
Salesforce Code Builderを触ってみた
こんにちは、木村です。気軽に技術の話を書く場所がないなあと弊社note内にてエンジニアブログを始めてみました。弊社メンバーでちょいちょい更新していく予定ですので、フォローしていただけたら幸いです。
最初の記事は先日のゆるっとSalesforceトークのお題でもある「Salesforce Code Builder」です。
新しいブラウザベースの開発ツール「Salesforce Code Builder」がベータリリースされて2ヶ月弱経ちました。開発者コンソールを置き換えるものなのか、VSCodeから乗り換えられるのか。どうなのでしょうか。触ってみたので雑感を書きたいと思います。
インストール
に書いてあるとおりです。
システム管理者プロファイルにCode Builderパッケージをインストール
利用するユーザに権限セットを付与
仕組み的にはインストールする必要はないんですが、おそらく将来の課金のためにインストールさせるのだと思われます。
ベータへの申し込み
これまた上のヘルプの通りにやっていけば始められます。
Salesforce内のCode Builderアプリケーションを開くと、ベータへの申し込みボタンがある(スクショ忘れました)ので申し込むと、渡しの場合は2日程度で以下のようなメールが届きました。なお、この申し込みは同じ組織で誰か一人申請すれば皆使えるようになります。

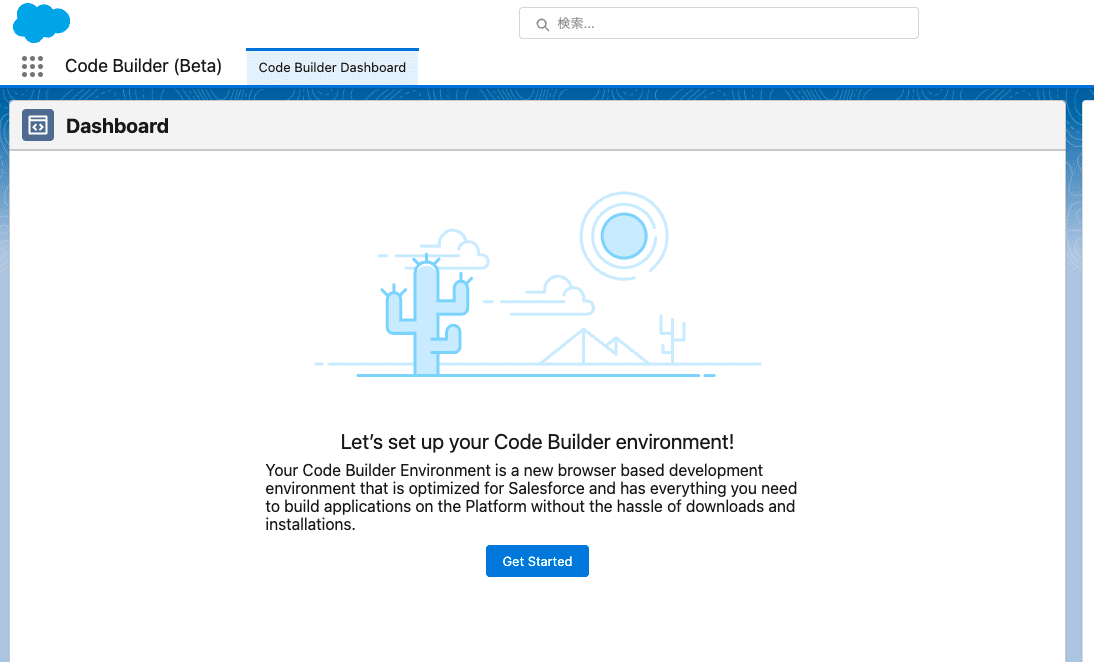
その後、Code Builderアプリを開くと「Get Started」ボタンが表示されます。

基本的な使い方
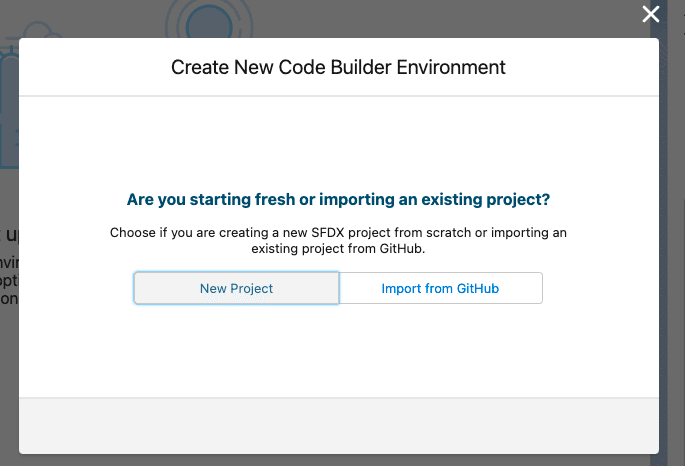
「Get Started」を押すと、「New Project」と「Import from GitHub」を選択させられます。

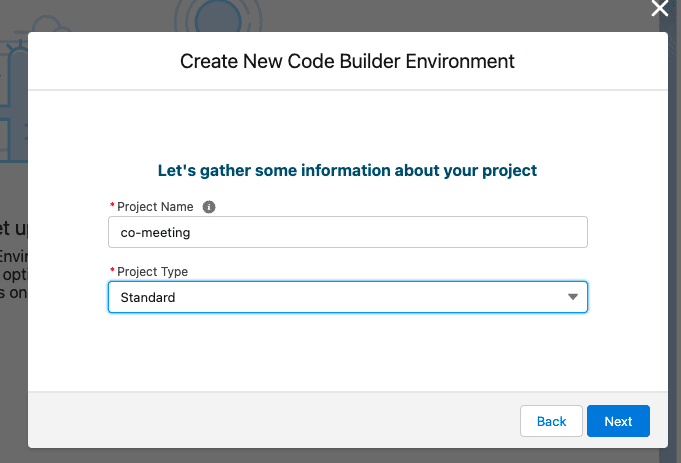
New Projectを選ぶと

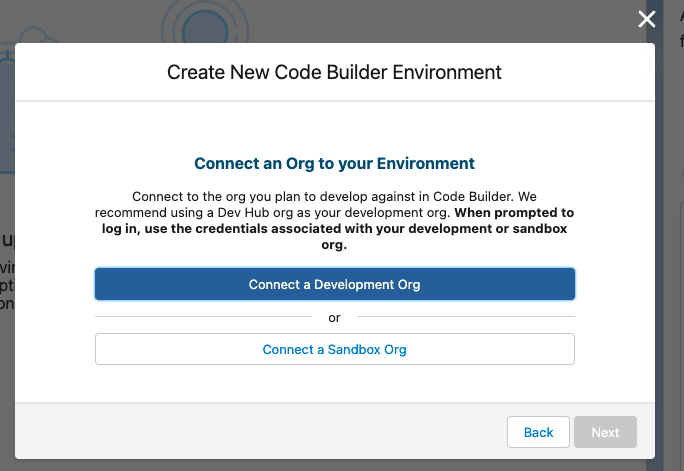
まず組織に接続する必要があります。本番かSandbox(スクラッチ)を選んでボタンを押します。

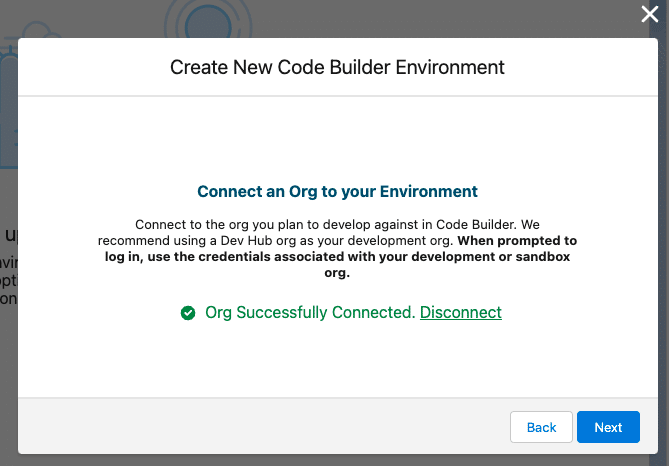
Salesforceのログイン画面が表示されるので、ログインすると成功画面が表示されます。

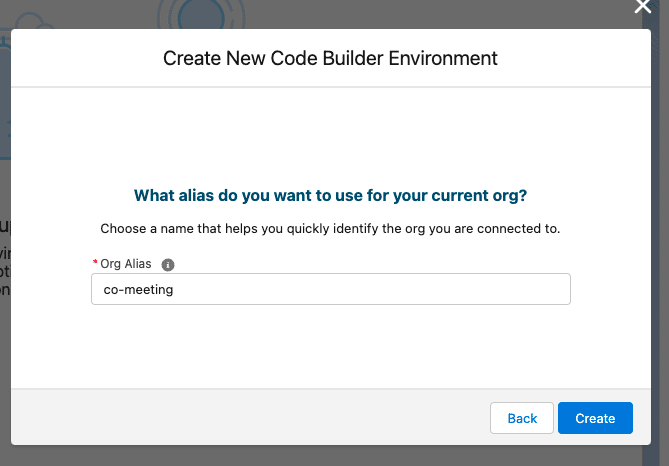
組織のエイリアスを設定します。

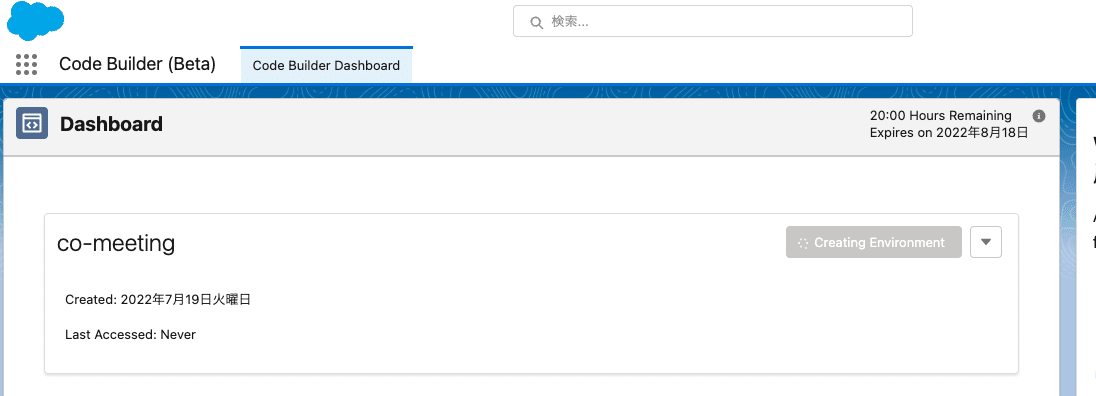
作成中になり、

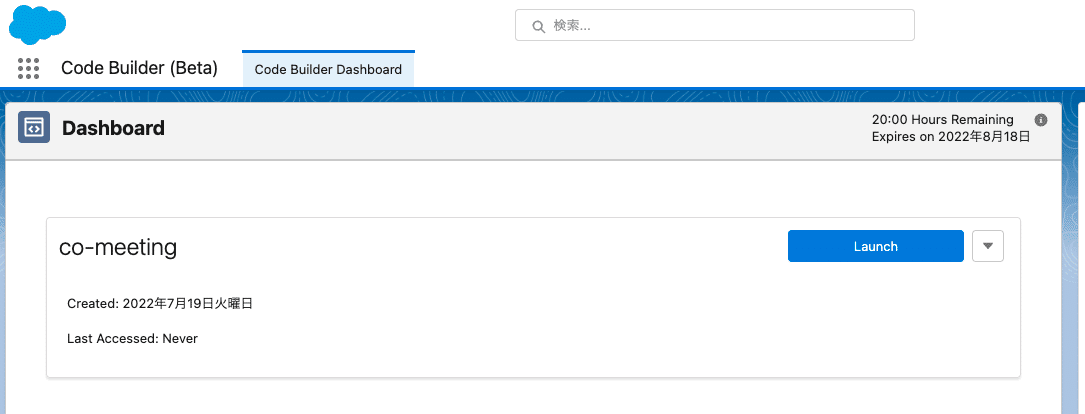
作成完了するとLaunchボタンが表示されます。

Launchボタンを押すと、ブラウザ上でVSCodeが立ち上がります。

あとは基本的にはVSCode上と同じように開発することができます。
Import from Github
Githubからのインポートも基本的には同じ流れです。Githubに認証してソースコードをGithubから持ってきた状態で始められるだけです。しかし、Githubからのインポートでも最初のSalesforce組織への接続が必要になります。
我々のようにISVベンダーでのパッケージ開発だとスクラッチ組織ベースの開発になるのでこの点は合いそうにありません。
一応DevHub認証やスクラッチ組織の作成はCode Builder上から行えますが、後述の気になる点にも書くようにパッケージ開発には向いてなさそうです。
気になる点
Githubからのインポートでも必ずSalesforceへ接続しないといけない
Github CodespacesのようにローカルのVSCodeから接続はできない?
拡張機能が追加できない
nodeのバージョンが変えられない
npm以外に何かソフトウェアをインストールすることができない
1ワークスペースしか作れない(これはさすがにベータだけの制限だと思うが)
というようにいろいろ制限があります。
ベータ版の時間制限について
ちなみにベータ版には時間制限があります。
We’ve capped usage for beta at 20 hours for a maximum of 30 days.
と書かれていたので、「30日毎に20時間」と解釈していたのですが、
Your participation in the Beta program is limited to 20 hours of use within 30 days. You have less than 23 hours and 55 minutes left.
29日目に以下のメールが来て、あれ?「最大30日かつ最大20時間」なのかなと思ったのですが、30日過ぎた今も使えており、しかし残り利用可能時間は回復しないので、最大30日が何を意味するのか謎です。挙動から見ると、「合計20時間しか使えない」という制限のように見えています。
Code Builderは何に向いているのか
現状の制限を見るとパッケージ開発には向いておらず、開発者コンソールの代わりという立ち位置なのだろうなと感じています。
パッケージ開発だと基本的にスクラッチ組織ベースの開発になるので、最初に組織に接続するとかナンセンスですし、拡張機能インストールできないのも困るし、ビルドのために別のソフトウェアをインストールすることも度々あります。パッケージ開発の場合はGithub提供のオンラインVSCodeのGithub Codespacesを使うのがその辺りの問題も起きないのでよいのだろうなと感じています。

