
[Winter’25] 気になるリリースをピックアップ〜LWC編〜
こんにちは、co-meetingにてエンジニアしているハナミズキです。
この記事は先日のゆるっとSalesforceトーク #41 Winter '25リリースノートピックアップで発表した内容をまとめたものです。Winter '25のリリースノートからLWC関連で気になるリリースを3点ピックアップしました。
Develop Lightning Web Components with TypeScript (Developer Preview)
日本語名: TypeScript を使用した Lightning Web コンポーネントの開発
(開発者プレビュー)
概要
TypeScriptでLWCをコーディングできるようになる件です!
たとえば、myComponentというLWCを作成した時に、JavaScriptファイルを「myComponent.js」ではなく「 myComponent.ts 」という感じに作成できるようになるようです。
参考文献
Lightning Web Components Developer Guide - TypeScript (Developer Preview)
Leveraging TypeScript in Salesforce Development: A Comprehensive Guide
やり方
TypeScriptをサポート(salesforcedx-vscode-lwc.preview.typeScriptSupport)を有効にする
@salesforce/lightning-typesパッケージをインストールする
VSCodeを再起動し、自動生成されたtsconfig.jsonファイルを更新する
tscコマンドを実行してLWCのJSファイルを自動更新する
settings.jsonに以下を記載し、VSCodeを再起動するとtsconfig.jsonにファイルがlwcフォルダ配下に自動作成されます。
// settings.json
{
"salesforcedx-vscode-lwc.preview.typeScriptSupport": true`
}以下を実行してtypescriptを使えるようにする
npm install typescript --save-devリリースノートの記載によると"target": "ESNext", "experimentalDecorators": falseが設定として必須とのこと
// tsconfig.json (TypeScriptサポートを有効にして、VSCode再起動すると自動生成される)
{
"extends": "../../../../.sfdx/tsconfig.sfdx.json",
"include": [
"**/*.ts",
"../../../../.sfdx/typings/lwc/**/*.d.ts",
"./@types/**/*.d.ts"
],
"exclude": [
"**/__tests__/**"
],
"compilerOptions": {
"target": "ESNext",
"experimentalDecorators": false,
"baseUrl": ".",
"paths": {
"c/*": ["*"],
}
}
}
salesforceの方定義ファイルを取り込む方法は、@salesforce/lightning-typesパッケージをコマンドでインストールする
// salesforceの型定義
npm install --save-dev @salesforce/lightning-types任意にファイル(salesforce.d.ts)を生成し、importを使用して型定義を取り込む
// force-app/main/default/lwc/@types/salesforce.d.ts
import "@salesforce/lightning-types";型定義の例
// force-app/main/default/lwc/@types/vendor.d.ts
declare module "vendor/button" {
import { LightningElement } from "lwc";
export class VendorButton extends LightningElement {
handleClick(event: ClickEvent): void;
label?: string;
}
}実装の例
// force-app/main/default/lwc/vendorButton/vendorButton.ts
import { LightningElement } from 'lwc';
export default class VendorButton extends LightningElement {
label : string;
handleClick(event: ClickEvent): void {
console.log(event.detail);
}
}ディレクトリ全体に対して、tscコマンドを実行することで、tsファイルを元にjsファイルがコンパイルされます
npx tsc --project ./force-app/main/default/lwc -p tsconfig.json.../lwc/contact
├──contact.html
├──contact.js # JavaScript file produced by the TypeScript compiler
├──contact.ts
├──contact.css
├──contact.js-meta.xmlまとめ
TypeScriptをサポートを有効にする事で、LWC作成時にTypeScriptで作成できるようになる
デプロイにはjsファイル必須
tscコマンドを使用する事でjsファイルが自動生成される
tscコマンドを使用する際に--watchを指定して実行すると、tsファイルの修正を監視して自動的に更新してくれる
少し動かして思った事
@apiの認識がちょっと微妙
experimentalDecoratorsをtrueにするとエラーは出なくなるが生成されるjsファイルがデプロイ失敗するようになる
当面@apiに対して「// @ts-ignore 」を指定したほうがよさそう
Quickly Develop Lightning Web Components in a Real-Time Preview (Beta)
日本語名: リアルタイムプレビューでの Lightning Web コンポーネントの迅速な開発 (ベータ)
概要
LWC ローカル開発サーバー(ベータ版)が廃止される代わりに今回のLocal Dev (beta)が生まれたようです。現状、コマンドラインインターフェース (CLI) からのみ利用可能。
ベータ版では、Winter '25 の Sandbox 組織または、スクラッチ組織上で開発ができるそうです。しかし、当機能を利用する前準備は色々必要であり、また、Lightning アプリと Experience Cloud LWR サイトをプレビューするためのコマンドも異なるみたいです。今回は、Lightning アプリでのやり方を紹介します。
参考文献
LWC Local Development Server (Beta) ※廃止予定のLWC ローカル開発サーバーの解説ページ(気になる方向け)
Lightning Web Components Developer Guide: Test Components with Local Dev
やり方
Local Dev (beta)を有効化した組織を用意する
ソースコードを組織にデプロイする
Lightning アプリケーション もしくは Experience Cloud(LWRサイト)を作成する
パッケージ「@salesforce/plugin-lightning-dev」をインストールしてリアルタイムプレビューができるコマンドを追加する
コマンド「sf lightning dev app/sf lightning dev site」を実行して、リアルタイムプレビューを実行(エラーが発生した時は、コマンドのレスポインスに従い環境を用意する。
以下は、Local Dev (beta)を有効化したスクラッチ組織を用意して、iPhoneシュミレーターでLightning アプリケーションで検証する時の例です。
まず初めに、Local Dev (beta)を有効化した組織を用意します。やり方はconfig/project-scratch-def.jsonを開き、[enableLightningPreviewPref": true]を追加します。
// config/project-scratch-def.json
{
"orgName": "hanamizuki10 company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true,
"enableLightningPreviewPref": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}Sandbox組織の場合、[設定]-[クイック検索]にてクイック検索にてLocal Dev(もしくは「ローカルDev」)と入力して、[Local Dev]を選択し「Enable Local Dev (Beta) 」のスイッチを切り替えて有効化させます
スクラッチ組織を作成します。(事前にDevHub認証が必要です)
sf org create scratch -f ./config/project-scratch-def.json -d -a winter25-playground-SCRATCH -w 15ソースコードを組織にデプロイします。
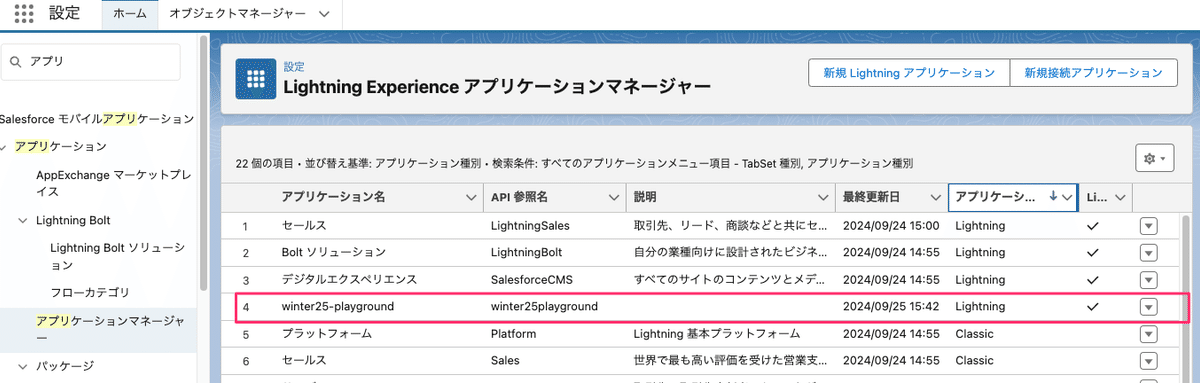
sf project deploy start --source-dir force-app --target-org winter25-playground-SCRATCH[設定]-[クイック検索]にてクイック検索にて”アプリ”と入力して、[アプリケーションマネージャー]を選択し「新規 Lightning アプリケーション 」をクリックし、リアルタイムで挙動を確認したいLWCが含まれた環境を用意します。ここでは`winter25-playground`という名前のアプリケーションを作成しました。(既存のLightning アプリケーションをそのまま利用するでも可)

以下コマンドを実行して、リアルタイムプレビューができるコマンドを追加します。
sf plugins install @salesforce/plugin-lightning-dev以下のコマンドを実行して、リアルタムプレビューを開始します。
// ブラウザ上で動作確認したい場合
sf lightning dev app -o winter25-playground-SCRATCH -n winter25-playground --device-type desktop
// iOS(iPhone/iPad)上で動作確認したい場合
sf lightning dev app -o winter25-playground-SCRATCH -n winter25-playground --device-type ios --device-id "iPhone 15 Pro Max"
// Android上で動作確認したい場合
sf lightning dev app -o winter25-playground-SCRATCH -n winter25-playground --device-type androidモバイル環境で動作させる場合、事前に必要なシミュレータがインストールされている必要があります。
iOSの場合は、macOS 環境下でXcodeがインストールされている必要があり、Androidの場合は、Android SDKやAndroid Command Line Tools、SDK Platform Tools、SDK Platform API 、SDK Platform Emulator Imagesなどがインストールされており、コマンドベースでシュミレーターを実行できる環境を事前に用意する必要があります。
詳細は、コマンドを実行した時にメッセージが出てくるためメッセージに従ってください。
今回はiPhoneシュミレータ上で動作確認するため私は以下のような対応を実施しました。
シュミレーター環境のセットアップ:
1回目に「sf lightning dev app」を実行した時に指摘されたメッセージに従い以下を行う
1. Xcodeを起動し、ライセンスに同意。
2. [Xcode]-[Settings..]-[Components]タブにて必要なシュミレーターを追加ダウンロード
3.ターミナルで以下のコマンドを実行して、xcrunがXcodeの開発者ツールにアクセスできるように対応
> sudo xcode-select --switch /Applications/Xcode.app
4. xcrunコマンドでシミュレータのランタイムが正しく認識されているか確認
> xcrun simctl list runtimes
シュミレーター内にてSalesforceアプリが動く環境のセットアップ:
2回目に「sf lightning dev app」を実行した時に指摘されたメッセージに従い以下を行う
1. 自己署名証明書をiPhoneシュミレーターへインストールし、信頼済みに変更
※インストールする自己証明書ファイルはメッセージに記載あり
2. SalesforceアプリをiPhoneシュミレータへインストール
その後:
1. スクラッチ組織にログインできるよう以下コマンドを実行し、ログイン時のパスワードを発行
> sfdx force:user:password:generate -u winter25-playground-SCRATCH
2. iPhoneシュミレーター内のSalesforceアプリからスクラッチ組織へログインするために、
アプリ内右上の歯車マークをタップして[Sandbox]を接続先として選択
環境さえ整っていれば以下のような感じにローカルの修正をデプロイすることなく動きを確認できます。

Local Devを使用する際の考慮事項や制限事項は、ページ「Preview Components with Local Dev (Beta) の「Considerations and Limitations」を参照ください。
まとめ
デプロイしなくても即時反映されるため、開発の強い味方!
LWC ローカル開発サーバーの上位互換のような雰囲気
モバイル環境下で動かせるのは大きい
動かして気になった事
desktopよりiosの方がjsファイルへの変更も即時反映してくれる
JavaScriptファイルへ元々存在していないプロパティやメソッドを追加した時や、新しくCSSファイルを追加した時に弱い(リアルタイムプレビューが動かない)が、デプロイしてからコマンドを再実行する必要がある(制限事項にこれら制約の記載あり)
Lightning Design System Component Blueprints Updates
日本語名: Lightning Design System コンポーネントブループリントの更新
概要
LDSがWeb Content Accessibility Guidelines(WCAG) に準拠した件です。
個人的に気になったポイントは、視力の低い人の視認性が向上するようモーダルの閉じるボタンの背景が強制的に白色になるとのこと(以下、緑色の文字で翻訳している箇所)

具体的には以下のような見た目に変わるそうです。

以前の見た目は以下の通りです。

これまでのモーダルの見た目に合わせて、モーダルの閉じるボタンをlightning button iconコンポーネントを活用して自作している場合、今回のリリースで以下のような影響が発生します。

これは、"slds-modal__close"クラスが付与されているlightning button iconコンポーネントにてvariant=bare-inverseを指定した場合に影響が発生します。
// auraコンポーネントの場合、以下のような書き方しているやつに影響あり
<lightning:buttonIcon
size="large"
class="slds-modal__close"
iconName="utility:close"
variant="bare-inverse"
title="close"/>
// lwcコンポーネントの場合、以下のような書き方しているやつに影響あり
<lightning-button-icon
class="slds-modal__close"
title="Close"
icon-name="utility:close"
variant="bare-inverse"
></lightning-button-icon>variantについては、Lightning Design System のバリエーションの使用に以下のような解説があります。

この問題を解決するためには、「variant="border-filled"」(灰色の境界線と白背景を持つアイコンを含むボタン)を使用すると少し良さそう
(あくまで個人の判断です)

なお、<lightning-button-icon class="slds-modal__close">という指定をしている場合、以下のように角丸を乗り越えて白背景がはみ出たような見た目になります。

auraの<lightning:buttonIcon>とLWCの<lightning-button-icon>でレンダリング結果が異なるため、このような問題が発生します。レンダリングを合わせるように見直すなど方法はありますが、時間があるのであれば、Winter ’23でリリースされた「LightningModal」を用いて作り直すのが一番良さそうだと個人的に感じます。
おわりに
今回は特に気になった3点をピックアップしました。
改善に伴う修正などは避けては通れないものではありますが、今後もリリースノートから気付ける情報をなるべく見逃さないように動きたいものです。
またTypeScriptでLWCが開発できるようになった事、リアルタイムプレビューによる開発効率の改善は非常に熱いですね!多少気になる部分もありますが、普通に使えそうな気がします。
GAとなった時は積極的に採用していきたいと感じました。
ではでは以上です、次回のリリースも楽しみですね。

