
[Summer’24] リリースノートからピックアップ〜フロー編〜
こんにちは、co-meetingにてエンジニアしているハナミズキです。
この記事はSummer '24のリリースノートからフロー関連で気になるリリースをピックアップしたものです。 ゆるっとSalesforceトーク #34 Summer '24リリースノートピックアップ で発表した内容もまとめています。
※★の数は私の気になったポイントであり、★の数が多いほど注目している追加機能です。これらは、5/22のゆるっとで紹介した機能となっています!
待望の正式リリース
★変換要素コンポーネントが正式追加!!
詳細:Transform Your Data in Flows (Generally Available)
待望のGA。過去のゆるっとでなんどか紹介する機会があった変換要素ですが正式リリースされました!!!
変換要素は、以下で実際の例とともに詳しく紹介しているので気になるかたはこちらをみてください。
気になる追加要素
★★AIにフローを自動作成させる機能が追加!!
詳細: Let Einstein Build a Draft Flow for You (Beta)
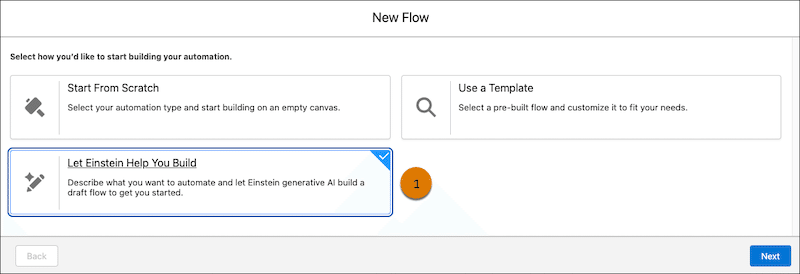
Summer ’24 Pre-Releaseで検証できないため、画像は抜粋ですがEinsteinが利用可能な組織の場合、フローの[新規]ボタン押下時に以下の①ようなメニューが増えているそうです。

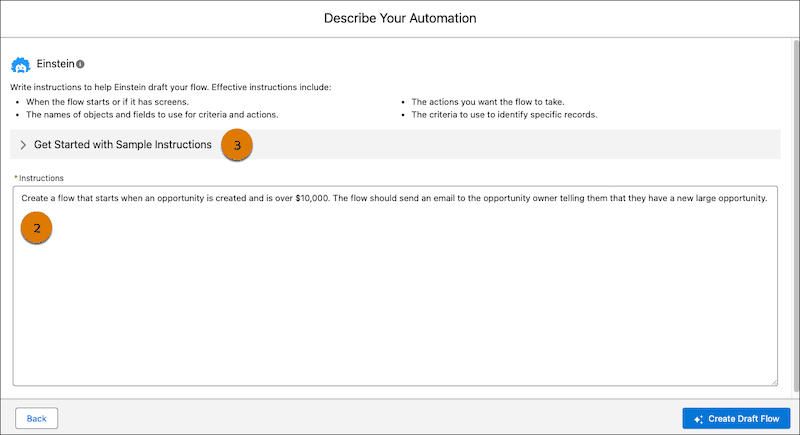
②のテキストエリアで直接命令するか、③のサンプル命令を使用して[Create Draft Flow]をするとフローが自動生成されます。

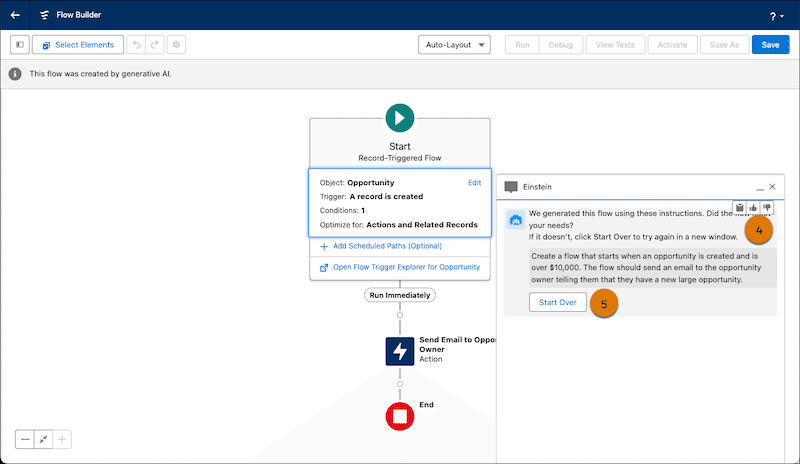
右下にEinsteinとチャットできるウィンドウができるので、④にて高評価/低評価などのフィードバックを返し今後に学習させることができます。命令に対して想定と違ったフローが出来上がった場合は、⑤の[Start Over]ボタンをクリックして新しいウィンドウからフローを作り直しできるような機能みたいですね。

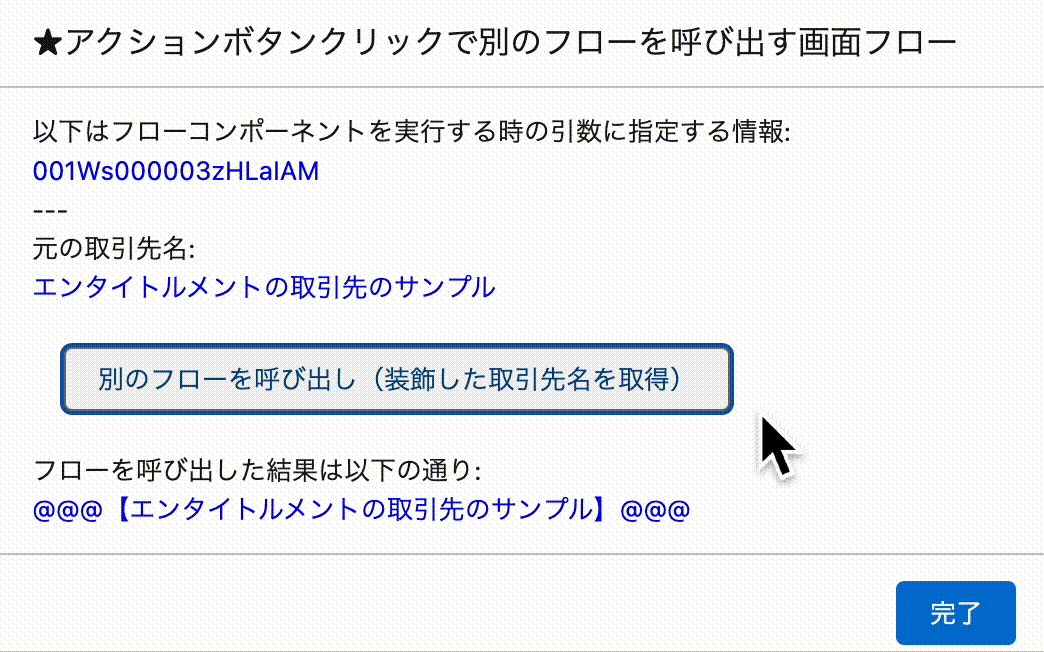
★★★画面フローの中にボタンを配置して別のフローが呼べる機能が追加!!
Acction Button (Bate)コンポーネントが追加されました!
ボタンクリックすると指定された引数を元に自動起動フローを呼び出し、結果をリアクティブで利用できるような仕組みです。
Flow Builder で、データを取得し、後でフロー内で参照できる 1 つ以上の出力としてデータを保存する自動起動フローを作成してアクティブ化します。次に、画面フローを作成し、フローに画面要素を追加し、画面にアクション ボタンを含めます。以前に作成した自動起動フローを起動するようにアクション ボタン コンポーネントを構成します。アクション ボタン コンポーネントで取得したデータを取り込む別の要素を画面に追加します。フローを保存して実行します。
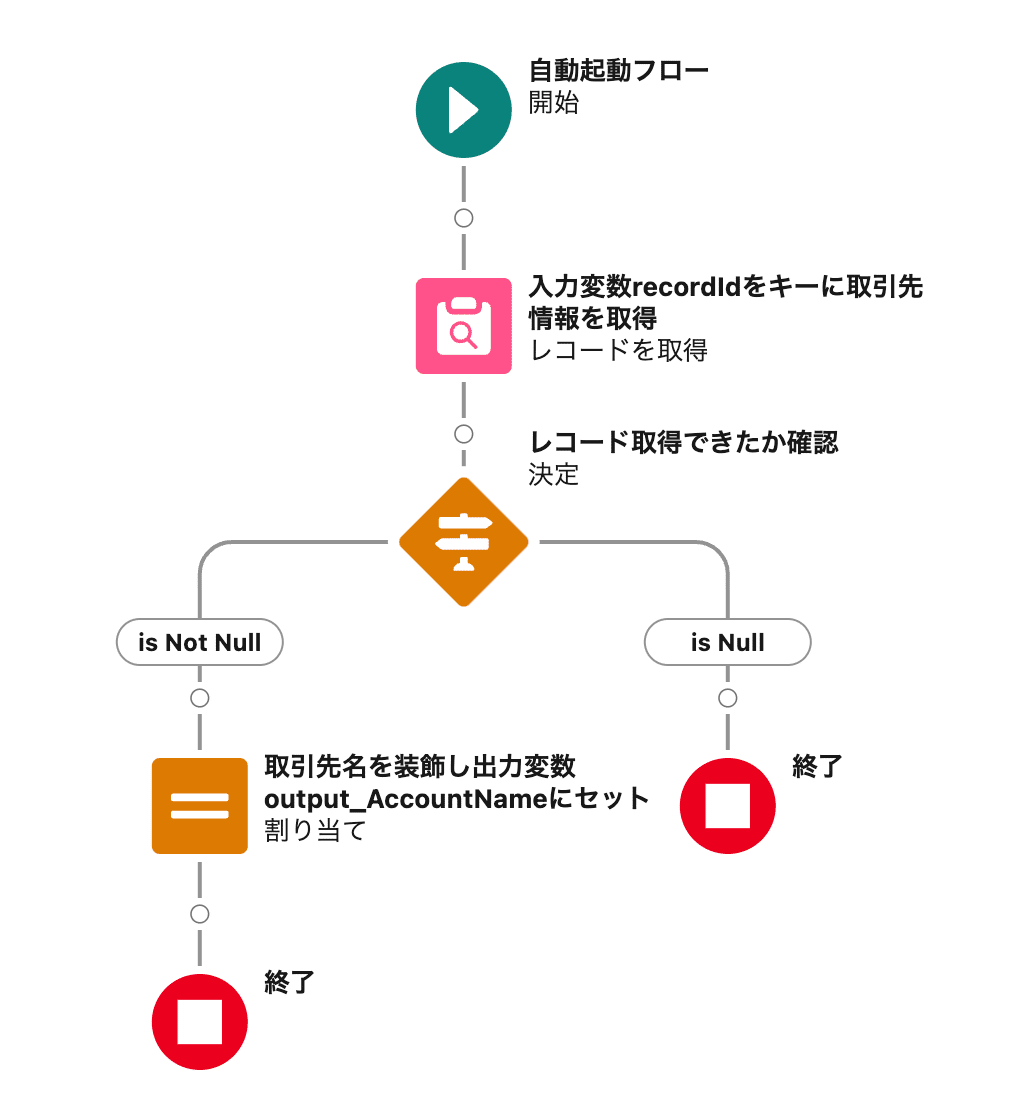
今回は検証用に以下のような自動起動フローを作成しました。

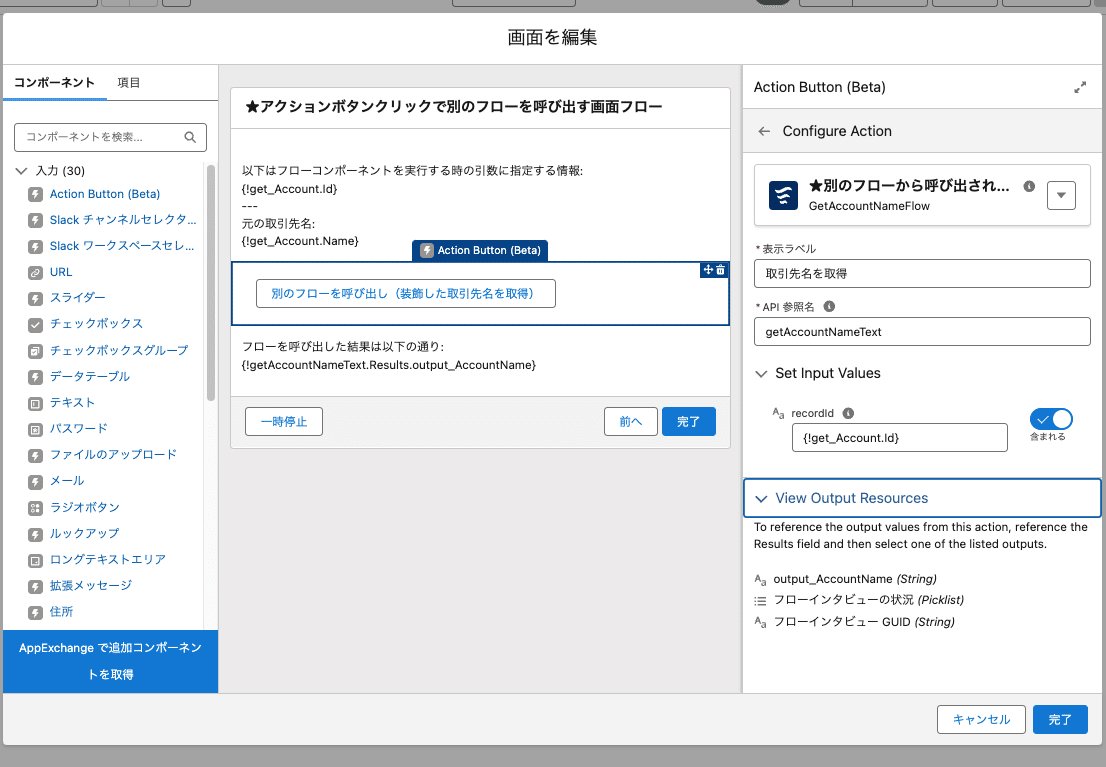
次に、画面フローを作成し、Acction Button (Bate)コンポーネントを配置。ボタンクリック時に実行する自動起動フローを指定してみました。

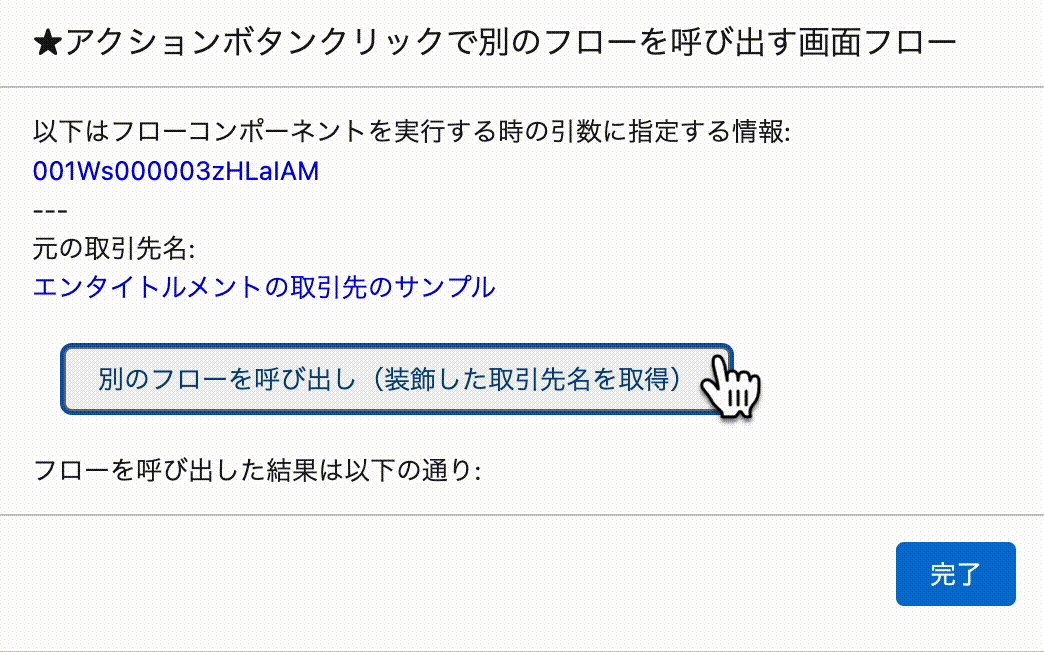
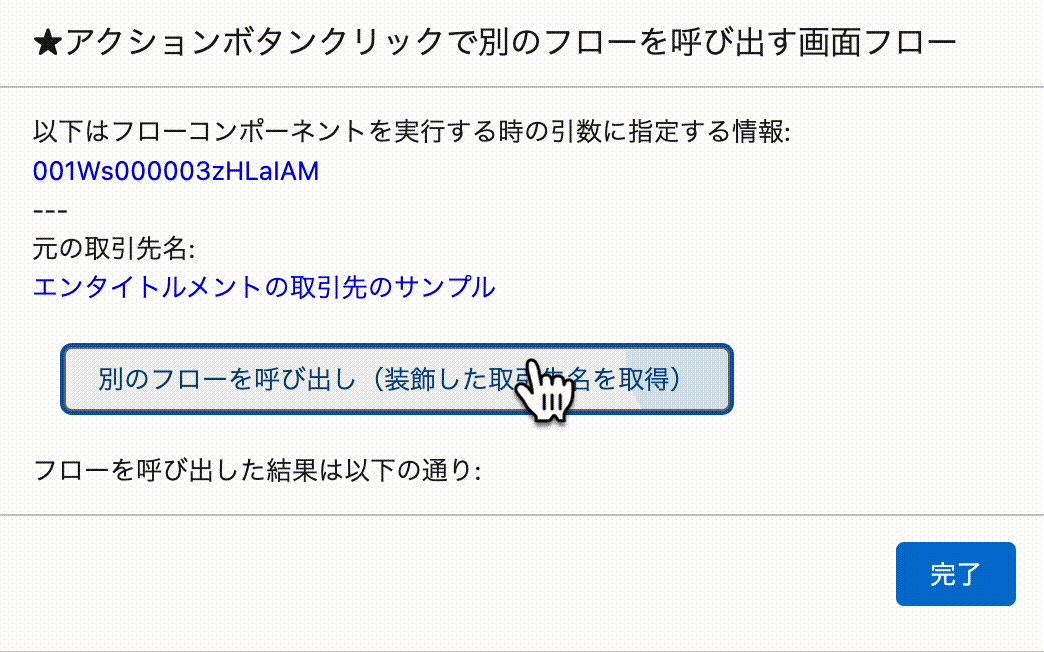
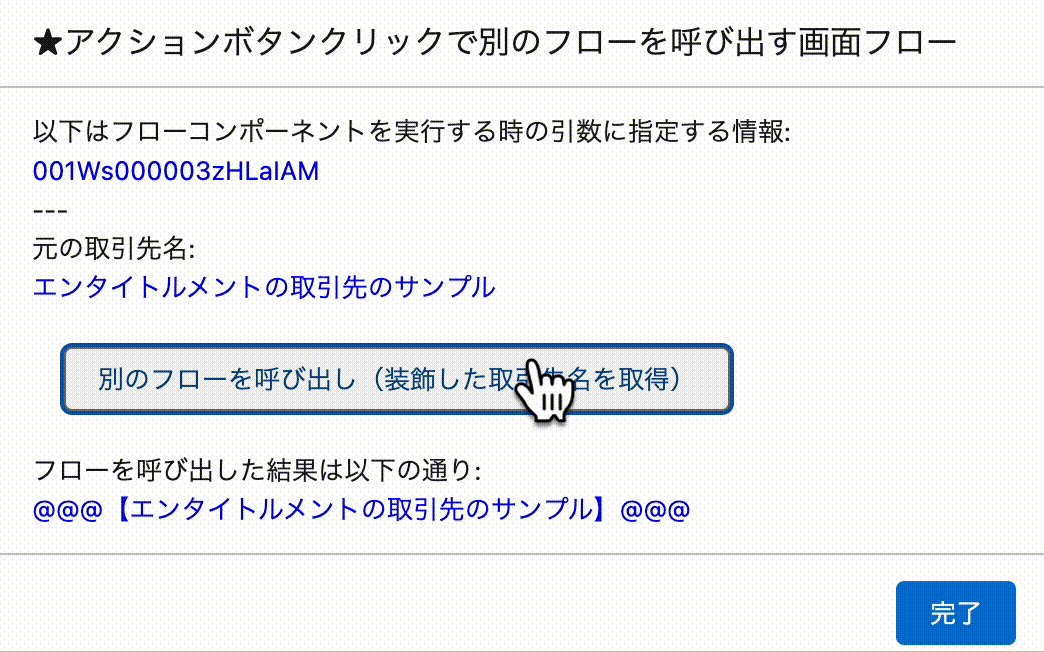
実際の動きは以下の通り、アクションボタンクリックで、別の自動起動フローを呼び出し、結果を画面内に出力するのが簡単に実装できました。

ちょっとシンプルすぎる例でしたが、結果がリアクティブに画面に埋め込まれているのが確認できたのではないでしょうか。
Action Buttonについては、以下の公式ブログにて面白そうなすごく使えそうなサンプル例が紹介されているので一読お勧めします!
https://admin.salesforce.com/blog/2024/screen-flows-and-action-buttons-summer-24-be-release-ready
なんか嬉しい機能改善
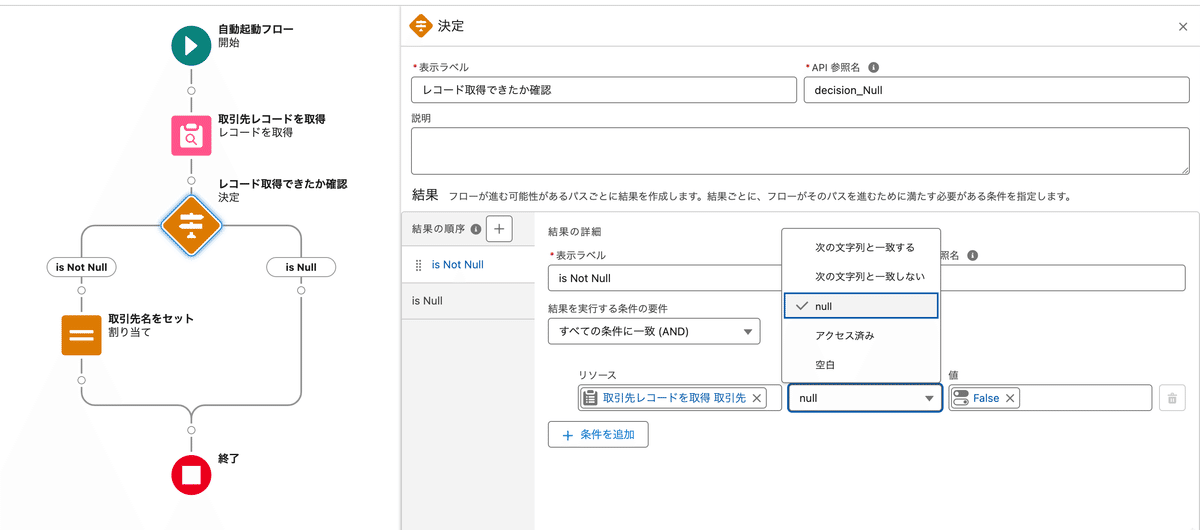
★フローの条件にてNullチェックや空チェックができるようになったよ!!
詳細: Configure Conditions More Easily with Is Blank and Is Empty Operators in Flows
これまで値がセットされているかを確認するに、「次の文字列と一致する」を選択して、「値をセットしない」など分かりづらい表現で対応していました。
しかし、これからは、「null」を選択して「True: nullである場合」もしくは「False: nullではない場合」というで分かりやすい条件指定ができるようになりました。

同様に、配列型の変数など「nullではないけど中身が入っていない=空」の条件についても「空白」という条件が追加されているため、「True:空である」もしくは、「Flase:空ではない」という形で分かりやすい条件指定ができるようになりました。地味に便利!
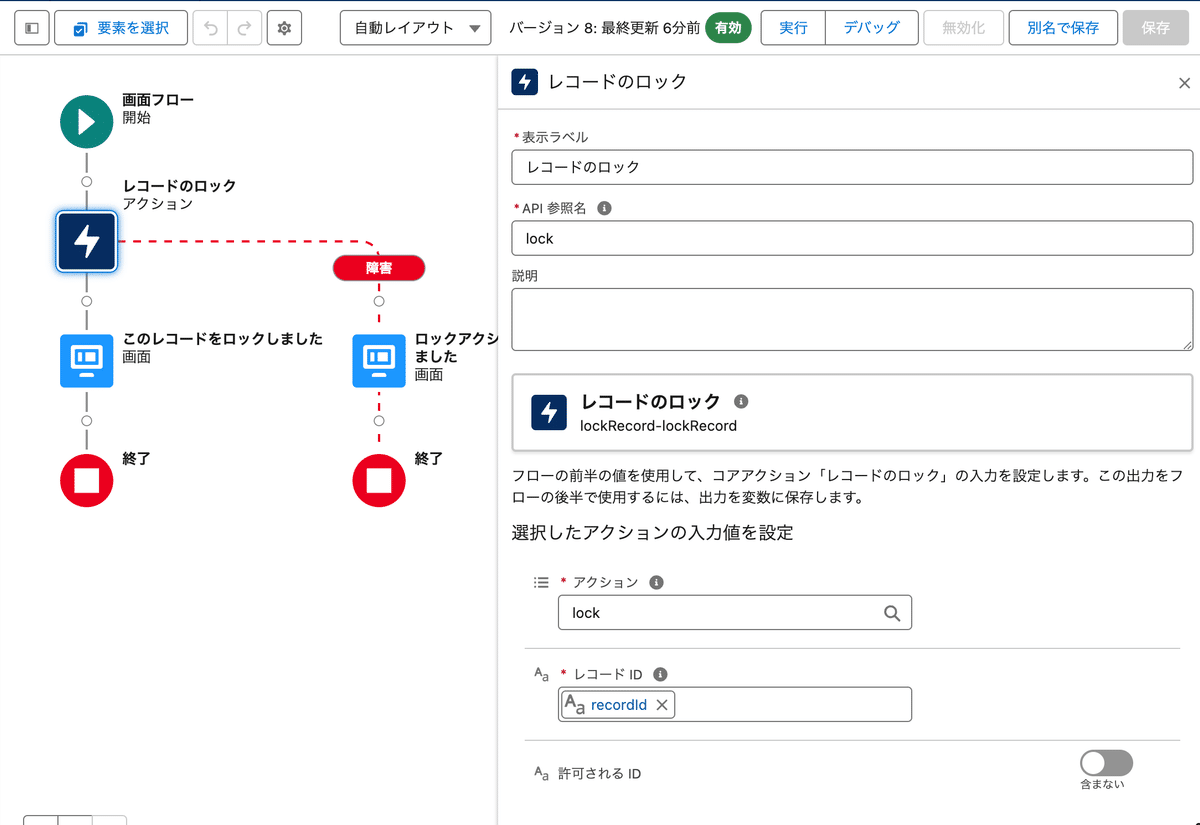
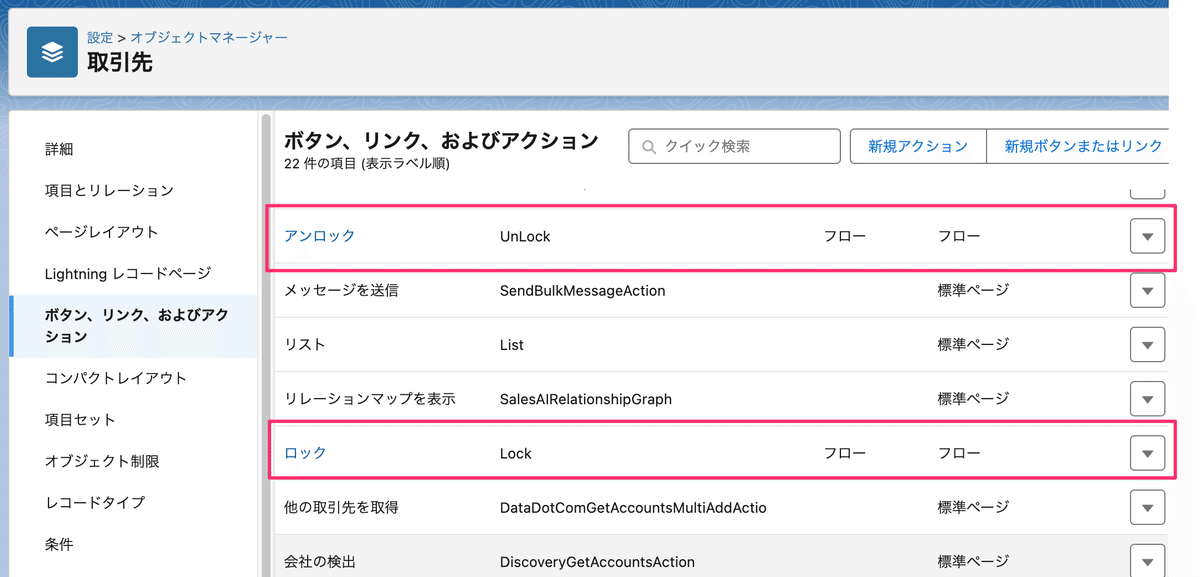
★★★他の人が更新できないようにレコードを一時的にロック/アンロックできるようになったよ!!
詳細: Lock and Unlock Records with an Action
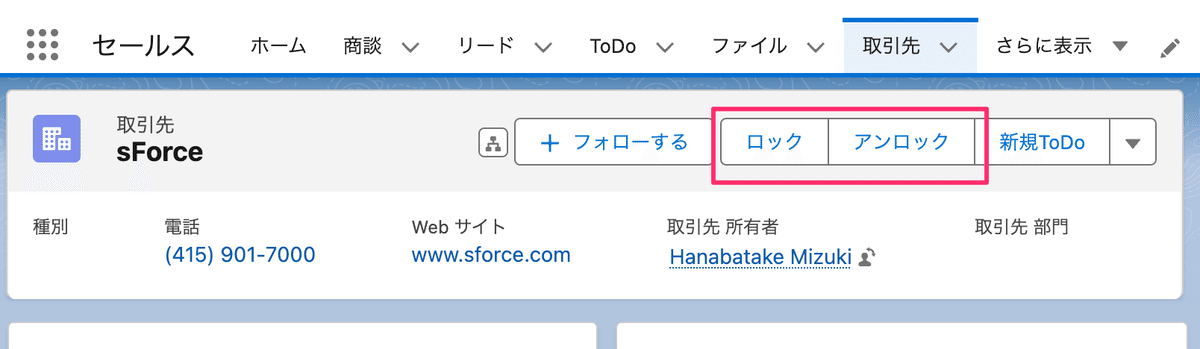
[レコードのロック]アクションが追加されました。作業中のレコードを他のユーザーに更新されたくないときに、アクションとしてロックさせたい場合は"lock"(アンロックさせたい場合は"unlock")と指定するだけでレコードの状態をロックできます。

例えば作成した画面フローをアクションボタンとして設定します。

そしてレコードページを編集して、ロック/アンロックを切り替えできるようにしてみました。

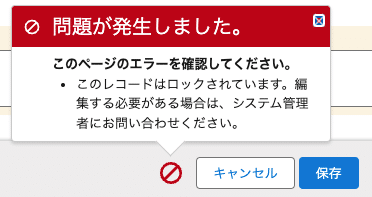
他のユーザーでロックしたレコードを編集して保存しようとすると以下のようなエラーが出て更新できないことを確認できました。

※注意※
オブジェクトに対して「すべて変更」の権限が有効になっているとロック機能は効かないので権限周りをさわる時はお気をつけて!
この機能を活用することにより承認申請などのオリジナルのフローを作成できるようになりそうですね。
メニューの大幅変化!!
関連: Find the Type of Automation to Build with Ease
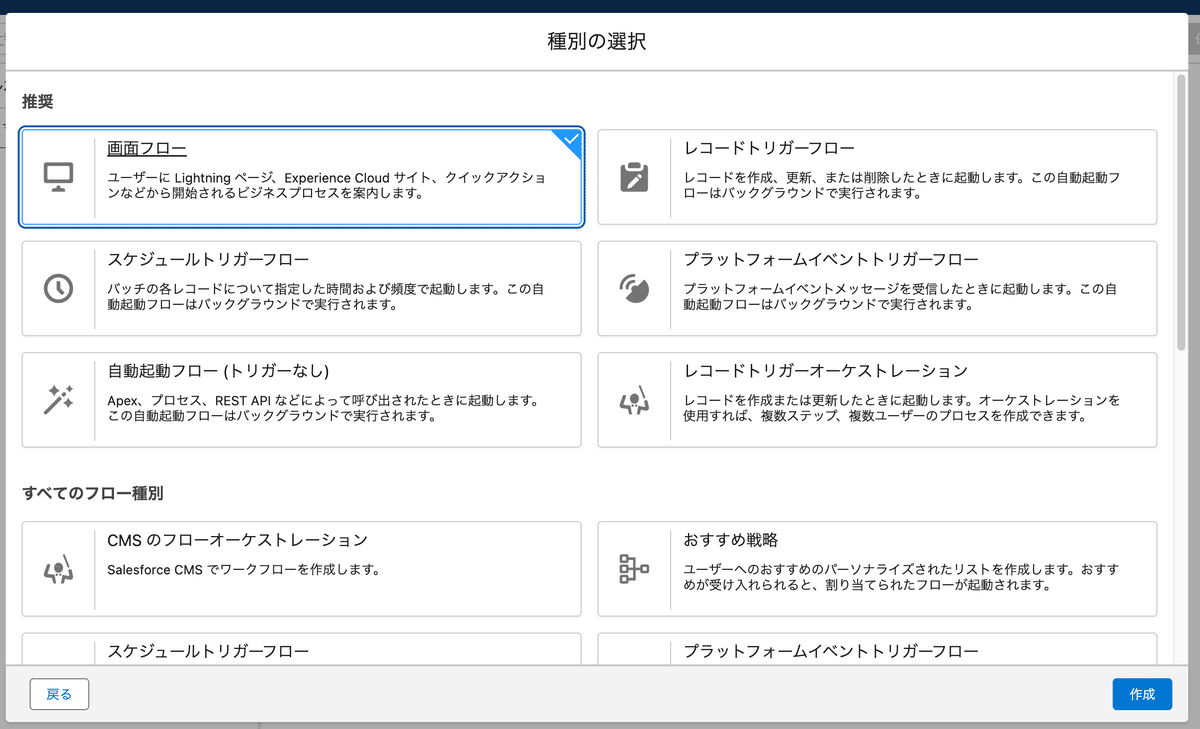
今回のアップデートによりフロー作成時の画面ががっつりと変化しましたね。

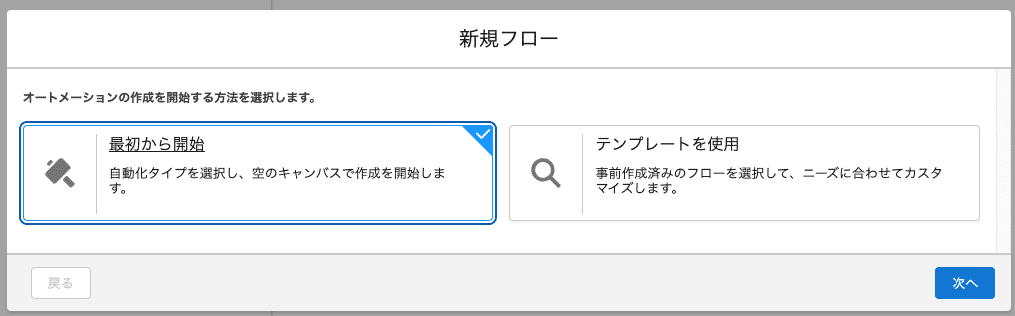
今後は初めからフローを作成したいときは、「最初から開始」を選択してさらにメニューを選ぶ方式に変わりました。

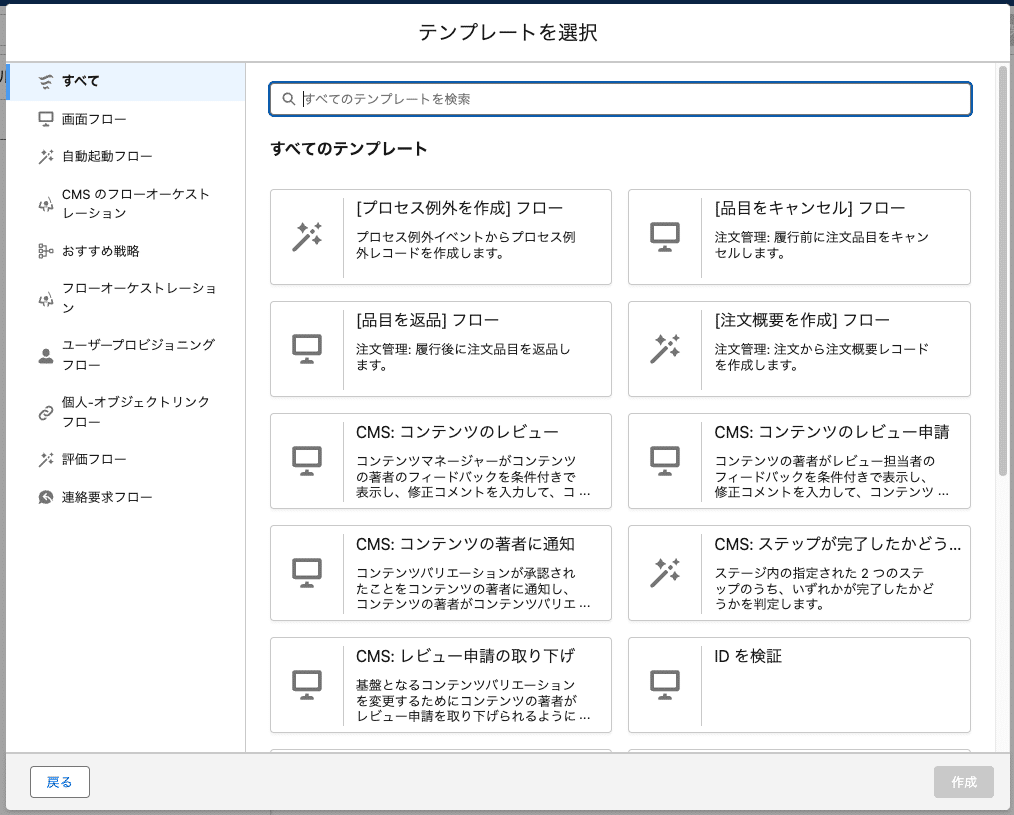
「テンプレートを使用」を選択すると以下のようにテンプレートを元にフローを作成できるようになりました。色々と参考になるテンプレートがたくさん用意されているのでテンプレートから作成するのも理解しやすくて良いですね。

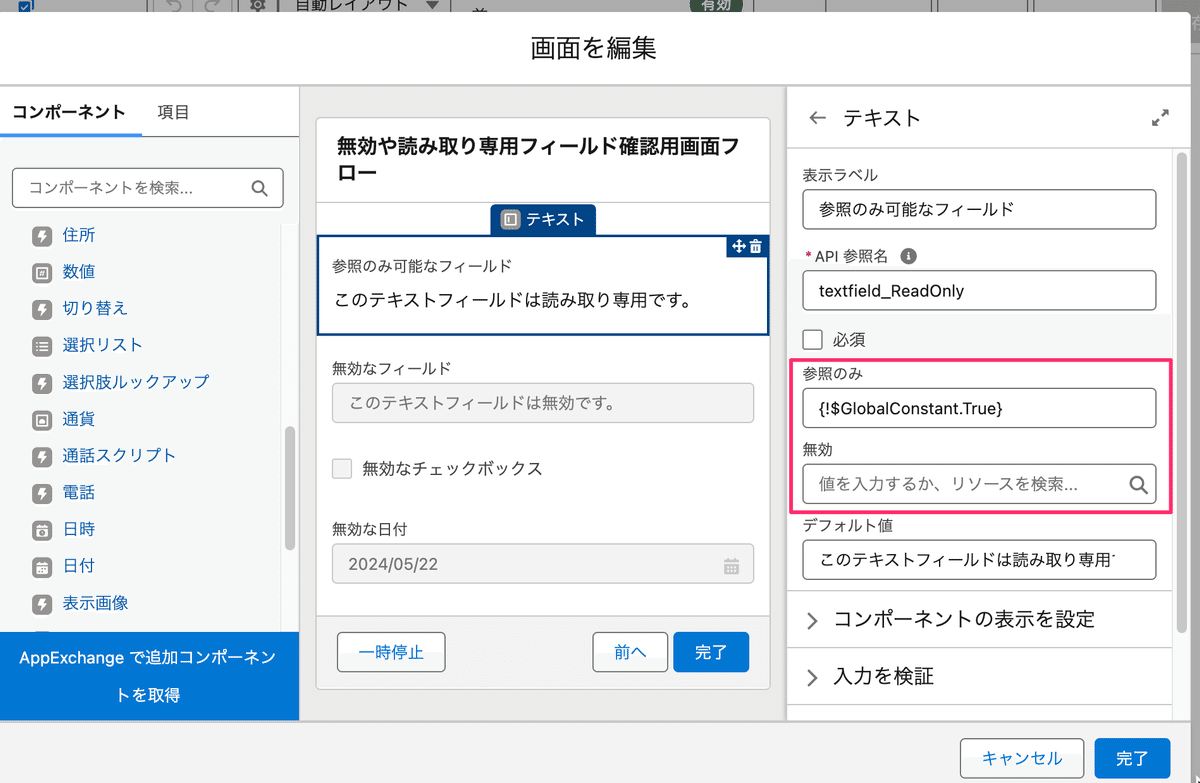
無効フィールドと読み取り専用フィールドが画面に追加できるようになったね!!
関連:Restrict User Input on Screen Components with the Disabled and Read Only Fields
「参照のみ」にTrueを指定すると読み取り専用に、「無効」にTrueを指定すると無効に表現できるオプションが追加されました。表示テキストコンポーネントを利用するしか方法がなかったので表現の可能性が広がりましたね!

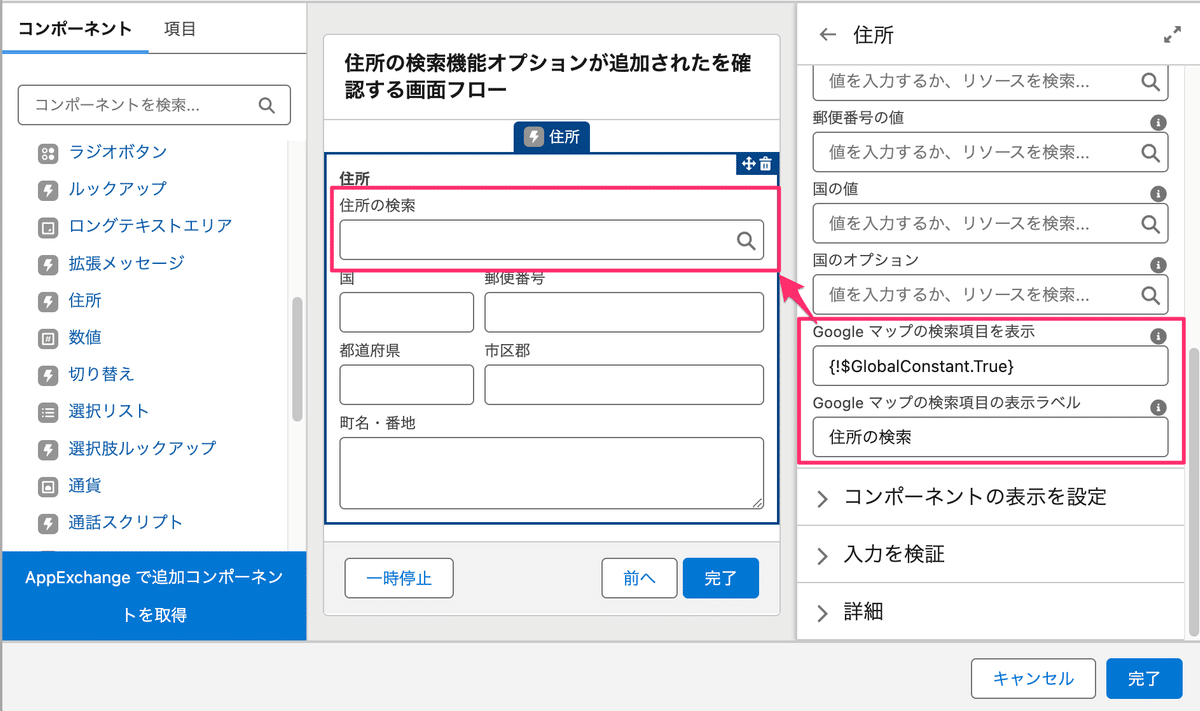
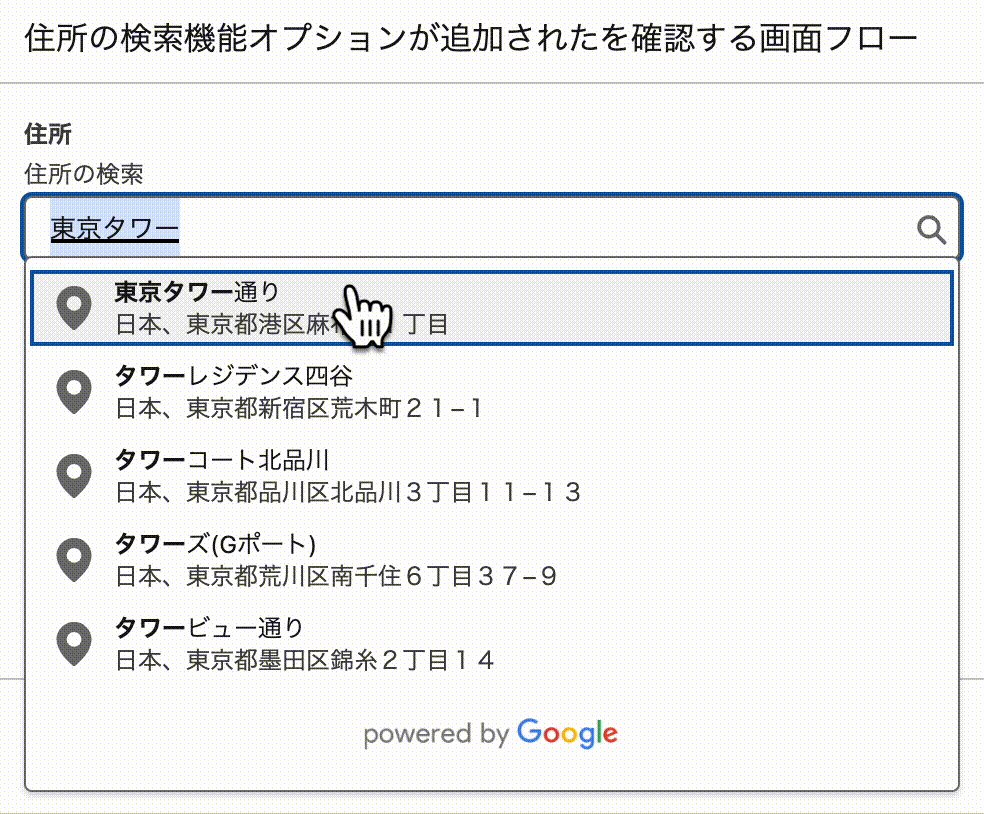
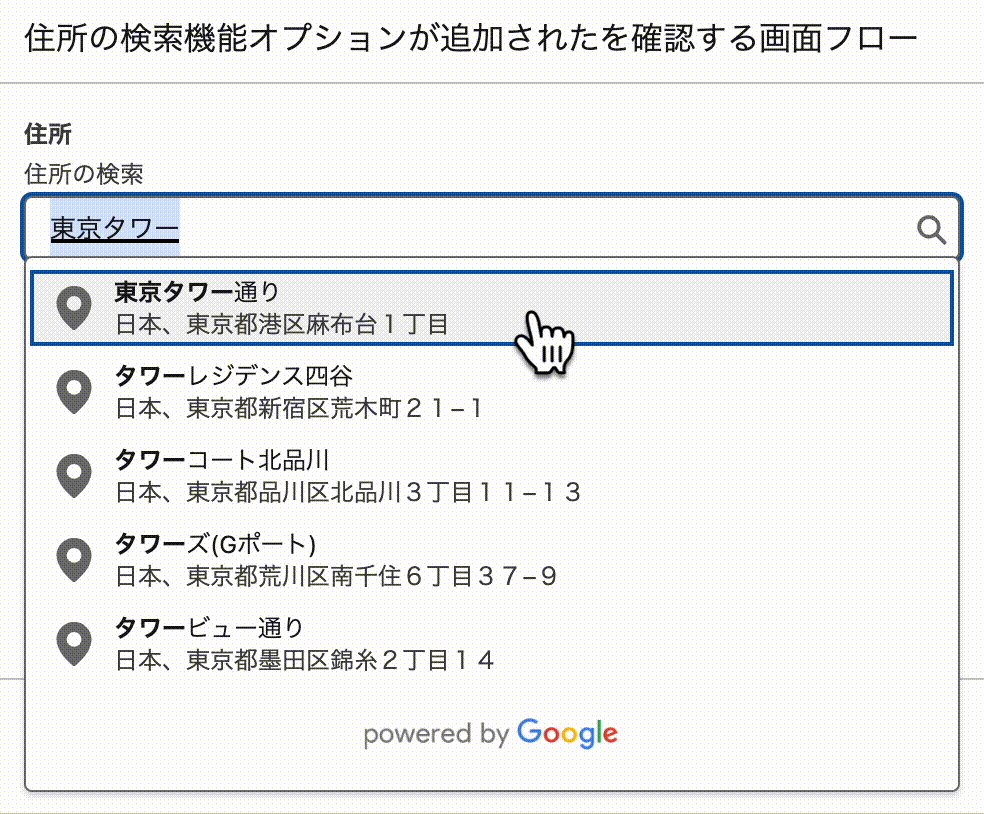
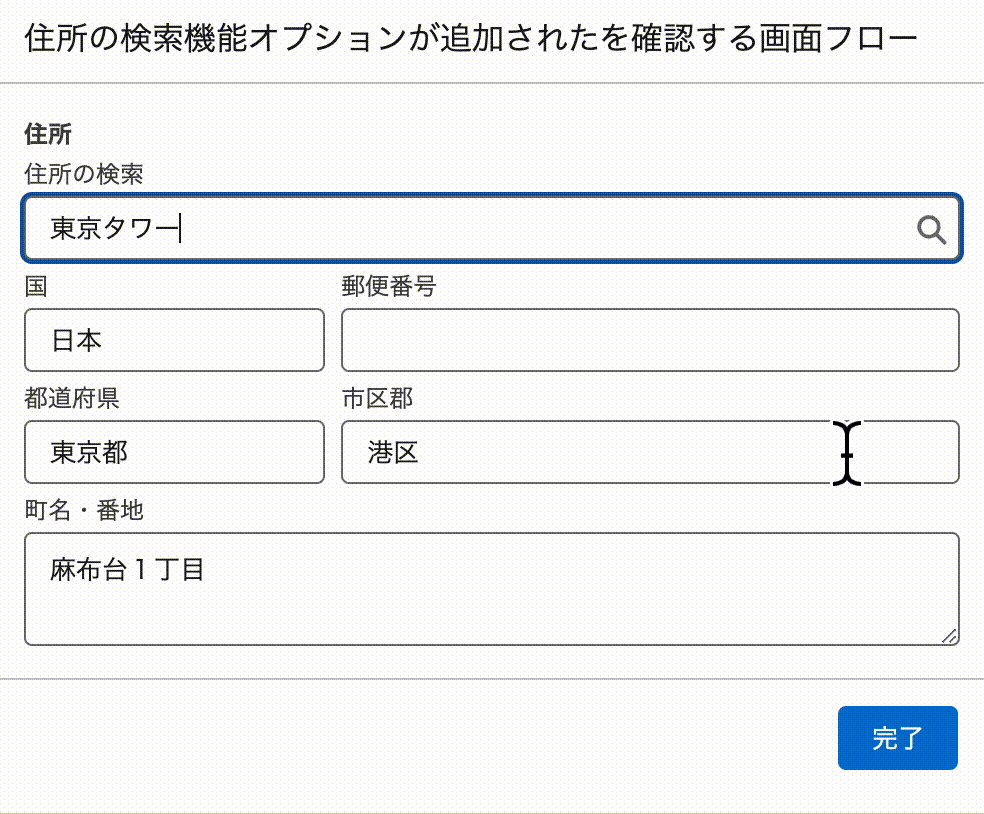
住所コンポーネントに検索機能を追加できるようなったよ!!
IdeaExchangeに記載のアイデアから改善された機能です!なんと住所コンポーネントに新しいオプションが追加されました。
この機能を活用することで、Googleマップの検索項目を表示できます。

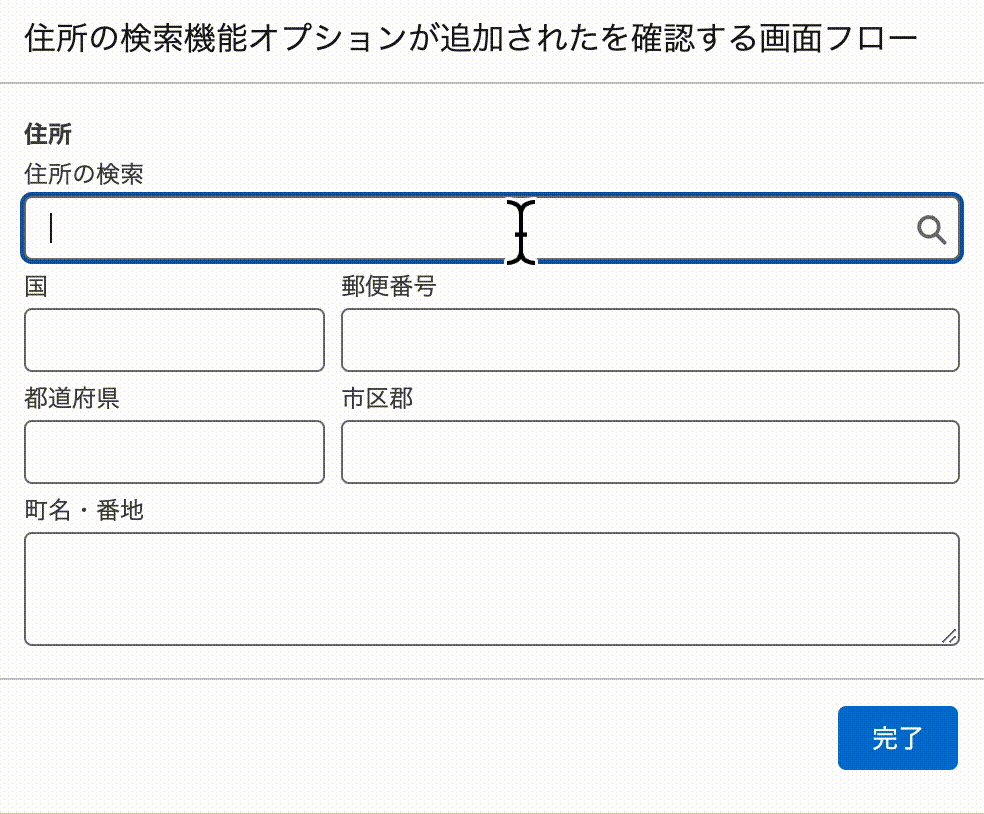
試した結果が以下の通り。

Google Mapを利用した検索フィールドを活用して、入力の手間を減らすことができるようになったので地味に便利ですね!
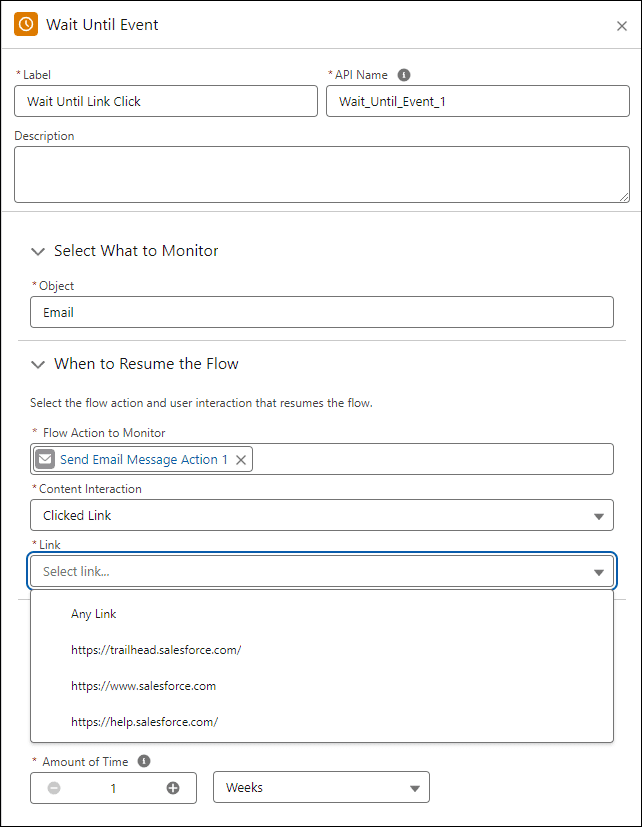
[イベントまで待機]という機能がふえた!!
関連:Wait for Specific Link Clicks with the Wait Until Event Element
軽い紹介です。Marketing Cloud Growth Editionが利用できるSalesforce Enterprise および Unlimited エディションでは、「イベントまで待機」という要素が追加されるそうです。Summer ’24 Pre-Releaseで検証できなかったため、画像はリリースノートからの抜粋ですが、以下のような設定できる要素となっています。

選択した電子メールまたは SMS にリンクが含まれている場合は、どのリンクを待機するかを選択できるみたいです。地味に使えそうです。
しかし、Marketing Cloud Growth Editionは2024/02/20に発表された新しいEditionであり、新しいEditionに対応するまではさわれる機会は訪れなさそう。他のEditionでも使えるようになったらいいなぁ。
以上です。フローのアップデートは注目したい内容が盛りだくさんと感じました。次回のリリースも楽しみですね。

