
1on1支援アプリ(1on1Pal)を作ってみた
こんにちは、荒武です。
この記事は私がAppExchangeアプリ開発の学習用に第2世代管理パッケージで作成したアプリの紹介記事になります。本文ではアプリの概要や使い方、機能についての説明や、作ってみた感想が書かれています。また、こちらのURLからインストールできるので、興味のある方はぜひインストールしてみてください。
1on1Palでできること
今回制作したのは1on1支援アプリで、その名も「1on1Pal」です。アプリ上でメモを取りながら1on1を進行でき、トピックが途切れた際には新たなお題を自動生成してくれる便利な機能が備わっています。

何故作ったのか
一番の目的はAppExchangeアプリ開発に親しむことなのですが、1on1を題材にした理由はというと、社内でアプリアイデアハッカソンを行ったところ1on1アプリが高評価を得たからになります。co-meetingでは上司と社員・社員同士で1on1を行うのですが、その際に話題に困ることがあるという話をたまに聞くことがありました。そこで、お題生成機能のある1on1支援アプリを作成することにしました。
セットアップ方法
以下の順番でアプリのセットアップを行っていきます。
1. アプリのインストール
2. Open AIのAPIキーの設定
3. アプリ利用者への権限の付与
1.インストール
インストールURLから任意の組織にインストールします(アプリは第2世代管理パッケージで作成されています)。
2.APIキーの設定
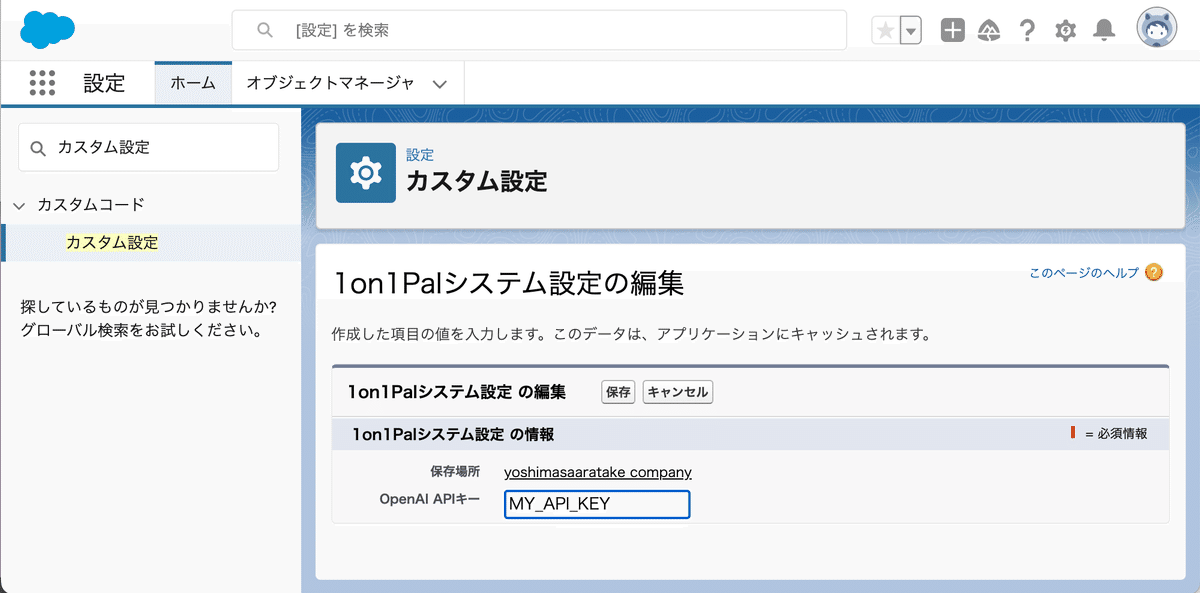
本アプリでは1on1のお題を生成する機能があり、そのためにChatGPT APIを利用しています。そしてChatGPT APIを利用するにはOpenAIのAPIキーが必要です。Open AIのアカウントを作成し、こちらからAPIキーを生成してください。(APIの利用は従量課金が発生することに注意してください)APIキーを生成したら設定 > カスタム設定 >1on1Palシステム設定の「OpenAI APIキー」のデフォルトの組織レベルの値」に生成したAPIキーを設定してください。

3.権限の付与
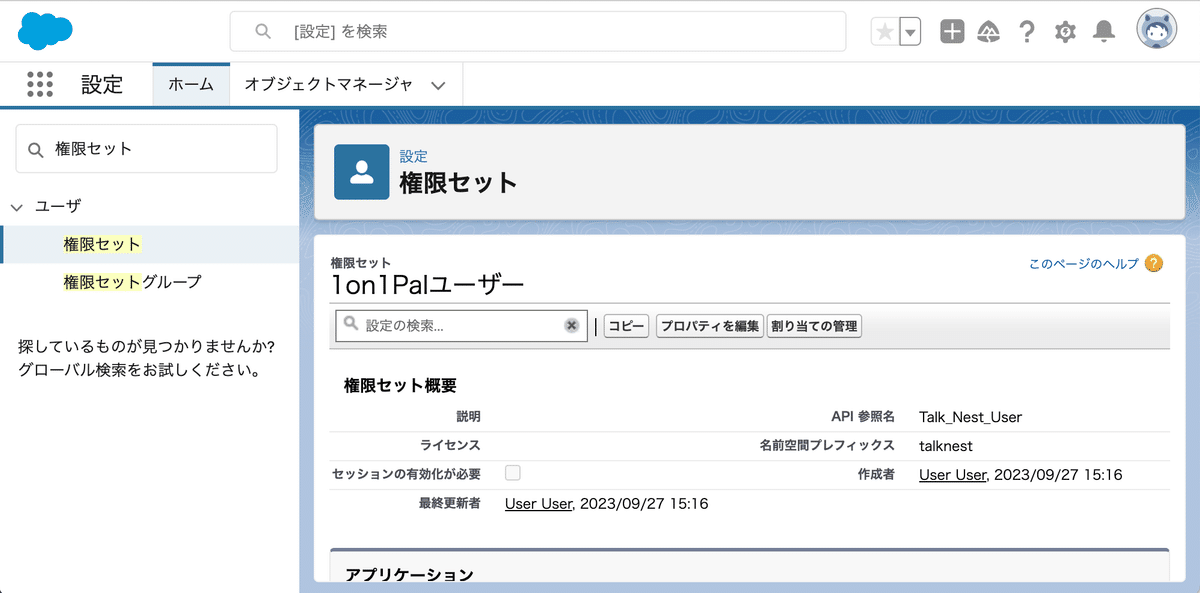
組織のユーザーがアプリを利用するには「1on1Palユーザー」という権限セットを割り当てる必要があります。設定 > 権限セット > 1on1Palユーザーからアプリを利用するユーザーへの権限セットの割当を行ってください。

使い方
主なアプリ利用方法は以下のとおりです。
1on1の開始
アプリケーションランチャーから1on1Palを起動します。
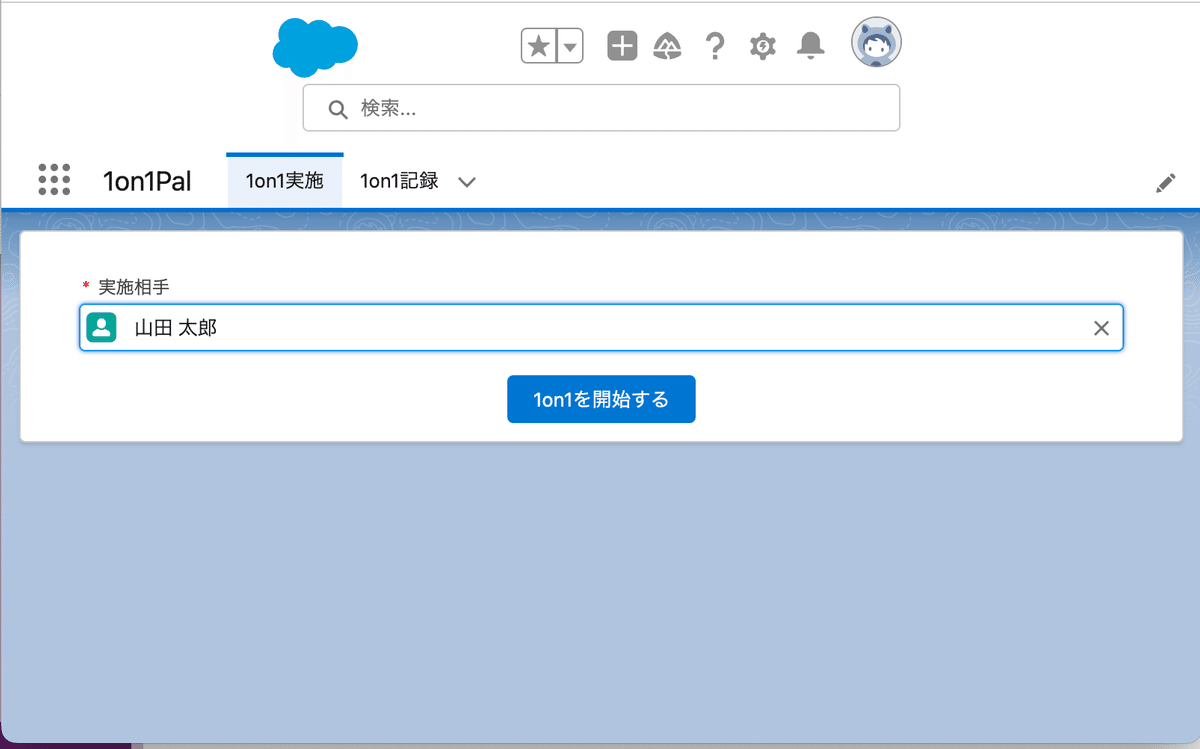
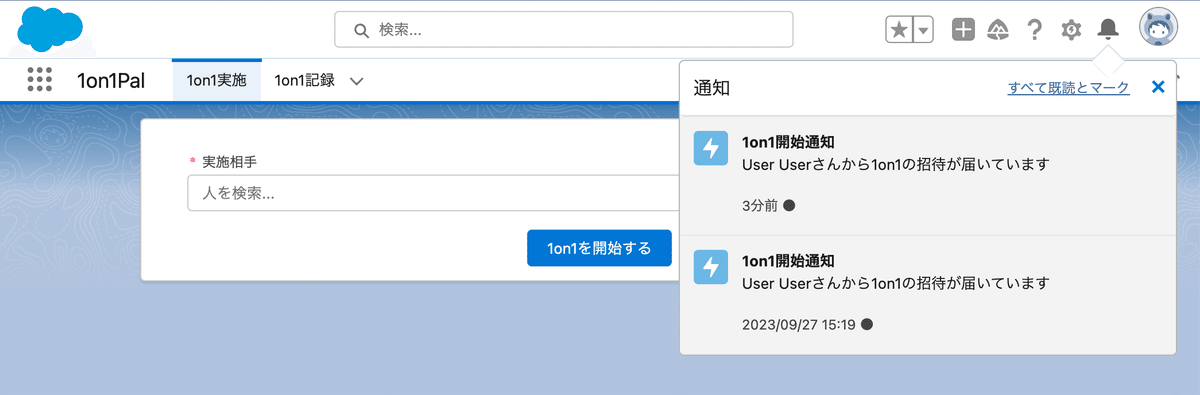
次に1on1の実施相手を選んで1on1を開始します。本アプリは現行のバージョンだと1対1で行うことを想定しており、1on1を開始するユーザーを主催者、主催者によって実施相手に選択されたユーザーを参加者と呼びます。主催者が1on1を開始すると参加者には1on1に招待されたことが通知されます。参加者は通知をクリックすることで主催者との1on1に参加することができます。


1on1の実施
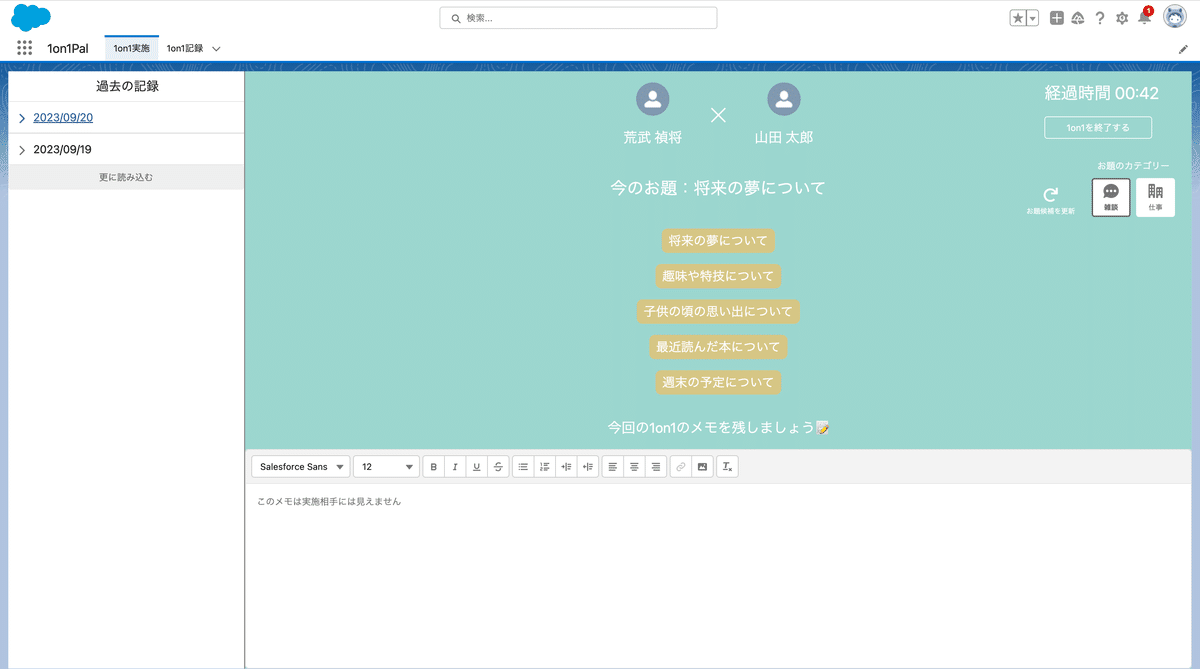
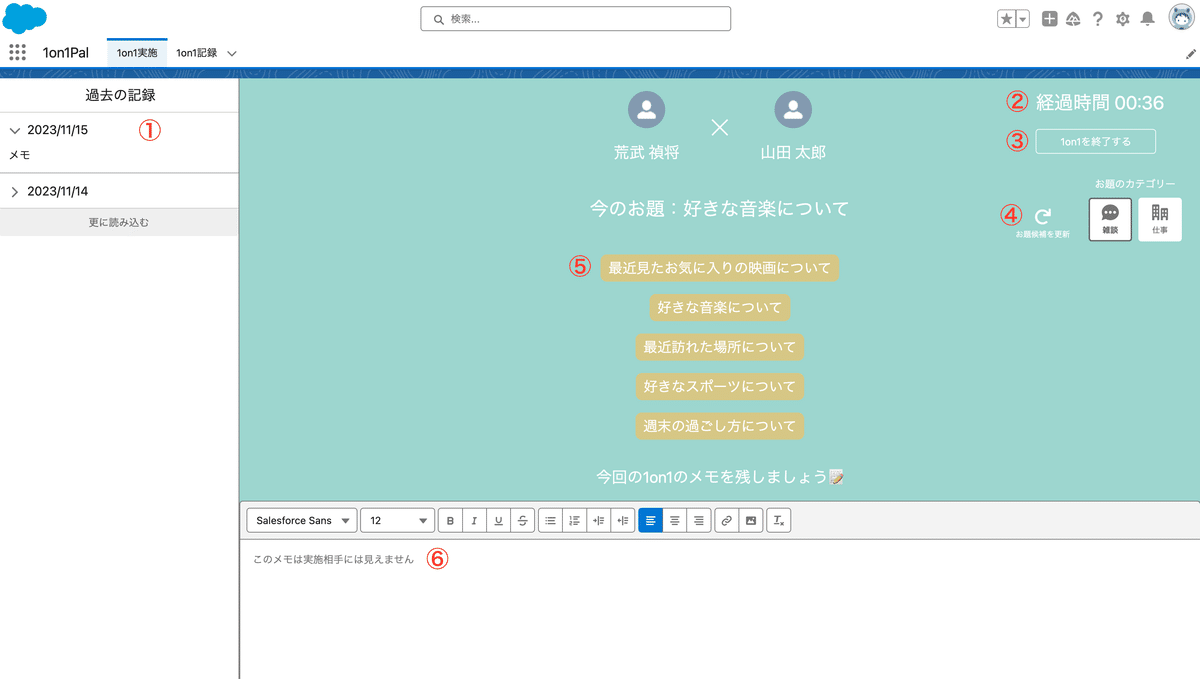
主催者・参加者ともに1on1を開始すると1on1実施中の画面に遷移します。メイン画面は以下の要素から構成されています。

① 過去の記録: 画面左側に表示されていて、実施相手との過去の1on1記録(日付とメモ)を確認することができます
② 経過時間: 画面右上に表示されていて、1on1を開始してから現在までの経過時間が表示されます
③ 1on1の終了: 1on1を終了するためのボタン
④ お題生成: 画面右上に表示されていて、生成するお題のカテゴリーは「雑談」・「仕事」の2つから選択でき、カテゴリーに応じたお題が生成されます。
⑤ お題選択(同期): 画面中央に表示されていて、お題生成機能で生成されたお題を選択すると現在話しているお題として実施相手と同期することができます。
⑥ メモ: 画面下側に表示されていて、リッチテキストでメモを取ることができます。1on1を終了すると対象のレコード(1on1記録)に保存されます。
1on1を終了するためには③の1on1終了ボタンをクリックします。1on1が終了するとメモが保存された1on1記録レコードの詳細画面へ遷移します。
過去の1on1記録の閲覧
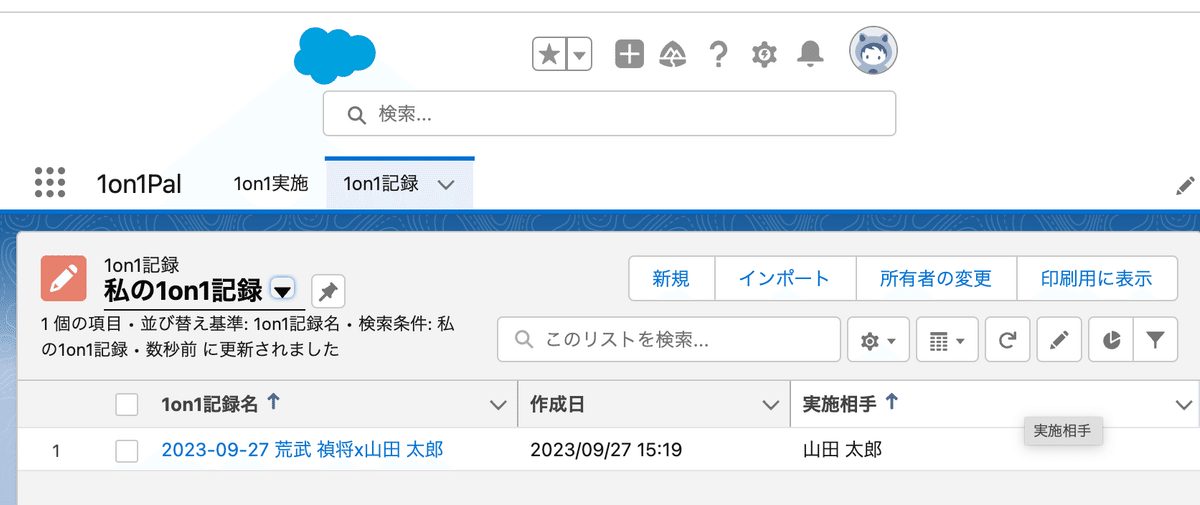
アプリの1on1記録タブから自分の1on1記録のリストを見ることができます。

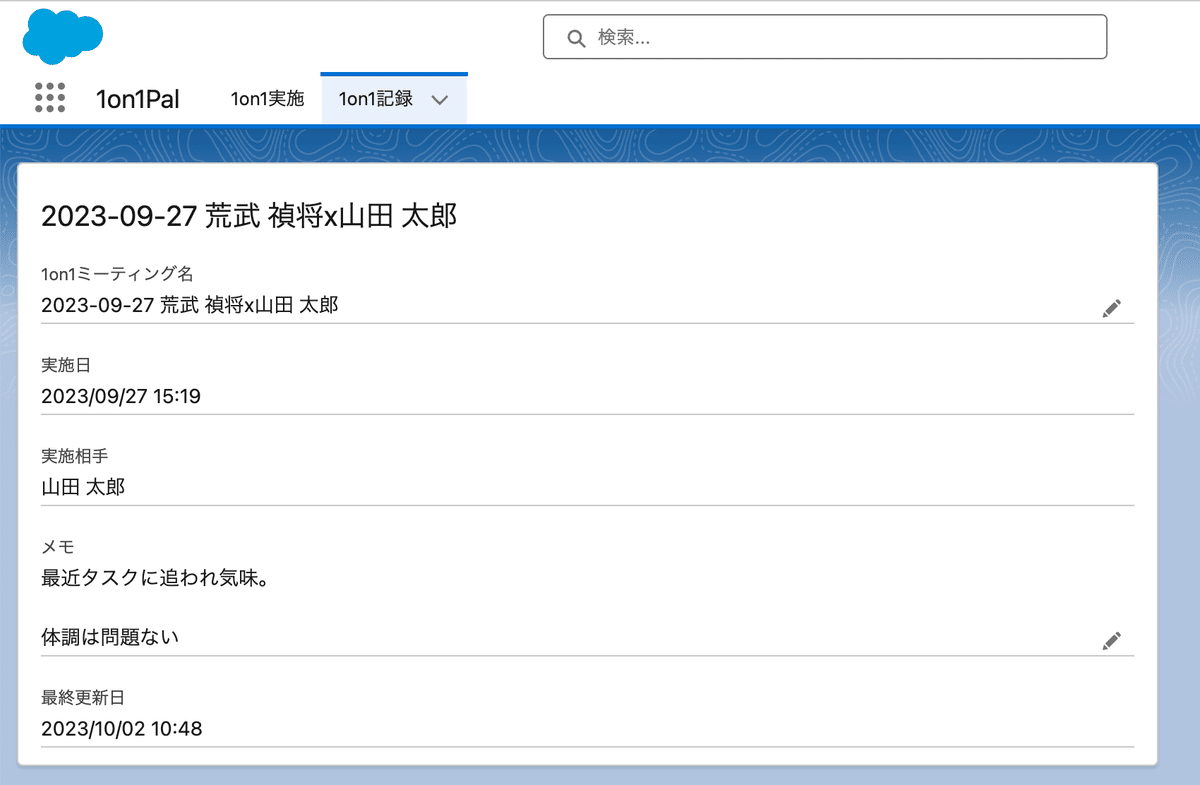
リストをクリックするとメモと1on1ミーティング名が編集可能な1on1記録の詳細画面へ遷移します。1on1記録は非公開なオブジェクトなので基本的には本人しか見ることができなくなっています。

おわりに
以上がアプリの紹介になります。
作ってみた感想としては、まず、カスタム通知やプラットフォームイベント、権限セットといったSalesforce標準の機能が便利だなと感じました。やりたいと思ったことを実現するための機能はだいたいSalesforceに備わっているので、それらを用いてサクサク実装できました。また、大変だったところはお題を生成するためのプロンプトの作成とアプリのデザインです(ここらへんはSalesforceとは関係ないですね)。プロンプトについては要件に沿ったレスポンスがなかなかえられず、何度も試行錯誤しました。デザインについてはアプリを作っていくうちに画面に表示したいことや、やりたいことが増えていき、如何に表示する情報を整理するか、かつ見栄えをよくするかを考えるのが難しかったです。

