
[開発チュートリアル]Salesforce フロー画面コンポーネントを含んだパッケージを作成してみよう!
はじめに
こんにちは、co-meetingにてエンジニアしているハナミズキです。
先日公開したパッケージ「Flow Component Samples」を開発する際、調査で得たフロー画面コンポーネントの開発方法とロック解除済みパッケージの作り方をチュートリアルとして紹介します。
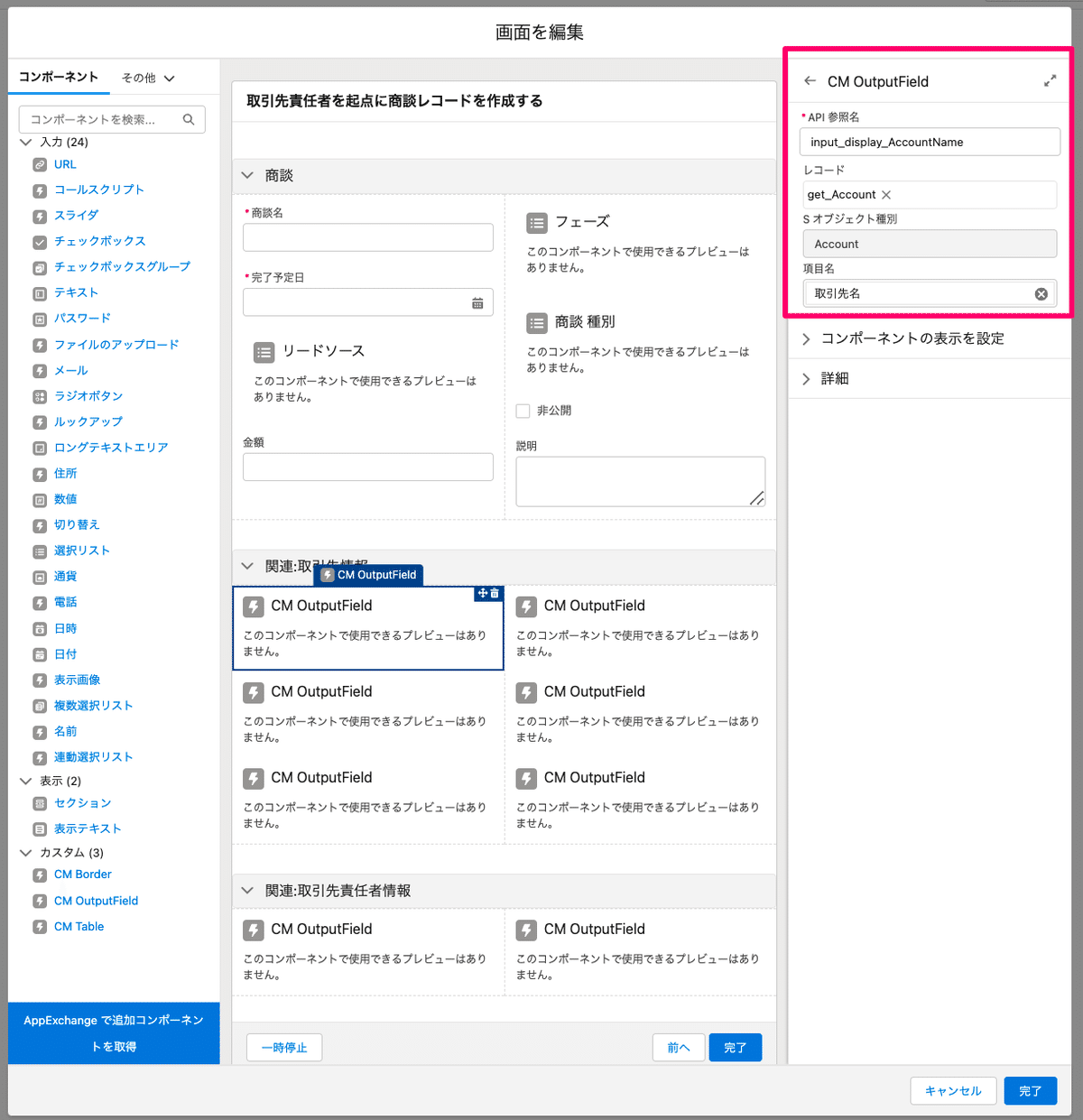
今回作るのは、上記の記事で紹介しているフロー画面コンポーネント「CM OutputField」です。
公開されているパッケージ「Flow Component Samples」では、UnofficialSFが公開してくれているパッケージ「FlowActionsBasePack」と「FlowScreenComponentsBasePack」内の一部のコードを抜粋して取り込み開発しています。
よって、上記パッケージを利用する際にUnofficialSFが公開してくれているパッケージをインストールする必要はありません。
しかし、このチュートリアルでは、「UnofficialSFのコードを利用する箇所」と「自分で開発する箇所」を分かりやすくするために、敢えてUnofficialSFのパッケージ「FlowActionsBasePack」と「FlowScreenComponentsBasePack」をインストールしてパッケージを開発する手順を紹介しています。
それぞれのソースコードを公開しているため、気になる方はチュートリアルの最後に記載しているGitHubのソースを参照してください。
–
このチュートリアルで学習できること
VSCodeを利用して開発する方法
フロー画面コンポーネントの作り方
画面フローの作り方
フロー画面コンポーネントのカスタムプロパティエディタの作り方
UnofficialSFのコンポーネントを取り込みカスタムプロパティエディタをリッチに改変する作り方
Salesforce CLIを利用したSalesforceパッケージの作り方、リリースの仕方
このチュートリアルに沿って作成できるもの
CM OutputField コンポーネントが含まれたロック解除済みパッケージ「Flow Component OuputField Sample」
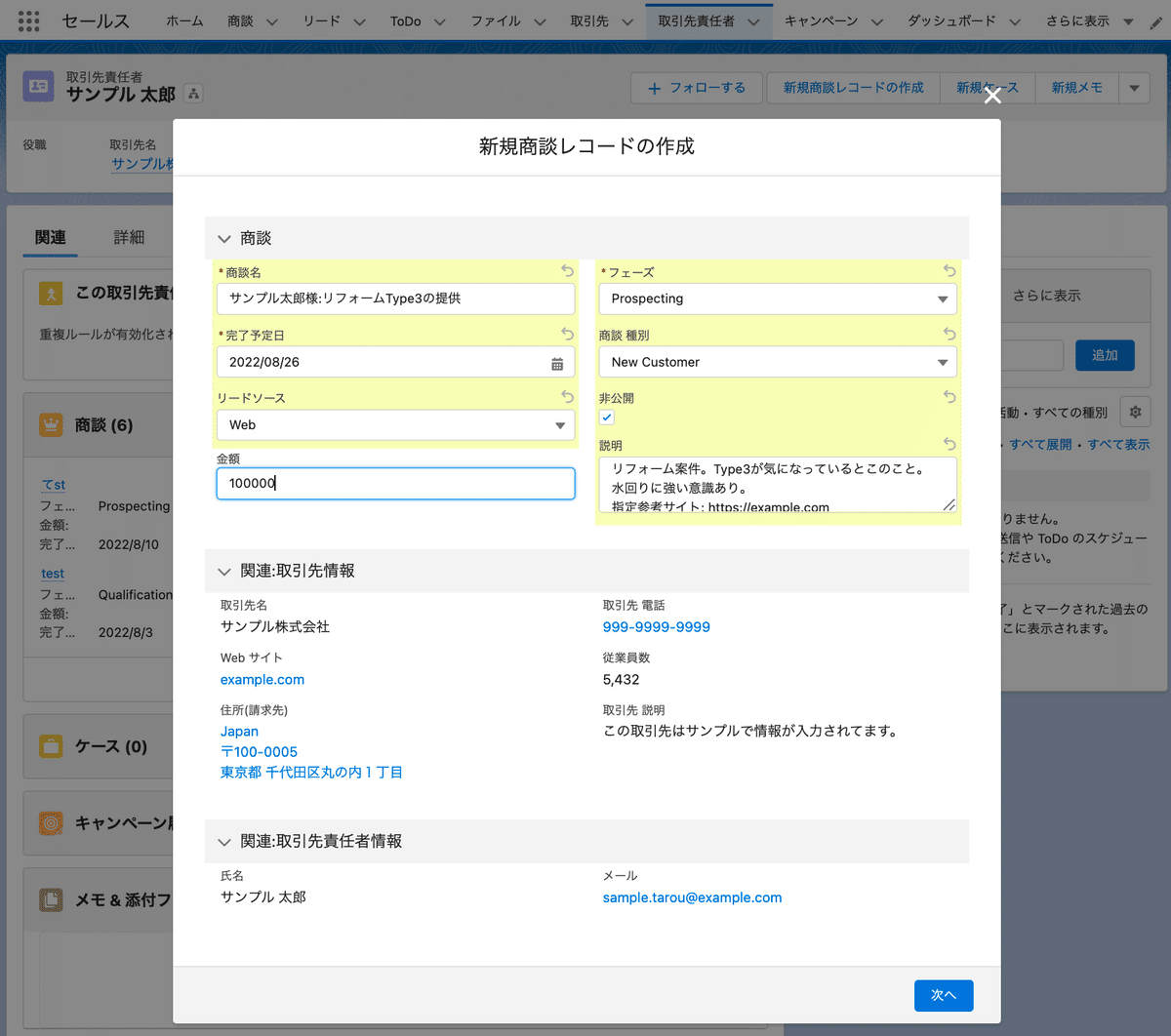
本チュートリアルに沿って作成できるものは、簡単にレコードの項目の値を表示できるフロー画面コンポーネントが含まれたパッケージです。
「CM OutputField 」についての詳細は、こちらのパッケージ紹介記事を参照してください。項目のラベルやデータ型を考慮していい感じに表示できるコンポーネントがあると地味に便利です。
例えば取引先の情報を見ながら商談入力ができるような画面を画面フローで作る場合に、表示テキストコンポーネントを利用するよりもいい感じで取引先情報を表示することができます。そんな入力補助につかえる表示専用のコンポーネントを作っていきましょう。


パッケージ開発の流れ
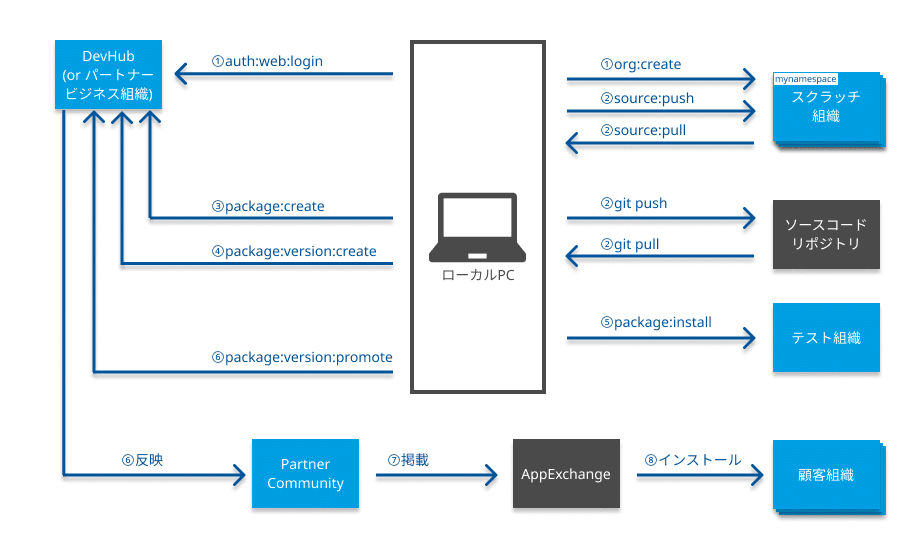
以下の図は第二世代パッケージ開発における基本的な流れです。
第二世代パッケージには『第二世代管理パッケージ』と『ロック解除済みパッケージ』の二種類が存在します。大きな違いはAppExchangeに掲載できるかできないかです。このチュートリアルで「ロック解除済みパッケージ」を選択した理由は、ソース駆動型開発モデルを考慮したパッケージ開発のやり方を学びやすくしたかったためです。
開発の流れは以下の通りです。

上の図を見ながらお読みください。図の番号と対応しています。
–
① DevHub組織(*1)にログインし、名前空間付きスクラッチ組織を作成
② 各開発者はソースコードリポジトリとコードを同期しながらスクラッチ組織を使って開発
③ パッケージを作成
④ パッケージバージョンを作成
⑤ テスト組織に作成したパッケージバージョンをインストール
⑥ パッケージのリリース(*2)
(以下、第二世代管理パッケージをAppExchange で配布する場合のみ)
⑦セキュリティレビューを通して掲載。 AppExchangeにパッケージを公開
⑧ 顧客がAppExchangeから自組織にパッケージをインストール
(*1:DevHub組織について、本番組織もしくは無料のDeveloper Editionの組織をDevHub組織として活用できます。詳細は第一部の事前準備を参照してください。AppExchangeにパッケージを掲載したい場合はパートナービジネス組織が必要になります。パートナービジネス組織の詳細はこちらを参照してください。)
(*2:Partner Communityとパートナービジネス組織(=DevHub組織)を接続している場合は、リリースと共にPartner Communityにパッケージ情報が反映されます。詳細はこちらを参照してください。)
–
『第二世代管理パッケージ』開発も『ロック解除済みパッケージ』開発も大きな流れは変わりません。
ロック解除済みパッケージは、自社組織のカスタマイズ目的で作られたものなので、セキュリティレビューも不要で、インストールした時にソースコードの内容も確認できるようになっております。AppExchangeに掲載できないパッケージとなりますので、作業フローとしてAppExchangeにパッケージを掲載するか掲載しないかに違いがあります。このチュートリアルではロック解除済みパッケージを作成します。そのため、⑦と⑧の工程は含まれておりません。④にてパッケージバージョンを作成した時点で組織にインストールできる環境が整います。
弊社では別途ホームページにて、第二世代管理パッケージ(2GP)について連載記事を書いているため、興味がある方はサイトを参考にしてください。
では、本チュートリアルを通してフロー画面コンポーネントとパッケージの作成方法を学習していきましょう。
このチュートリアルの構成
本チュートリアルは以下の3部構成で紹介していきます。
<第一部>
環境構築
Salesforce DX プロジェクトの作成
スクラッチ組織の作成
フロー画面コンポーネントの作成
画面フロー用のLightning Web コンポーネントを生成
デプロイしよう
検証用の画面フローを作成しよう
[開発チュートリアル:第一部]コンポーネントを作ってみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜
https://note.co-meeting.co.jp/n/n95719c224d1d
<第二部>
カスタムプロパティエディタ(シンプルなUI)の作成
カスタムプロパティエディタを追加
カスタムプロパティエディタを利用するように更新
デプロイして検証しよう
カスタムプロパティエディタ(リッチな入力しやすいUI)のバージョンアップ
UnofficialSFのソース取り込みについて
既存のカスタムプロパティエディタをUnofficialSFのコードを利用するように更新
デプロイして検証しよう
[開発チュートリアル:第二部]入力エリアをカスタマイズしてみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜https://note.co-meeting.co.jp/n/n45d1a8394f6a
<第三部>
ロック解除済みパッケージ化しよう
ロック解除済みパッケージの作成
ロック解除済みパッケージバージョンの作成
ロック解除済みパッケージのインストール
ロック解除済みパッケージのリリース
ロック解除済みパッケージバージョンの削除
ロック解除済みパッケージの削除
おわりに
[開発チュートリアル:第三部]パッケージ化してみる〜Salesforce フロー画面コンポーネントを含んだパッケージを作成しよう〜
https://note.co-meeting.co.jp/n/na462f5900fcc
Next
では早速チュートリアルに従って開発していきましょう。

