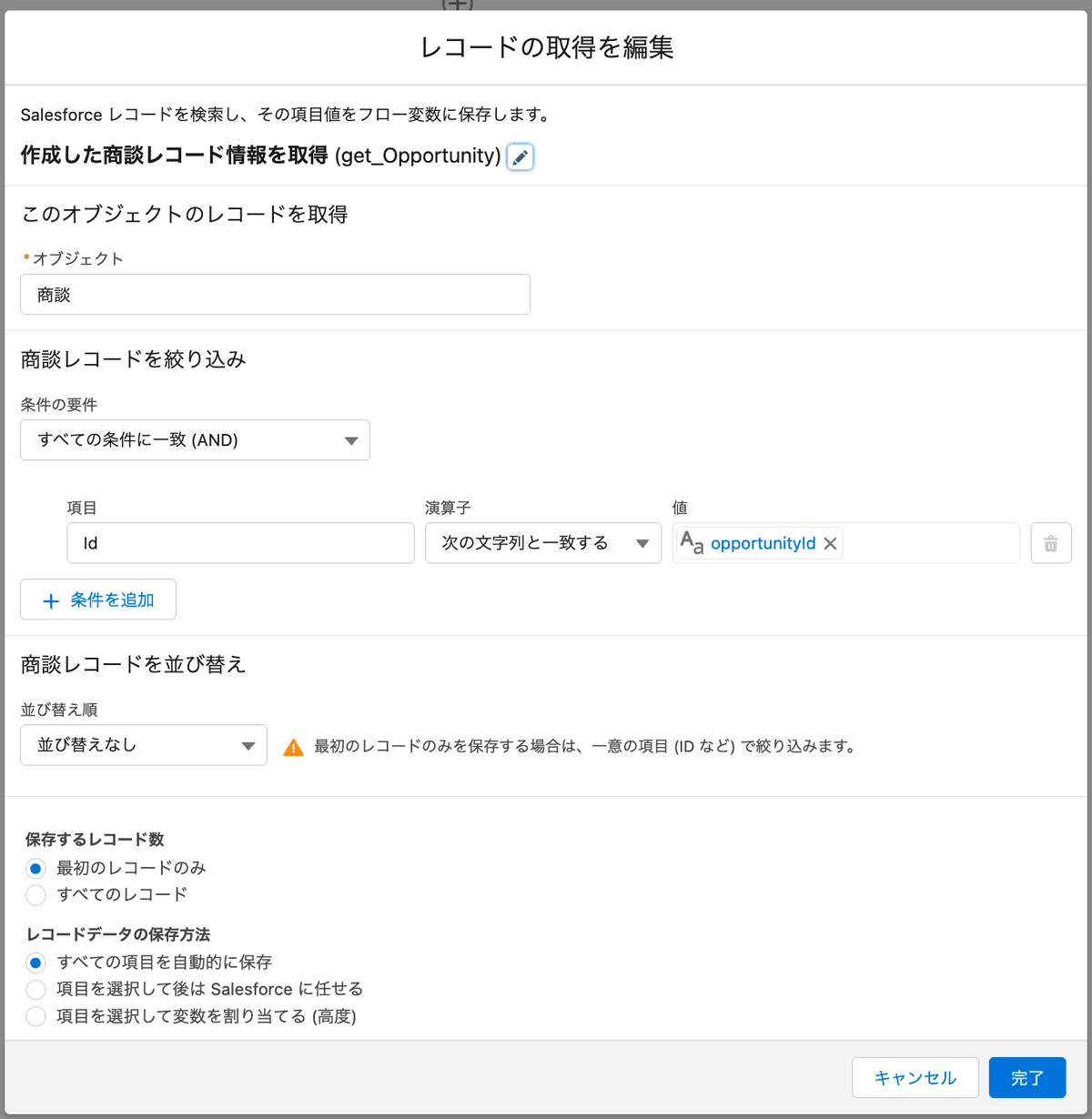
最後に作成した商談の情報を取得して、完了画面に表示します。

商談レコード作成時に変数(opportunityId)に割り当てた商談IDを利用して商談レコードの情報を取得します。

取得した商談レコードの情報をもとに完了画面を構築します。

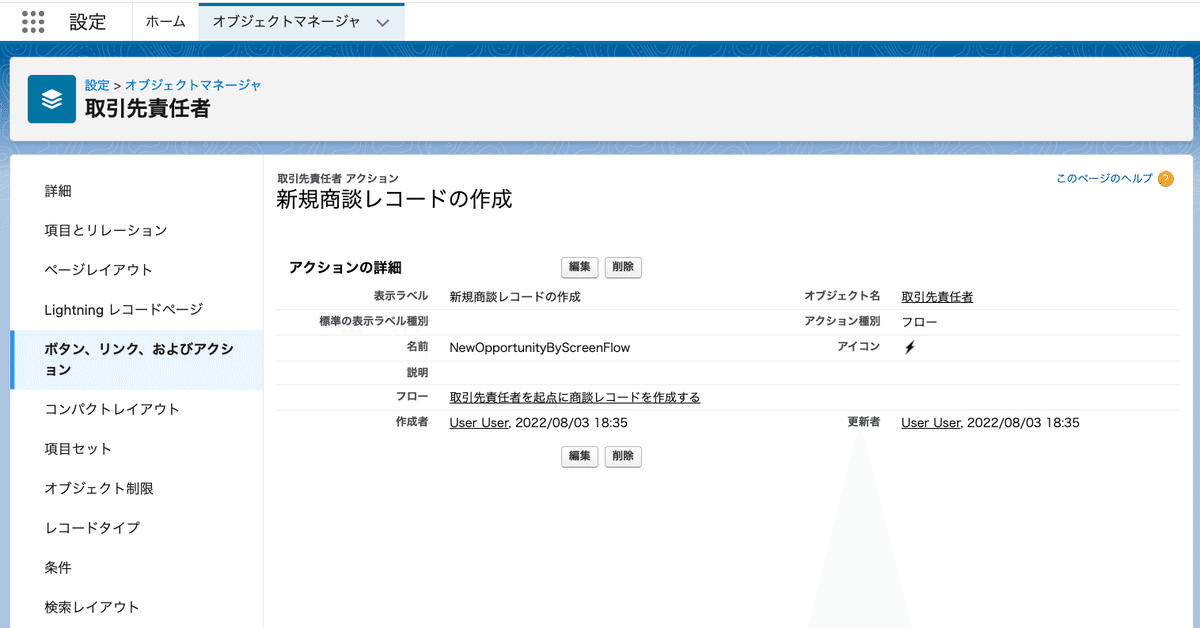
作成したフローを保存して有効化した後は、取引先責任者オブジェクトの「ボタン、リンク、およびアクション」にて、以下のようにボタンを追加しページレイアウトに設置します。

以上で取引先責任者を起点として商談レコードを作成する画面フローを構築できます。

CM Tableの使い方紹介
複数レコードを表形式で一覧表示するコンポーネントです。一覧表示したレコードを選択して次の画面で利用するチェックボックスを表示することもできます。
事前にレコード一覧を取得をする必要があります。なお、一覧表示したレコード1行ごとにアクションボタンを追加配置することはできません。

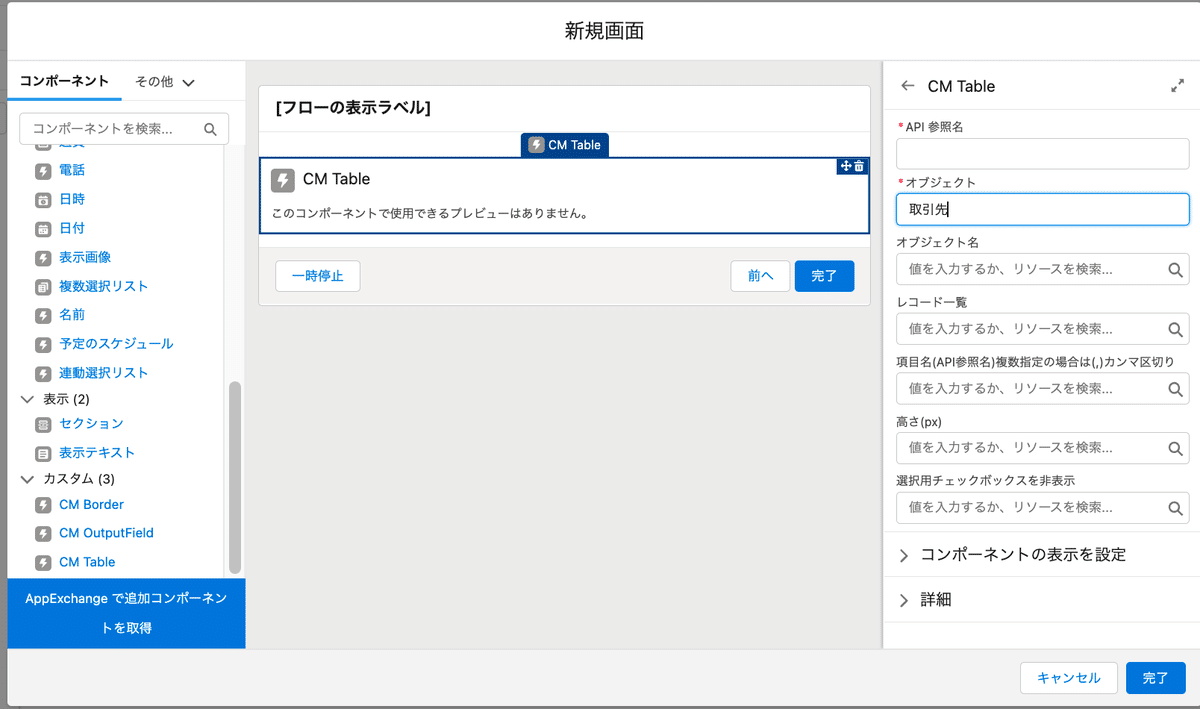
入力パラメータの解説

API参照名
任意の名前を入力してください。
オブジェクト
表示するレコード一覧のオブジェクトを選択してください。
オブジェクト名
表示するレコード一覧のオブジェクト名を入力してください。「オブジェクト」を指定すると入力できるようになります。2度手間になりますが、オブジェクトのAPI参照名を手入力する必要があります。
例)オブジェクトが「取引先」の時、こちらの項目は「Account」と入力してください。
レコード一覧
表示するレコード一覧を指定してください。「レコードの取得」で取得したレコード一覧を指定してください。
「オブジェクト」を指定すると入力できるようになります。
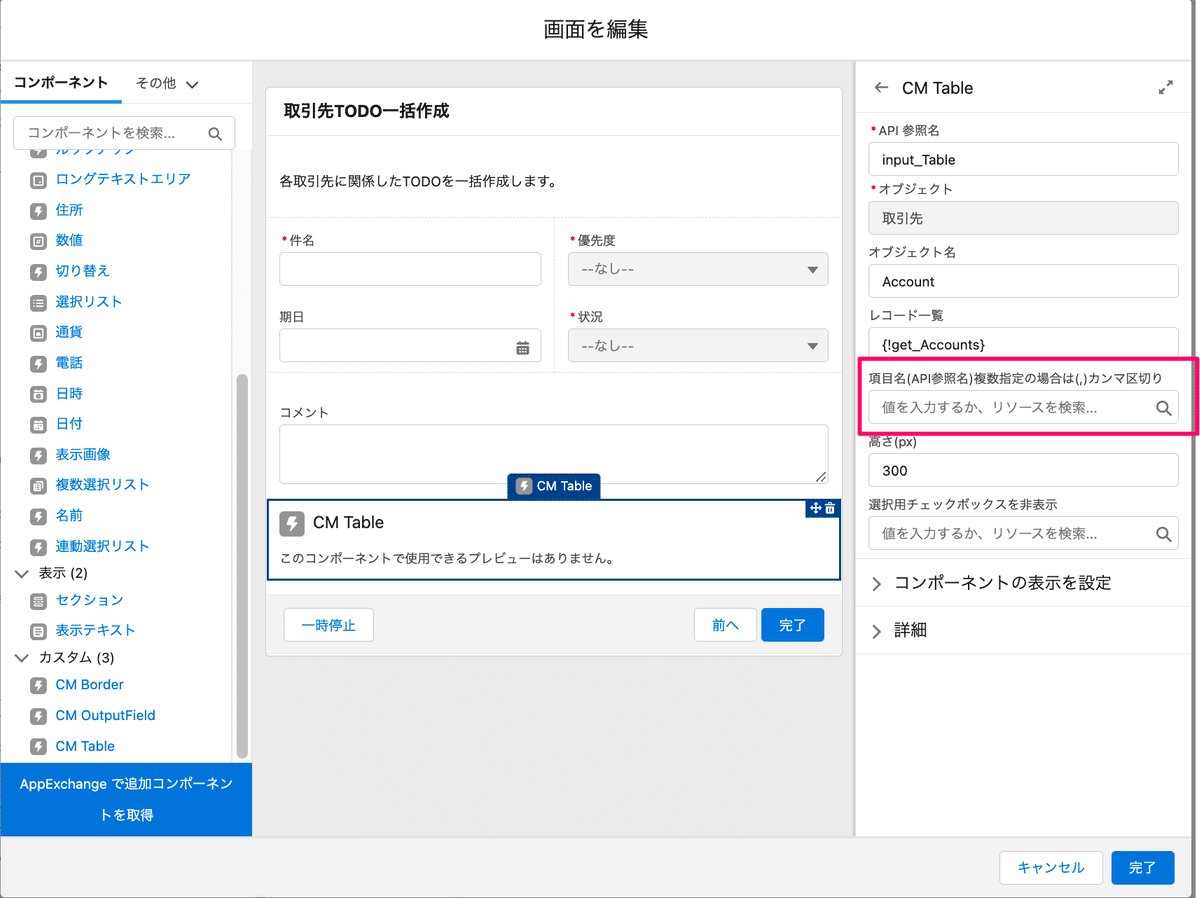
項目名(API参照名)複数指定の場合は (,)カンマ区切り
一覧に表示したいレコードの項目名を入力してください。「オブジェクト」を指定すると入力できるようになります。例えば「取引先」の名前と電話番号だけをテーブルに表示したい場合は、「Name,Phone」と入力してください。この設定値はオプションです。指定しなくても動きます。
こちらを指定しなかった場合、「レコードの取得」要素における「レコードデータの保存方法」に依存します。
【レコードデータの保存方法】に関係して
・「すべての項目を自動的に保存」の場合は、すべての項目が表示対象になります。
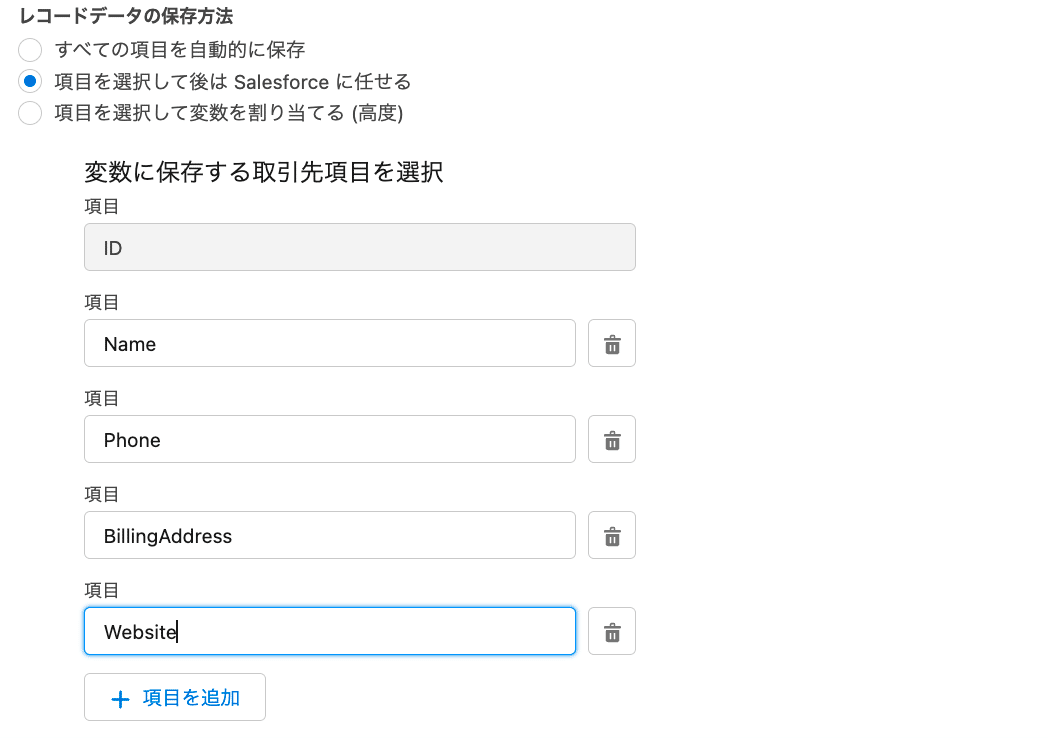
・「項目を選択して後は Salesforce に任せる」を選んでいる場合は、選択した項目のみが表示されるようになります。
・「項目を選択して変数を割り当てる(高度)」を選んでいる場合は、指定したレコードコレクション変数に保存する項目として選んだ項目のみが表示されるようになります。
高さ(px)
テーブルの高さをpxで指定できます。入力は「オブジェクト」を指定すると入力できるようになります。この設定値はオプションです。指定しない場合は、表示するレコード件数に応じて高さが変わります。
レコード件数が多い時など画面の表示件数を調整したい時にご利用ください。例えばテーブルの表示高さを「200px」にしたい場合は「200」と入力してください。
選択用チェックボックスを非表示
この設定値はテーブルの一番左側にチェックボックス列を表示したくない時に{!$GlobalConstant.True}と入力してください。「オブジェクト」を指定すると入力できるようになります。表示専用として利用したい時に指定する必要があります。
出力パラメータの解説
selectedRecords
選択されたレコード一覧(レコードコレクション型)です。選択用チェックボックスが表示されており、かつ一覧からレコードを選択したときに、選択されたレコードがこちらのパラメータに出力されます。
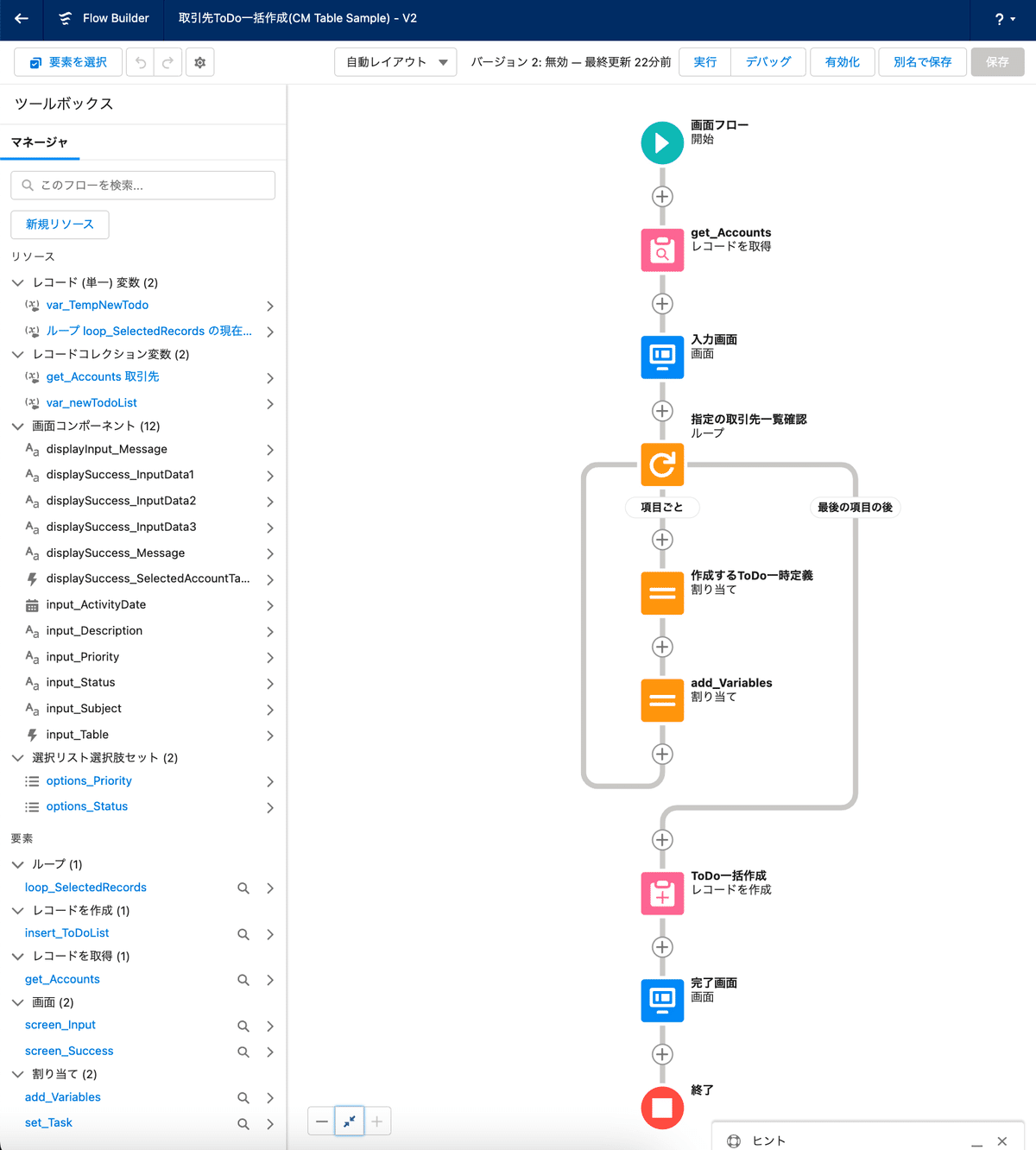
具体的な利用ケース
表示されたレコード一覧からレコードを選択して、レコードを作成・更新する際に利用できます。

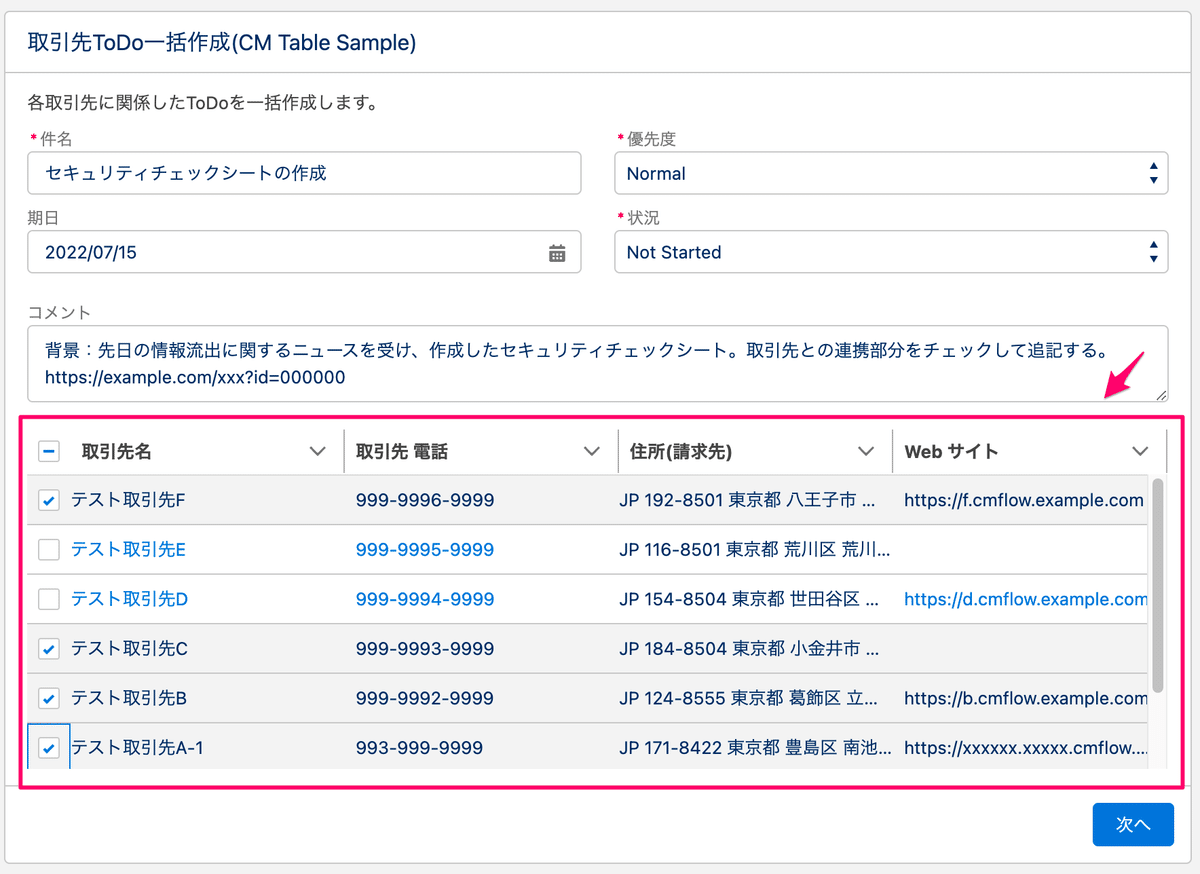
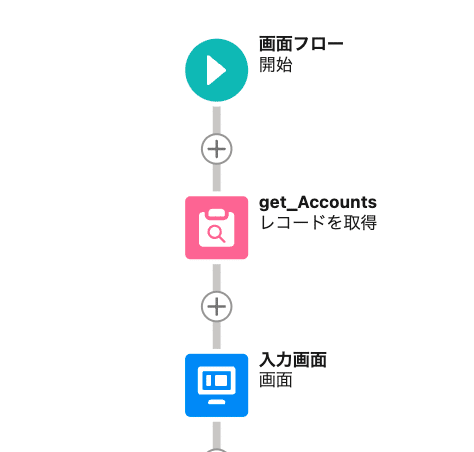
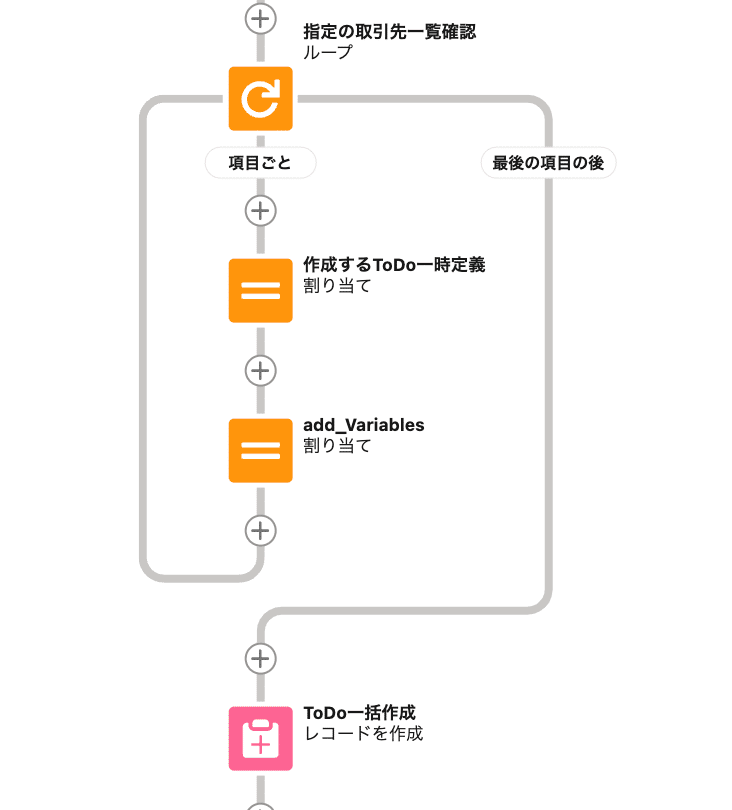
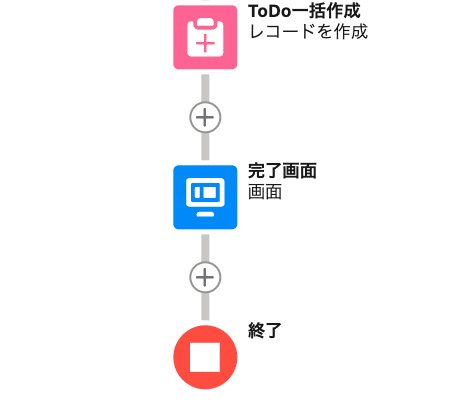
例えば、画面フローで上記のようなフローを作成して、一括で取引先と関連するToDoを作成するのに利用できます。
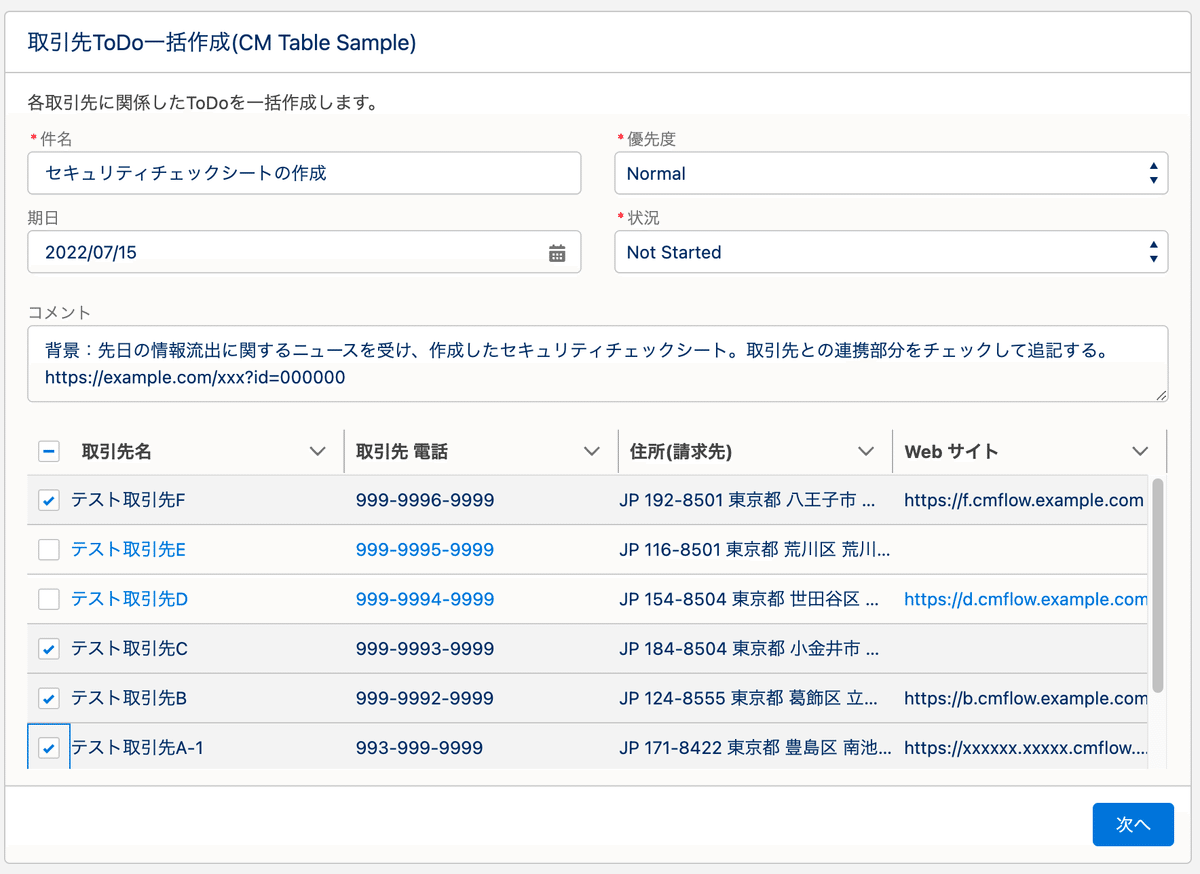
フローの実行例:入力画面

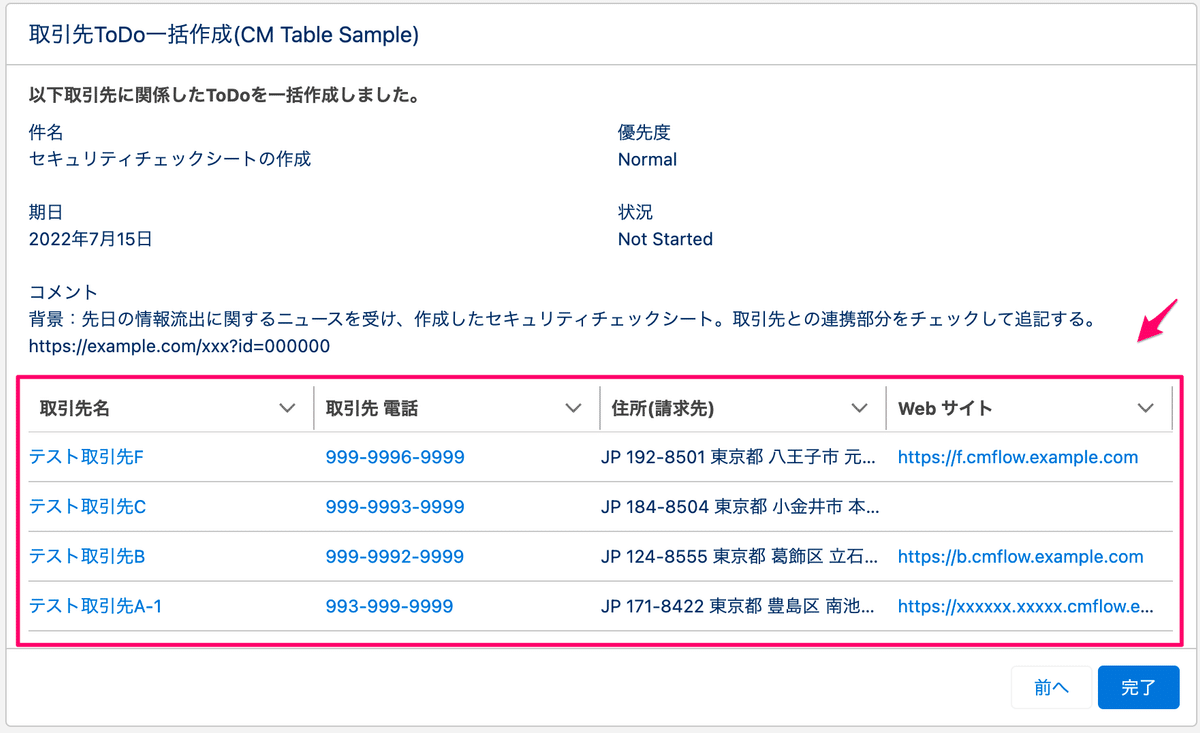
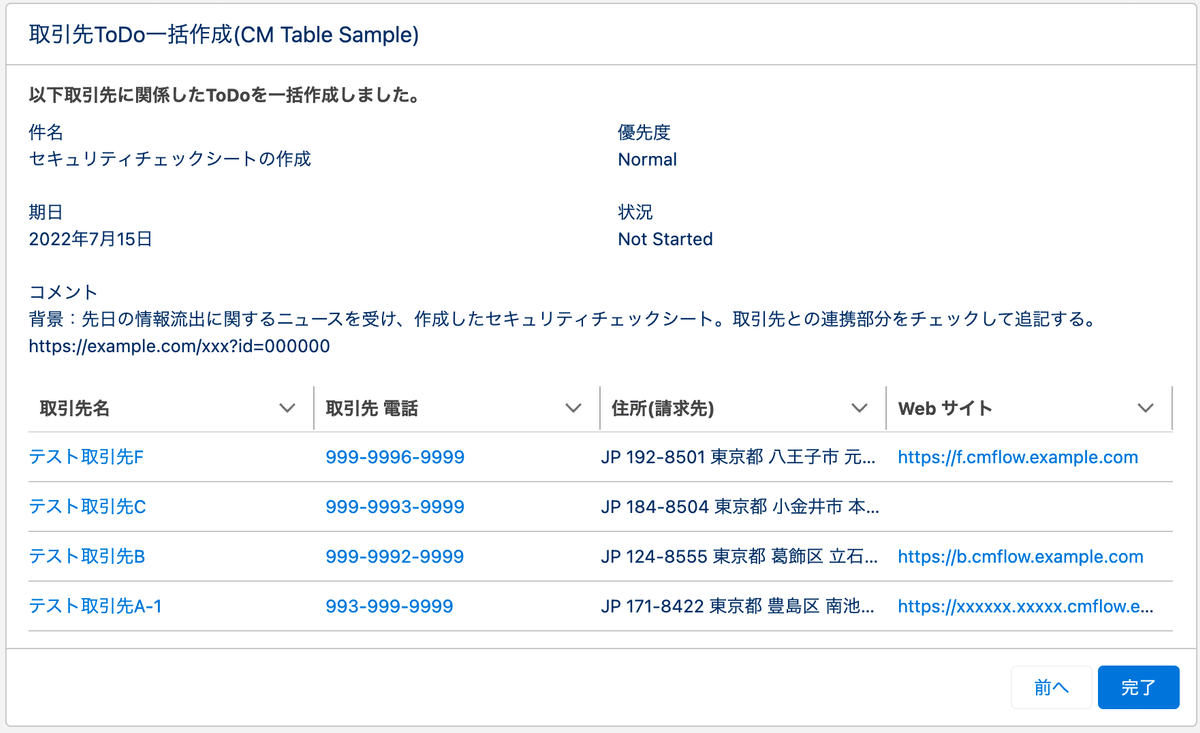
フローの実行例:完了画面

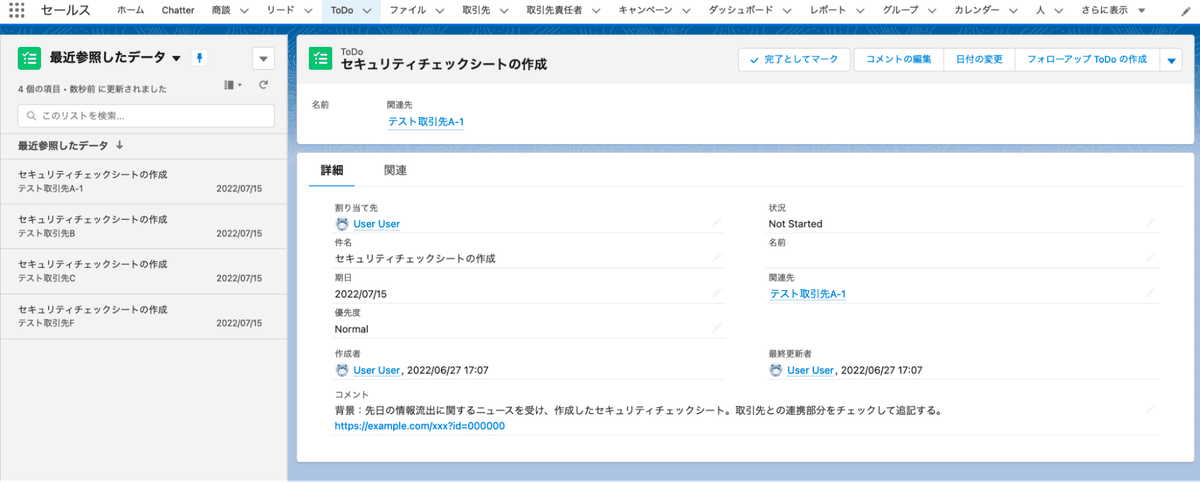
今回のような画面フローを実行すると、関連先に指定の取引先を含んだToDoが一括作成できます。

画面フローの要素を抜粋しながら、解説します。

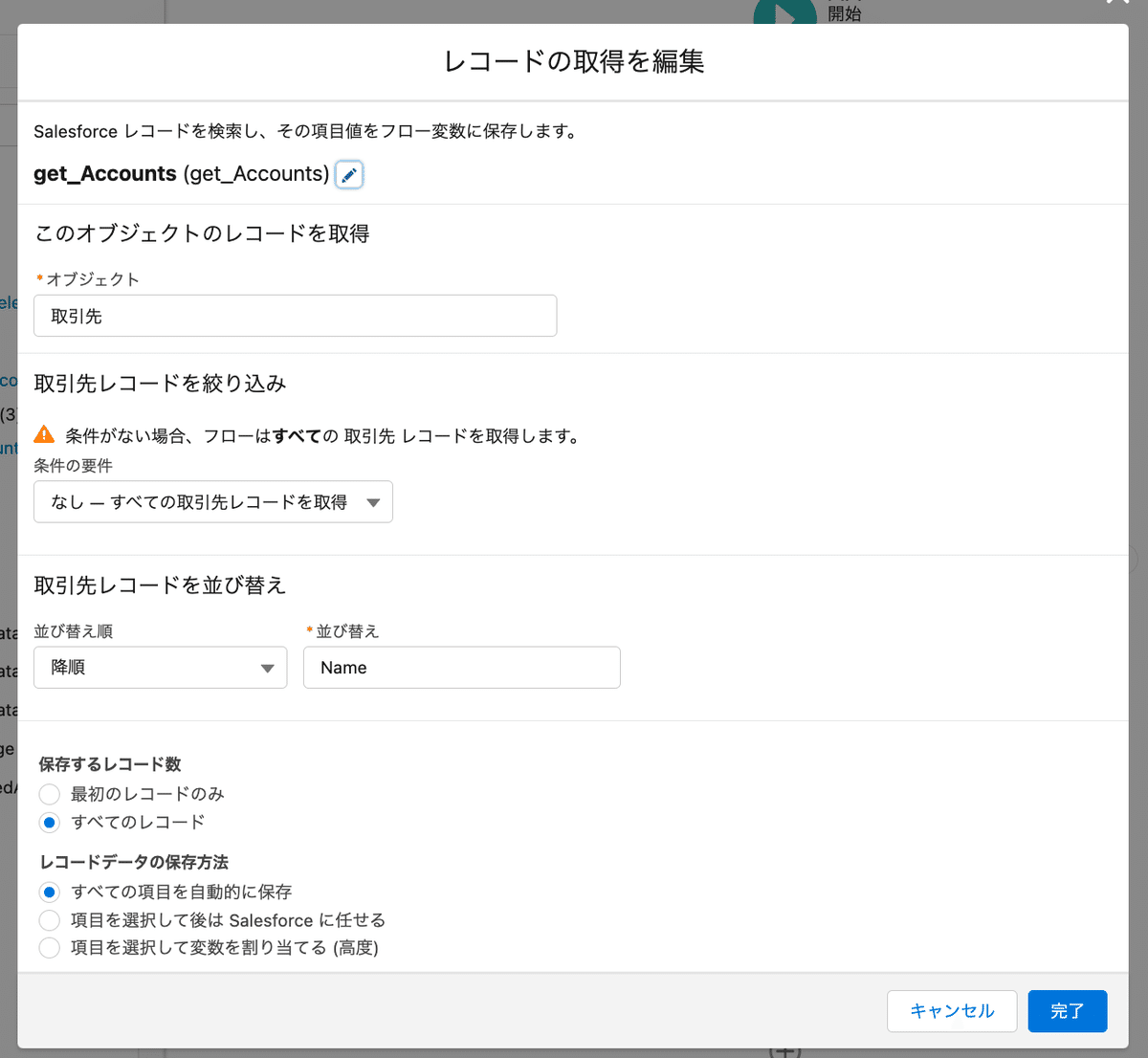
まず任意の条件でレコード一覧を取得します。

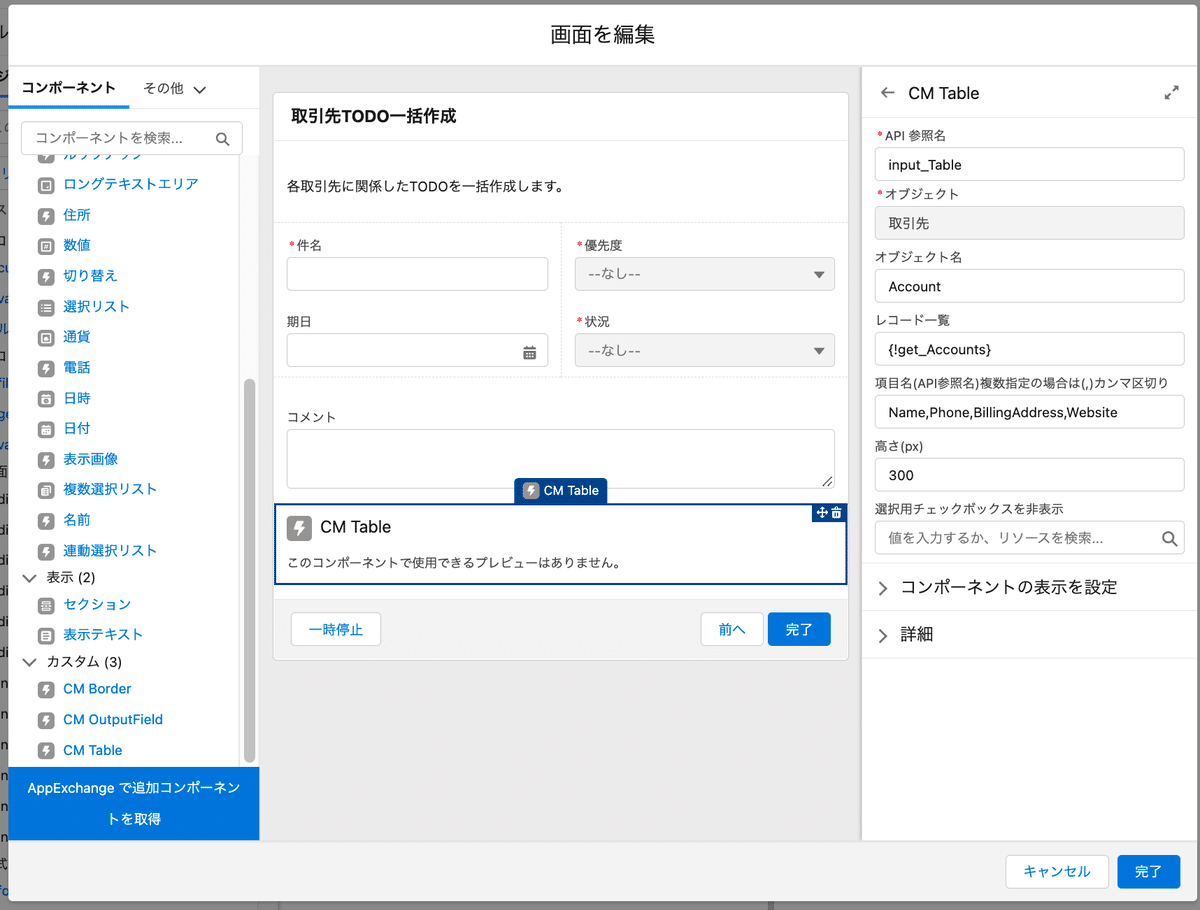
取得した取引先一覧をCM Tableの入力情報として、入力画面の一部に指定します。

次に、ループしながらToDo作成用に必要な情報を定義して一括作成にて指定します。

ここでのポイントになるのは変数を事前に用意しておくことです。
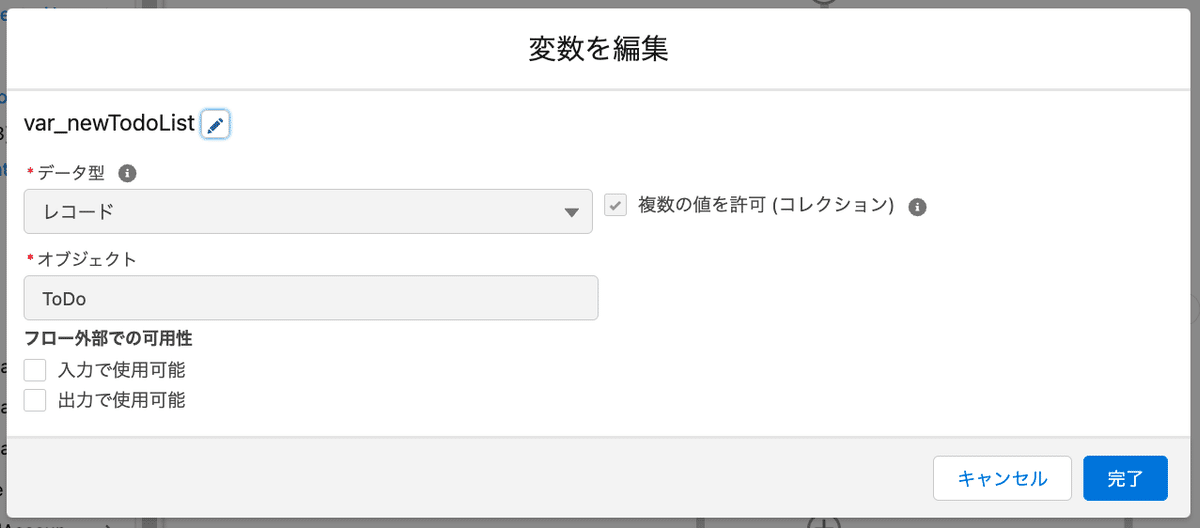
一括作成するためにレコードコレクション変数を一つ用意します。

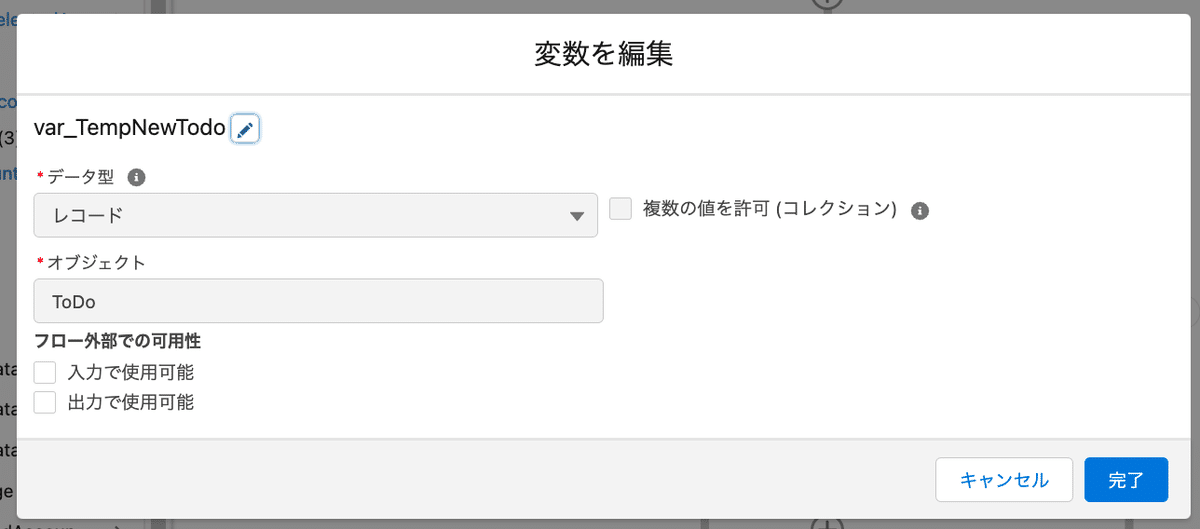
上記コレクション変数に値を追加するための作業用として一時的にレコード情報を格納する変数を用意します。

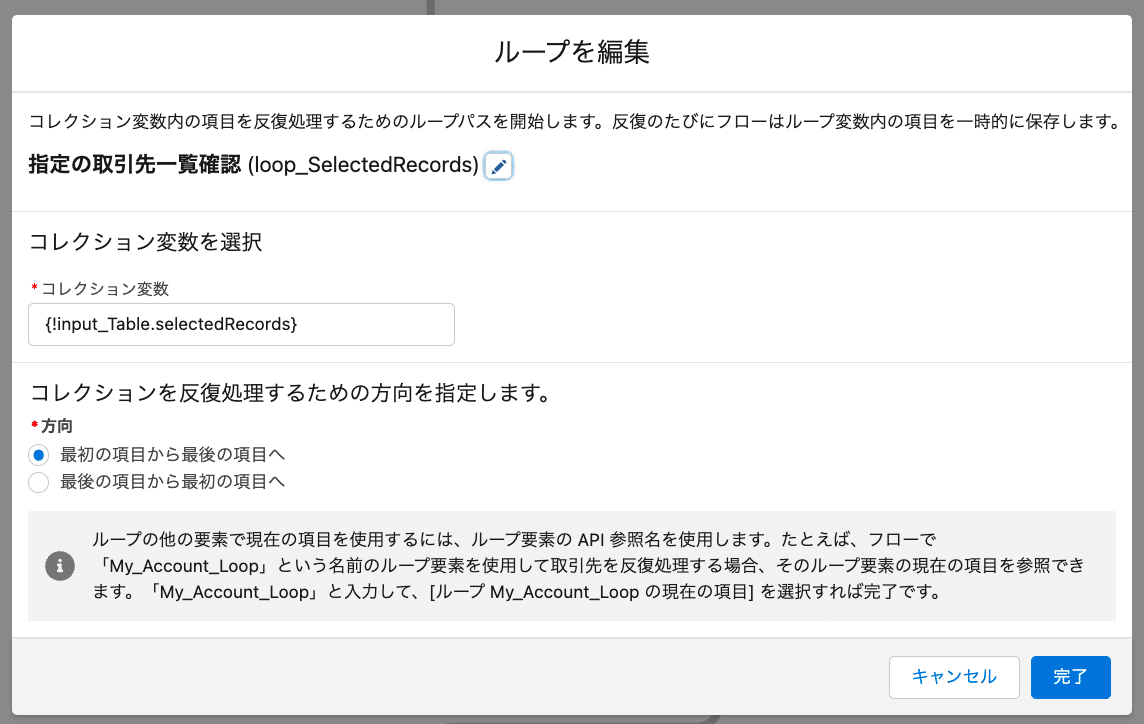
事前に変数を用意したら、CM Tableの出力パラメータである「selectedRecords」をループのコレクション変数として利用します。

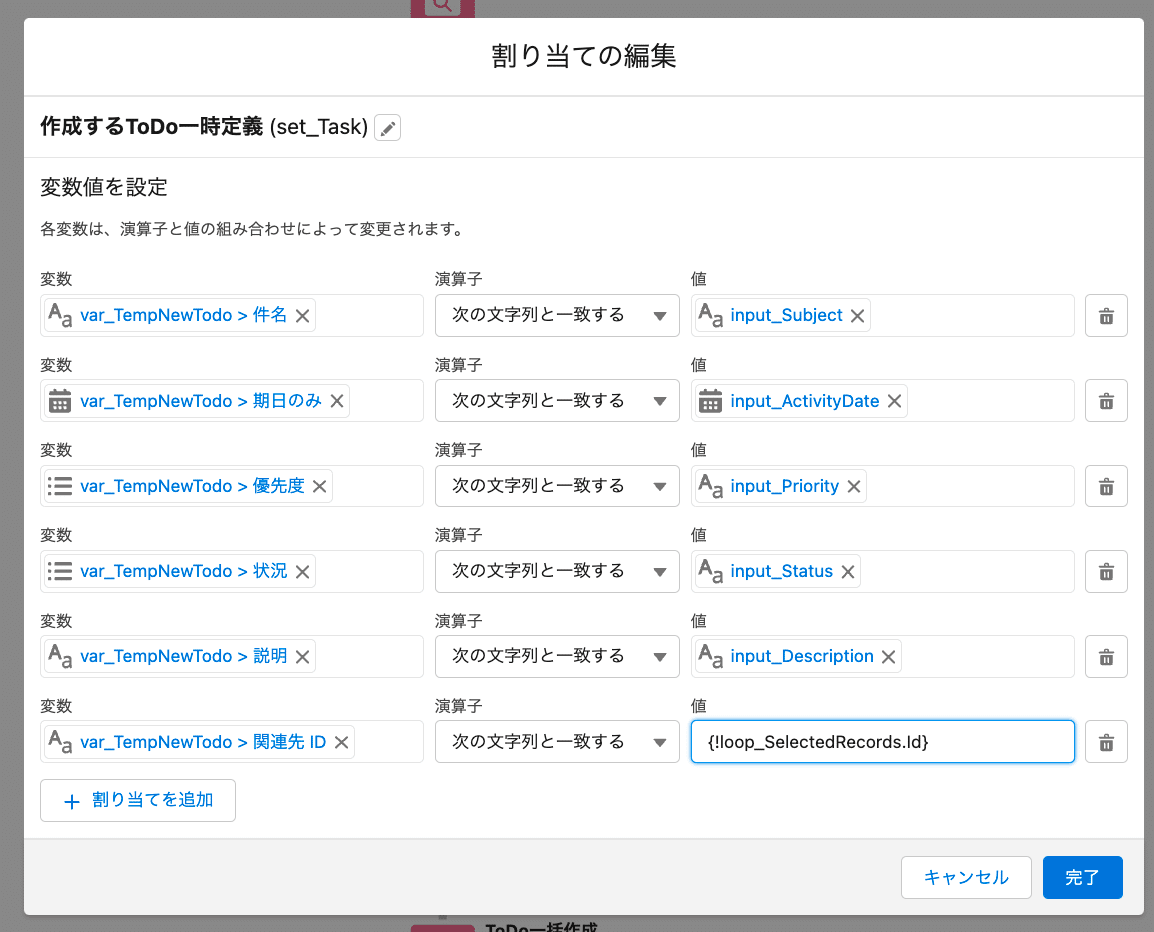
ループ内にてして、作業用変数に入力内容を登録していきます。この時、ループ内のオブジェクトの情報を関連先IDで指定します。

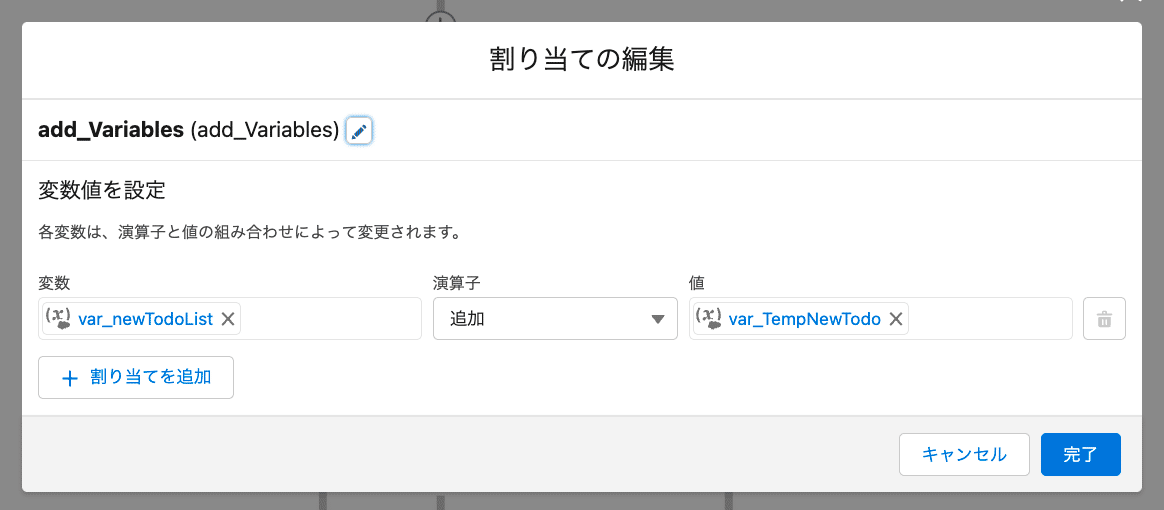
作成した一時変数をレコード作成用のコレクション変数に追加していきます。

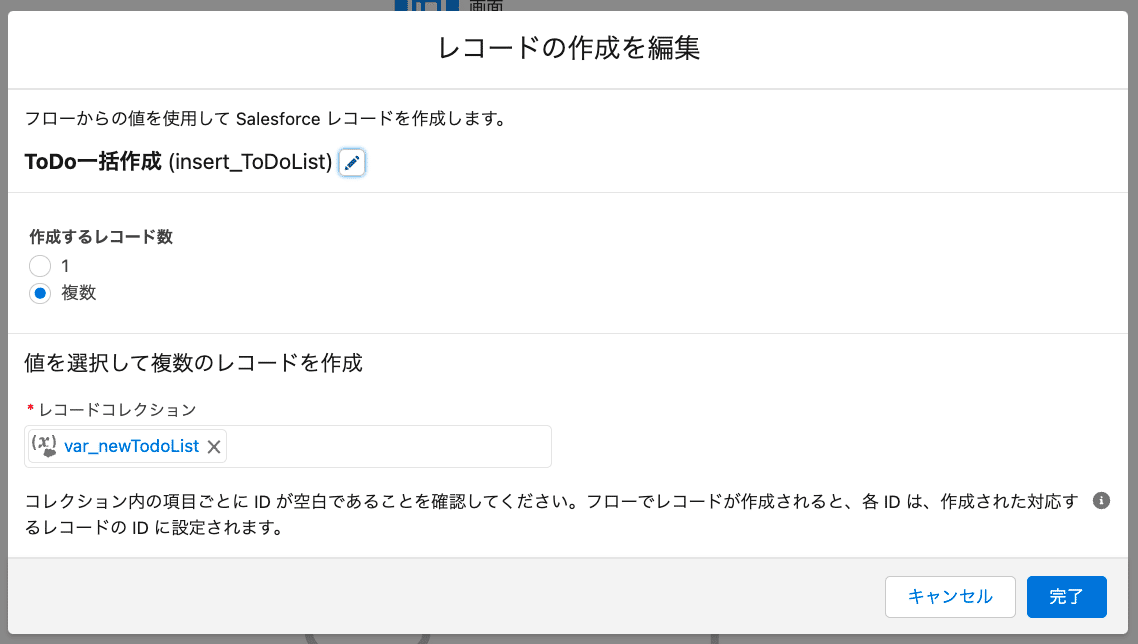
ループ外にて、作成したコレクション変数を利用して一括作成します。

最後に完了画面に必要な情報を表示します。


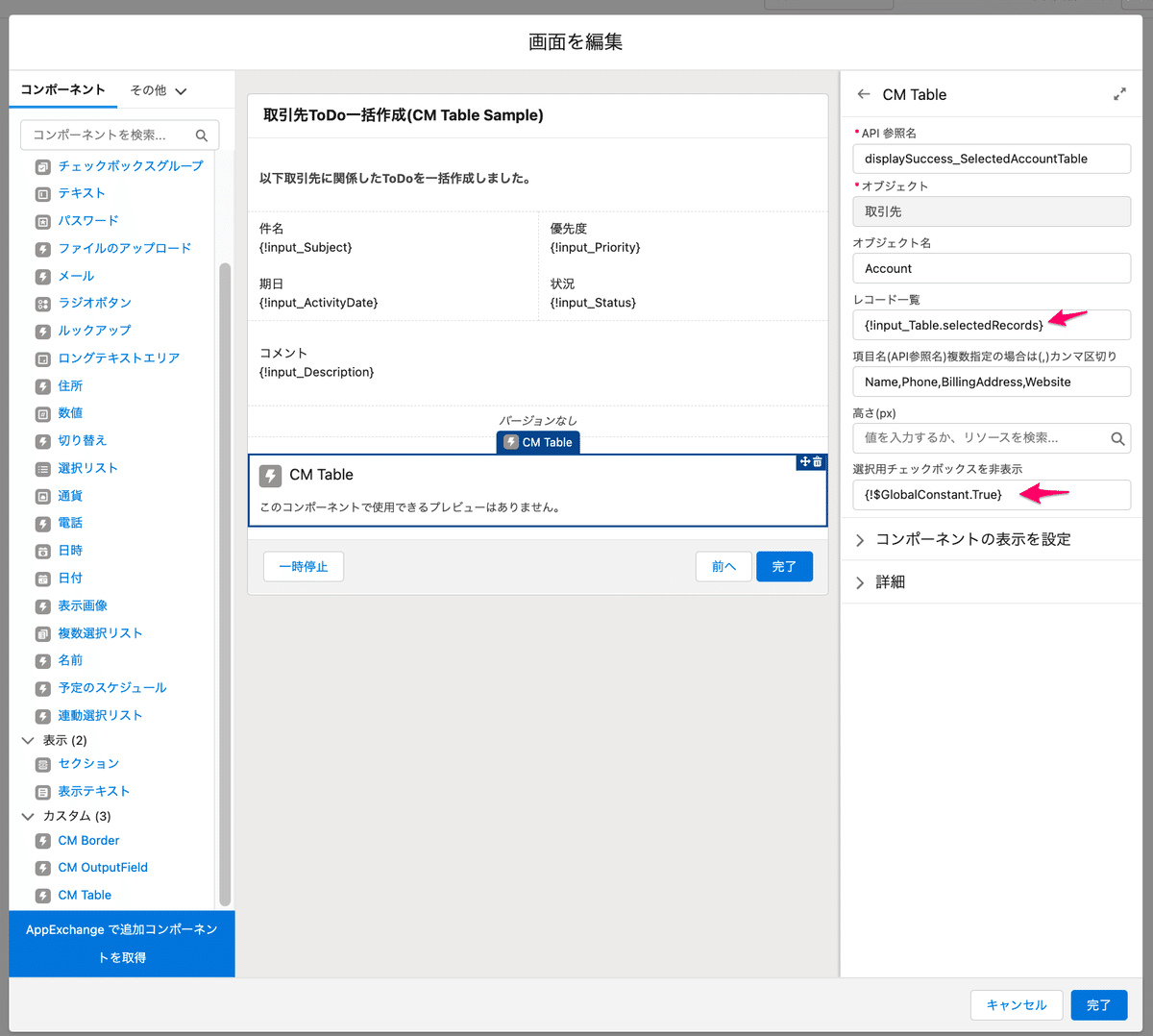
上記のように設定することで、選択したレコード一覧をCM Tableで表示できます。
この時のポイントとしては、選択用のチェックボックス表示が不要であるため、「選択用チェックボックスを非表示」項目をTrueにしてあげることです。
Tips
要素「レコードの取得」でデータを取得する際に、【レコードデータの保存方法】にて項目を指定してあげると、CM Tableの入力パラメータである「項目名(API参照名)複数指定の場合は (,)カンマ区切り」の入力が不要になります。


おわりに
今回作成したパッケージはソースコードをGitHubで公開しております。こちらのソースコード上にはパッケージに含めていない開発検証用の画面フローも含まれております。気になる方はぜひご覧ください。
そういえば最近、UnofficialSFのサイトにて Winter ‘23 Releaseにて画面フロー用のコンポーネント「Data Table (Beta)」がリリースされるというニュース(参考リンク)を読みました。このコンポーネントは、今回紹介した「CM Table」コンポーネントと同じように複数レコードを表形式で一覧表示できるコンポーネントです。当初開発するとき、表形式のコンポーネントは需要がありそうだから、いつか公式的に対応するだろうなと感じておりました。正直(ついに来たか・・・)と感じましたね。
改めて今後も需要がありそうな画面フローのコンポーネントは公式的に機能が拡充していきそうですね。ありがたいことです。
なお、公式提供されるまで待てないと感じることはあると思います。その場合は、自力でフロー画面コンポーネントを追加したいですよね。
今回のように画面フローのカスタマイズとして、コンポーネントを作ってみたい方は、ぜひこちらのチュートリアルコンテンツ「Salesforce 画面フローコンポーネントを含んだパッケージを作成しよう」もご覧ください。
今回作成したパッケージが皆様の助けになれば嬉しいです。
ではでは!
【GitHub】
https://github.com/co-meeting/flow-component-samples

